JustPhotoPicker



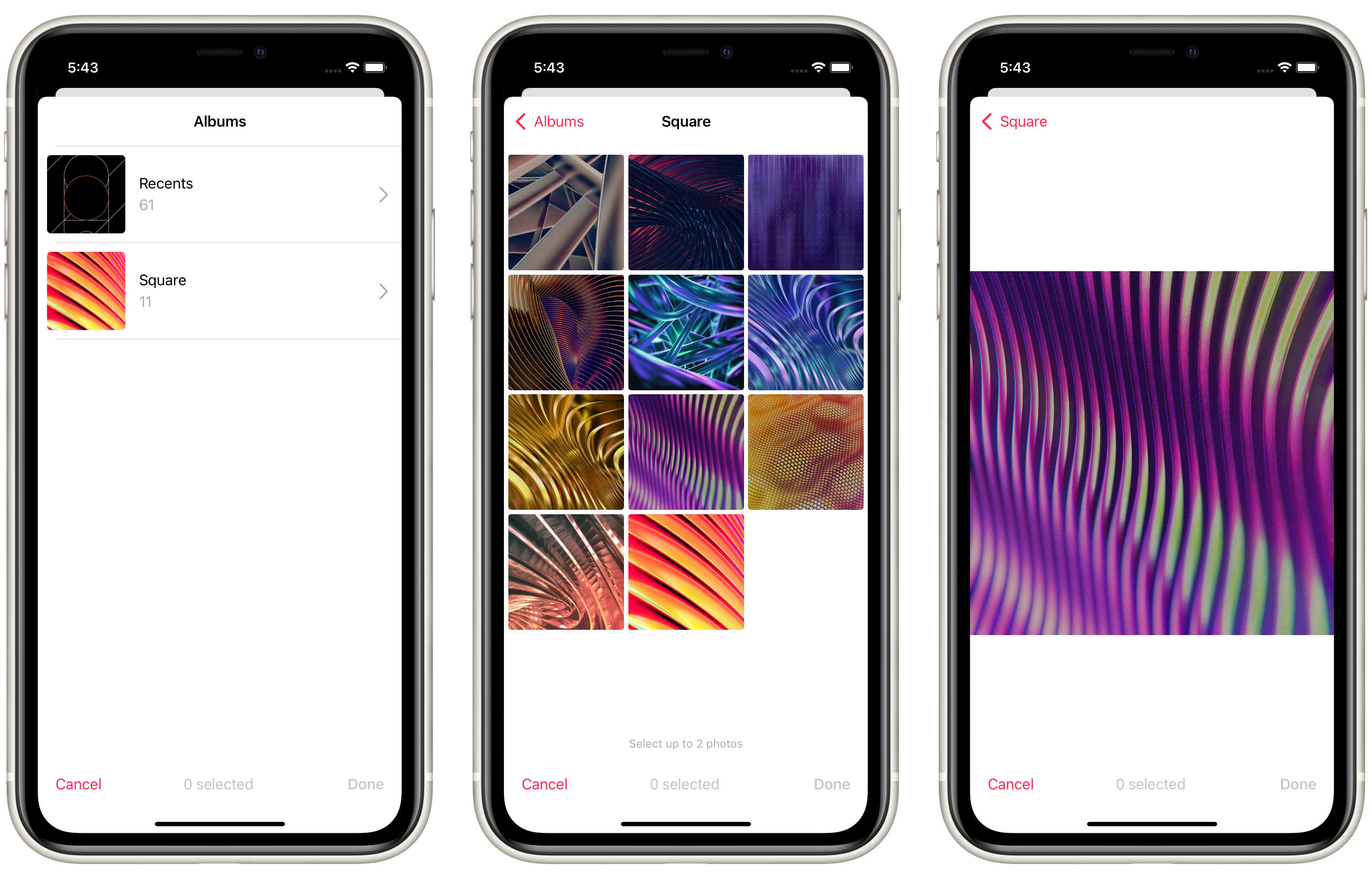
JustPhotoPicker is a simple and minimalistic photo picker for iOS written in Swift.
Initially, the project was made for personal purposes, but it was decided to make it publicly available for use and contribution in improvement.

Source of sample images in the gallery: The Verge
Contents
Requirements
- iOS/iPadOS 13.0+
- Xcode 11.0+
Installation
Using CocoaPods
You can use CocoaPods to install JustPhotoPicker by adding folowing lines to your Podfile:
platform :ios, '13.0'
use_frameworks!
target 'ApplicationName' do
pod 'JustPhotoPicker'
end
Then just write the command in the terminal to install:
$ pod install
Using Swift Package Manager
You can use Swift Package Manager to install JustPhotoPicker using Xcode:
- Open your project in Xcode
- Open "File" -> "Swift Packages" -> "Add Package Dependency..."
- Paste the repository URL: https://github.com/igooor-bb/JustPhotoPicker
- Click "Next" a couple of times and finish adding
Info.plist
To make your application have access to photos, add the following entity to the file Info.plist:
- Privacy - Photo Library Usage Description
<key>NSPhotoLibraryUsageDescription</key>
<string>Some description</string>
Usage in UIKit
First of all, import the module JustPhotoPicker into a file with your view controller:
import JustPhotoPicker
Configuration
You can change some visual and logical parameters using the JustPhotoPickerConfiguration structure. Set all the options you want and create a picker with configuration as a parameter:
var config = JustPhotoPickerConfiguration()
config.selectionLimit = 2
config.isSelectionRequired = true
// Configuration vibes...
let photoPicker = JustPhotoPicker(configuration: config)
Processing the result
Using the delegate
To obtain the selected photos or the fact that the photos were not selected, the JustPhotoPickerDelegate protocol can be used.
- Setup a delegate for your photo picker:
photoPicker.photoPickerDelegate = self
- Make your view controller conform the delegate protocol and implement both required methods:
extension ViewController: JustPhotoPickerDelegate {
func didSelect(with photoPicker: JustPhotoPicker, images: [UIImage]) {
print("Selected \(image.count) images")
}
func didNotSelect(with photoPicker: JustPhotoPicker) {
print("Did not select any images")
}
}
Using the closure
You also can use didFinishPicking closure of JustPhotoPicker class to obtain the selected photos:
let photoPicker = JustPhotoPicker(configuration: config)
photoPicker.didFinishPicking = { images, canceled in
if canceled {
print("Did not select any images")
return
}
print("Selected \(images.count) images")
}
The closure takes two parameters. The first one is either a list of selected images or an empty list in case if a user did not select any. The second parameter is a boolean flag indicating whether a user canceled the selection.
Display
When you are ready to start picking photos, display the picker in the standard way:
present(photoPicker, animated: true)
Usage in SwiftUI
Recently we added SwiftUI support for JustPhotoPicker. All you need to do is to call JustPhotoPickerView in the same way in the body of your SwiftUI:
VStack {
Button("Select photo") {
showingPicker = true
}
}
.sheet(isPresented: $showingPicker) {
JustPhotoPickerView(configuration: pickerConfig)
.onFinish { images in
print("Selected \(images.count) images")
}
.onCancel {
print("Did not select any images")
}
}
Learn more here
Configuration properties
The following are some of the possible settings for the picker, which you can also find in the JustPhotoPickerConfiguration structure:
config.selectionLimit = 2
config.isSelectionRequired = true
config.showsBottomDescriptionLabel = true
config.portraitModeCellsInRow = 3
config.landscapeModeCellsInRow = 6
config.backgroundColor = .white
config.accentColor = .systemPink
config.albumThumbnailCornerRaduis = 5
config.photoCardCornerRaduis = 0
config.startsOnScreen = .photos
config.hidesEmptyAlbumLabel = true
config.showsPhotoPreview = true
config.allowsPhotoPreviewZoom = false
// Configuration vibes...
Localization
JustPhotoPicker is now translated into the following languages:
- English (Base)
- German
- French
- Russian
- Italian
- Spanish
- Romanian
- Czech
- Polish
- Ukrainian
If you want to add or correct localization, you are welcome to contribute.
Contribution
To contribute, use the follow "fork-and-pull" git workflow:
- Fork the repository on github
- Clone the project to your own machine
- Commit changes to your own branch
- Push your work back up to your fork
- Submit a pull request so that I can review your changes
NOTE: Be sure to merge the latest from "upstream" before making a pull request!
License
JustPhotoPicker is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 10 |
| Last commit: 1 year ago |
Release Notes
After a long time, I got up the strength to make a release.
-
This version adds the ability to use JustPhotoPicker in your SwiftUI code. The
JustPhotoPickerViewstructure, which can take a configuration as a parameter, is used for this purpose. -
Also in this release added support for some Slavic languages (Czech, Polish, Ukrainian). They have been waiting a long time for its release, as I had forgotten that I committed them to the branch, to be honest 😬
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics