
About DeckKit
DeckKit is a Swift SDK that helps you build deck-based apps in SwiftUI.
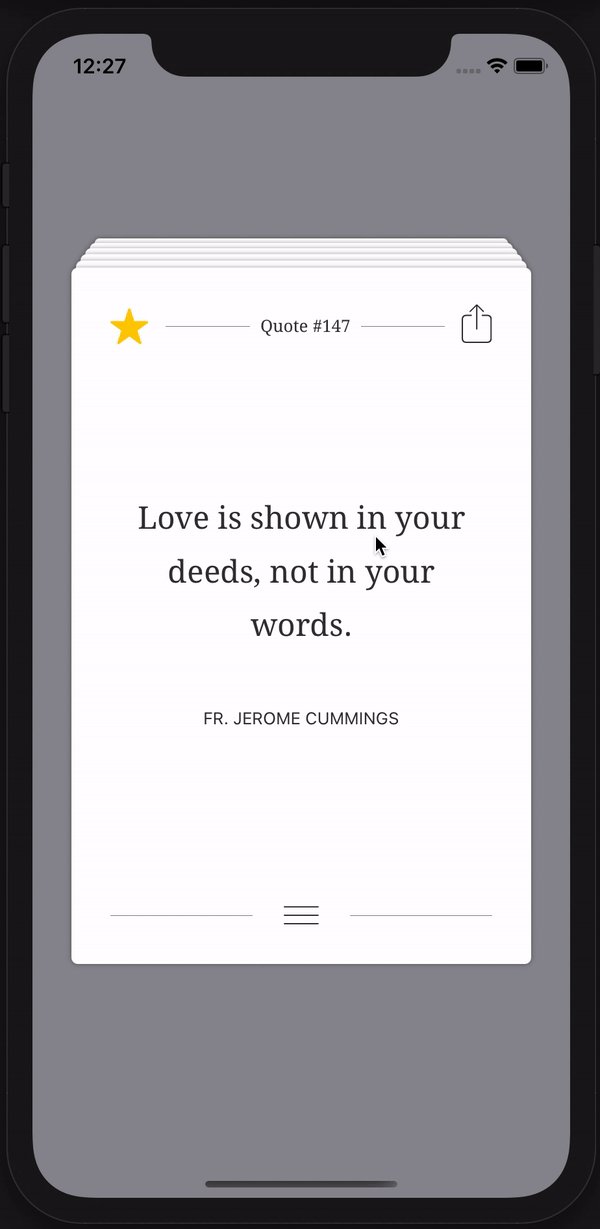
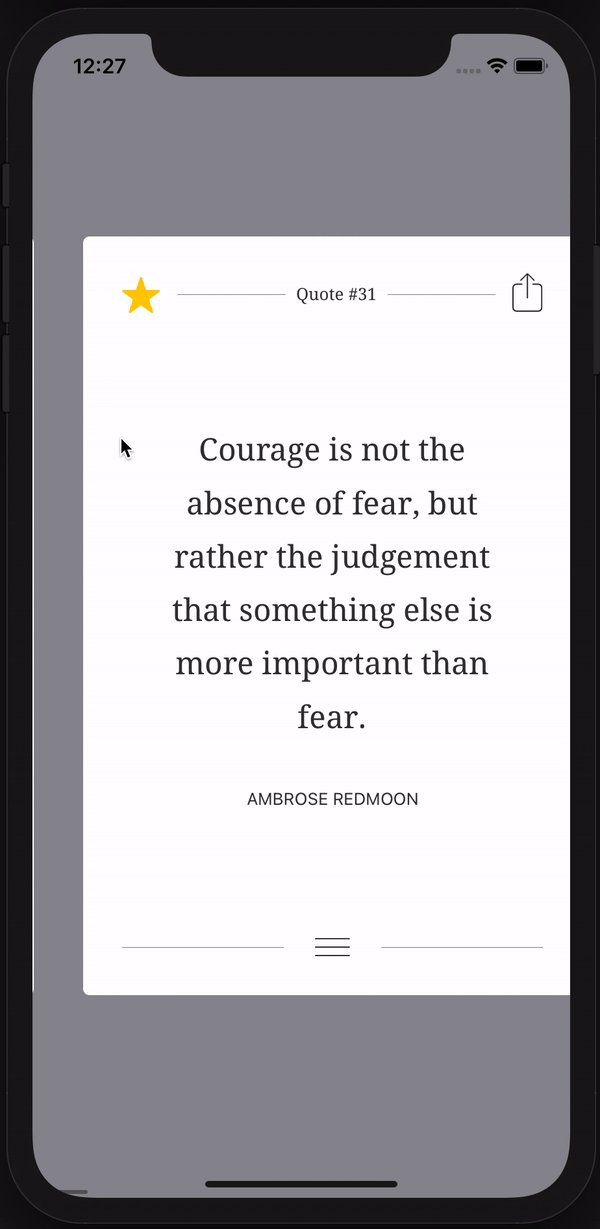
DeckKit has a DeckView that can render any item collection, with support for swipe gestures, edge swipe detection, shuffling, etc. The result can look like this or completely different:

DeckKit has other deck views as well, and can be customized to great extent. You can change colors, fonts, corner radius etc. of the standard card views, and also use completely custom views.
Installation
DeckKit can be installed with the Swift Package Manager:
https://github.com/danielsaidi/DeckKit.git
Getting started
With DeckKit, you can create a Deck of any model that implement the DeckItem protocol:
struct Hobby: DeckItem {
var name: String
var text: String
var id: String { name }
}
You can display a deck of cards with any of the built-in views, like a DeckView:
struct MyView: View {
@State
var hobbies: [Hobby] = ...
var body: some View {
DeckView($hobbies) { hobby in
RoundedRectangle(cornerRadius: 25.0)
.fill(.blue)
.overlay(Text(hobby.name))
.shadow(radius: 10)
}
}
}
For more information, please see the getting started guide.
Documentation
The online documentation has more information, articles, code examples, etc.
Demo Application
The demo app lets you explore the library with iOS, macOS, and visionOS. To try it out, just open and run the Demo project.
Support my work
You can sponsor me on GitHub Sponsors or reach out for paid support, to help support my open-source projects.
Your support makes it possible for me to put more work into these projects and make them the best they can be.
Contact
Feel free to reach out if you have questions or if you want to contribute in any way:
- Website: danielsaidi.com
- Mastodon: @[email protected]
- Twitter: @danielsaidi
- E-mail: [email protected]
License
DeckKit is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 559 |
| Last commit: 7 weeks ago |
Related Packages
Release Notes
This version adds support for visionOS.
This minor update also rolls back the environment changes in 1.0.1.
The configuration is once more init injected and not through the environment. The environment injection will be implemented in a major version instead.
✨ New features
DeckViewnow has a shuffle animation init parameter.DeckViewConfigurationhas a newmodifiedfunction.
💡 Behavior changes
DeckItemis now a typalias, not aprotocol.
🗑️ Deprecations
Deckis no longer needed, you can just use plain arrays instead.DeckContextis no longer needed sinceDeckis also deprecated.Favoritableis no longer needed, you can just useIdentifiable.
💥 Breaking Changes
- The
DeckViewConfigurationenvironment change has been rolled back.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics





