Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by tevelee.
tevelee/SwiftUI-Flow 1.2.0
Flow Layout implemented in SwiftUI
⭐️ 207
🕓 47 weeks ago
iOS
macOS
watchOS
tvOS
.package(url: "https://github.com/tevelee/SwiftUI-Flow.git", from: "1.2.0")
SwiftUI Flow Layout
Introduces HFlow and VFlow similar to HStack and VStack.
Arranges views in lines and cuts new lines accordingly (if elements don't fit the bounding space).
- ☑ Spacing (separate item spacing and line spacing)
- ☑ Alignment
- ☑ Conforms to
Layoutprotocol - ☑ Supports Right-to-Left layout direction
- ☑ Sample SwiftUI View to tweak parameters
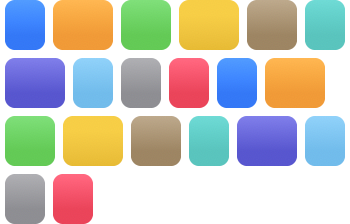
HFlow
struct Colors: View {
let colors: [Color] = [
.blue,
.orange,
.green,
.yellow,
.brown,
.mint,
.indigo,
.cyan,
.gray,
.pink
]
var body: some View {
HFlow {
ForEach(colors + colors, id: \.description) { color in
RoundedRectangle(cornerRadius: 10)
.fill(color.gradient)
.frame(width: Double.random(in: 40...60), height: 50)
}
}
.frame(maxWidth: 300)
}
}

VFlow
VFlow {
ForEach(colors, id: \.description) { color in
RoundedRectangle(cornerRadius: 10)
.fill(color.gradient)
.frame(width: 50, height: Double.random(in: 40...60))
}
}
.frame(maxHeight: 300)

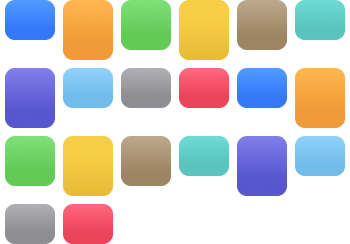
Alignment
HFlow(alignment: .top) {
ForEach(colors, id: \.description) { color in
RoundedRectangle(cornerRadius: 10)
.fill(color.gradient)
.frame(width: 50, height: Double.random(in: 40...60))
}
}
.frame(maxWidth: 300)

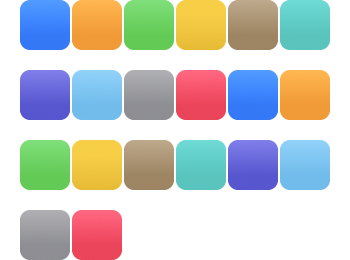
Spacing
HFlow(itemSpacing: 4, rowSpacing: 20) {
ForEach(colors, id: \.description) { color in
RoundedRectangle(cornerRadius: 10)
.fill(color.gradient)
.frame(width: 50, height: 50)
}
}
.frame(maxWidth: 300)

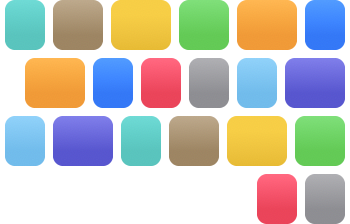
RTL
HFlow {
ForEach(colors, id: \.description) { color in
RoundedRectangle(cornerRadius: 10)
.fill(color.gradient)
.frame(width: Double.random(in: 40...60), height: 50)
}
}
.frame(maxWidth: 300)
.environment(\.layoutDirection, .rightToLeft)

GitHub
| link |
| Stars: 208 |
| Last commit: 23 weeks ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Related Packages
Release Notes
1.2.0
47 weeks ago
- Examples in the README are now rendered from production code, automatically #2
- First contribution of @Kyle-Ye: #3 (lowering target platform to tvOS 15 and watchOS 8 and making the watchOS target buildable)
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics