
Overview
A Swift Package with SwiftUI views that can rotate views based on device orientation. It's especially useful in faking a light reflection to create a shimmering effect when the device rotates.
.motionManager()- A view modifier that creates aMotionManagerclass that gets device rotation information from Core Motion and adds it into the environment for other views to access.ShimmerView- A view similar to color that shimmers with another color as if reflecting light when your device rotates..shimmer()- A view modifier that overlays a shimmer color on any view as the device rotates..parallax()- A view modifier that applies a parallax effect on any view as the device rotates.LookingGlass- A view that rotates its child view to a specific 3d angle relative to the real world and positions it relative to the device..deviceRotationEffect()- A view modifier that rotates a view based on device rotation.
Gold Shimmer Demo
This package is currently used to create a gold shimmer effect on many gold elements in the Old English Wordhord app. Download it to see the effect in action.

LookingGlassUIExample
Check out the example app to see how you can use this package in your iOS app.
Installation
- In Xcode go to
File -> Add Packages - Paste in the repo's url:
https://github.com/ryanlintott/LookingGlassUIand select main branch or select by version.
Usage
Import the package using import LookingGlassUI
Platforms
This package is compatible with iOS 13 or later. It's technically compatible with macOS 10.15 or later but hasn't been tested.
Is this Production-Ready?
Really it's up to you. I currently use this package in my own Old English Wordhord app.
Support
If you like this package, buy me a coffee to say thanks!
Details
.motionManager()
Before adding any custom views, add the .motionManager view modifier once, somewhere in the heirarchy above any other views or modifiers used in this package.
ContentView()
.motionManager(updateInterval: 0.1, disabled: false)
ShimmerView
Use ShimmerView if you want a view that acts like Color but with a default shimmer effect. If MotionManager is disabled only the background color will be shown.
ShimmerView(color: .goldShimmer, background: .gold)
.shimmer()
Use .shimmer() view modifier if you want to add a default shimmer effect to another SwiftUI View. If MotionManager is disabled the modifier has no effect.
Text("Hello, World!")
.shimmer(color: .gold)
.parallax()
Use .parallax(multiplier: CGFloat, maxOffset: CGFloat) view modifier if you want to add a parallax effect to any SwiftUI View. If MotionManager is disabled the modifier has no effect.
Text("Hello, World!")
.parallax(multiplier: 40, maxOffset: 100)
LookingGlass
Use LookingGlass if you want to project any SwiftUI view or create your own custom effect. Content appears as if rotated and positioned from the center of the device regardless of positioin on the screen or if it's in a scrollview. If MotionManager is disabled nothing will be shown.
LookingGlass(.reflection, distance: 4000, perspective: 0, pitch: .degrees(45), yaw: .zero, localRoll: .zero, isShowingInFourDirections: false) {
Text("Hello, World")
.foregroundColor(.white)
.frame(width: 500, height: 500)
.background(Color.red)
}
.deviceRotationEffect()
Use .deviceRotationEffect() if you want to rotate a view based on device rotation. Content is rotated and positioned based on it's own center. If MotionManager is disabled nothing will be shown.
Text("Hello, World")
.foregroundColor(.white)
.frame(width: 500, height: 500)
.background(Color.red)
.deviceRotationEffect(.reflection, distance: 4000, perspective: 0, pitch: .degrees(10), yaw: .zero, localRoll: .zero, isShowingInFourDirections: false)
How it Works
Window and Reflection Modes
In window mode a view appears as if your phone is a window looking into a 3d environment.
In reflection mode a view appears as if your phone has a camera pointing out of the screen back at a 3d envrionment. It's not a true reflection as it doesn't take into account the viewer's eye location but it's a useful approximation.
Positioning View
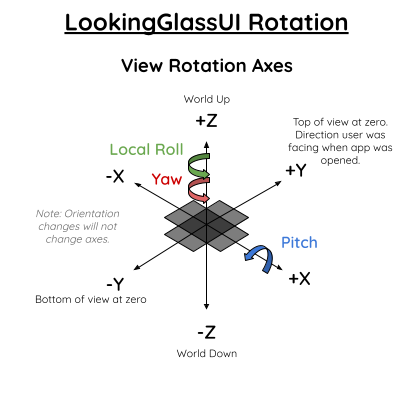
Views are positioned based on a quaternion or pitch, yaw, and local roll angles. All angles at zero means the view will be visible when the phone is flat with the top pointing away from the user. (see diagram below)
- Local Roll rotate the view around the Z axis. 10 degrees will tilt the view counter-clockwise
- Pitch will rotate the view around the X axis. 90 degrees will bring the view up directly in front of the user.
- Yaw will rotate the view around the Z axis again. 5 degrees will move the view slightly to the left of the user. If you set isShowingInFourDirections to true the view will be copied 3 additional times and rotated at -90, 90, and 180 degrees from the position you chose.
- The view is then moved away from the origin based on the distance provided. The direction is dependant on choosing window or reflection.
- As the user moves their device around they will always see your view in the location you've set.
Don't worry about device orientation. Although Core Motion doesn't compensate for this, LookingGlassUI does.

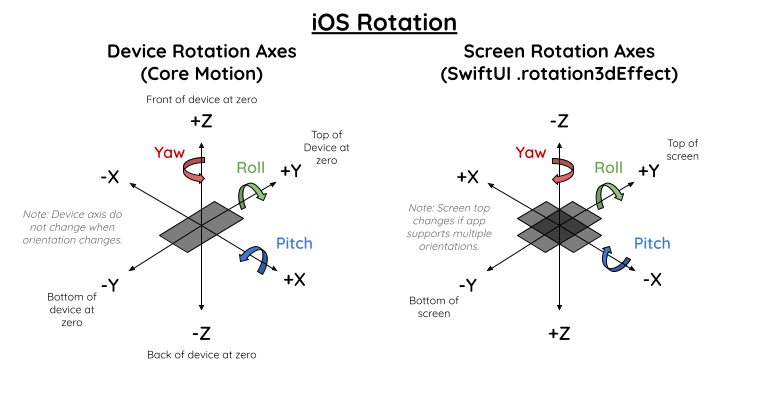
Additional Rotation Diagrams
3D space is confusing on iOS, especially as Core Motion and SwiftUI's rotation3dEffect each seem to use different axes. I created this diagram to keep track of how each one works. You probably won't need these unless you want to do something more custom. It's important to note that the Screen Rotation Axes are only used for determining rotation direction using the right hand rule for a rotating body. When translating a view (using .offset or similar), the axes are different with +Y towards the bottom of the screen and +X to the right. These axes are not needed as we only deal with rotation

GitHub
| link |
| Stars: 288 |
| Last commit: 3 days ago |
Release Notes
- Removed FirebladeMath dependency.
- Added Quat (replacing Quat4f from FirebladeMath). It uses simd_quatd to store quaternion values and do quaternion math.
- Quat init by angle uses SwiftUI Angle instead of Double storing radians.
- Added typealias Vec3 for SIMD3
(replacing Vec3f from FirebladeMath) - Vec3 axis static types renamed from axisX to xAxis and so on.
- Added normalized to Vec3
- Made DeviceRotationEffectType conform to String, RawRepresentable, CaseIterable, Hashable, Equatable, and Identifiable by self.
- Added QuaternionDataView to easily display quaternion data for debugging.
- Added a few basic tests for Quat
- Removed accessibilityHidden on ShimmerView. It will only show accessibility elements if one of the underlying elements is accessible.
- Changed several properties in MotionManager to public in case others want to use them for custom effects.
- Added documentation to MotionManager properties
- Changed parallaxView so that the offset is zero if motion manager is no sending updates.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics







