SwiftClockUI
Clock UI for SwiftUI
This library has been tested
- ✅💻 macOS Catalina 10.15.3
- ✅💻 macOS Big Sur 11.6
- ✅📱 iOS 13
- ✅📱 iOS 14
- ✅📱 iOS 15
For compatibility with Xcode version older than 13.3, I would recommend to checkout the 1.4.x tag, it should compile with Xcode 11 and greater
Bind a date
struct ContentView: View {
@State private var date = Date()
var body: some View {
ClockView().environment(\.clockDate, $date)
}
}
Simply set .environment(\.clockDate, $date) $date has to be a binding.
If you want something constant (just for showing the time), you could pass .constant(yourDate)
- Arms move when date are set (take hour and minute in account)
- Move the Arms change the date (hour and minute depending on which arm you've moved)
Change Clock style
There is 4 different clock style:
| Style | Picture |
|---|---|
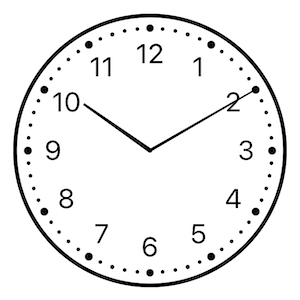
| Classic |  |
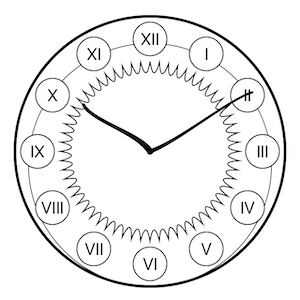
| Art Nouveau |  |
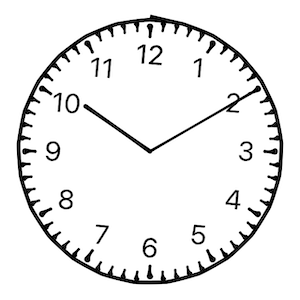
| Drawing |  |
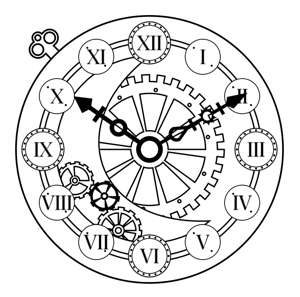
| Steampunk |  |
To set the style: .environment(\.clockStyle, .steampunk) for Steampunk style for instance.
struct ContentView: View {
@State private var clockStyle: ClockStyle = .classic
var body: some View {
ClockView().environment(\.clockStyle, clockStyle)
}
}
\.clockStyle is typed as enum ClockStyle which is Identifiable, CaseIterable, and has a convenient method to get the description (in English): public var description: String
It's very useful when you want to iterate over this enum to let the user choose the clock style, for instance you can easily do something like this:
struct StylePicker: View {
@Binding var clockStyle: ClockStyle
var body: some View {
Picker("Style", selection: clockStyle) {
ForEach(ClockStyle.allCases) { style in
Text(style.description).tag(style)
}
}
.pickerStyle(SegmentedPickerStyle())
}
}
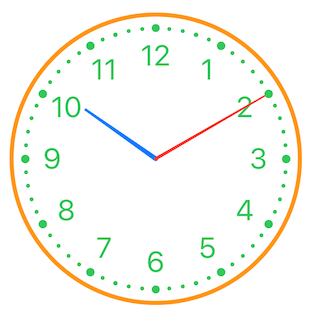
Change elements color
You can also change the color of Clock elements. Again with changing some .environment keys.
ClockView()
.environment(\.clockArmColors, ClockArmColors(
minute: .red,
hour: .blue
))
.environment(\.clockBorderColor, .orange)
.environment(\.clockIndicatorsColor, .green)
In light mode, you could expect a result like this:

Installation
Xcode
You can add SwiftToTen to an Xcode project by adding it as a package dependency.
- From the File menu, select Swift Packages › Add Package Dependency...
- Enter "https://github.com/renaudjenny/SwiftClockUI" into the package repository URL test field
As package dependency
Edit your Package.swift to add this library.
let package = Package(
...
dependencies: [
.package(url: "https://github.com/renaudjenny/SwiftClockUI", from: "2.0.0"),
...
],
targets: [
.target(
name: "<Your project name>",
dependencies: ["SwiftClockUI"]),
...
]
)
App using this library
For maintainers
If you want to help maintaining this library, I would suggest to add this git hooks on pre-commit
In a terminal opened in the repo folder, executes these commands
echo '#!/bin/sh' > .git/hooks/pre-commit
echo '' >> .git/hooks/pre-commit
echo 'swiftlint' >> .git/hooks/pre-commit
chmod +x .git/hooks/pre-commit
GitHub
| link |
| Stars: 294 |
| Last commit: 1 year ago |
Dependencies
Release Notes
The projet tries to use less and less GeometryReader, and also bumped the minimum Xcode version to compile it.
Please, use the 1.4.0 tag to be able to compile the project with older Xcode version, let me know opening an issue if you need some update in for old Xcode versions
Recommended version at this point is Xcode 13.3 and greater,
- Fix many bugs with broken animations especially for the Steampunk elements while navigation back and forth from Configuration and also when rotating device.
- Improve design of Clocks in general
- Improving code readability by using last Xcode abilities (like removing explicit
self.in many blocks - Removing a lot of useless
GeometryReader, still work to do though. - Improve Drawn animations (less bugs too)
- Redone a lot of screenshots for testing purpose, and improve their reliability
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics