Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by quver.
quver/SlidableImage 3.0.5
Fancy slider for before&after images
⭐️ 57
🕓 1 year ago
iOS
.package(url: "https://github.com/quver/SlidableImage.git", from: "3.0.5")
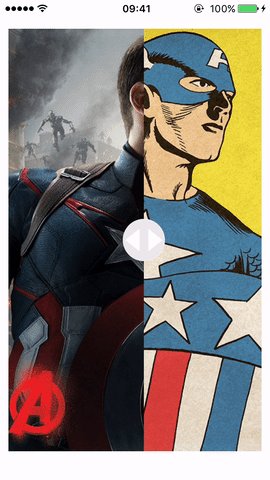
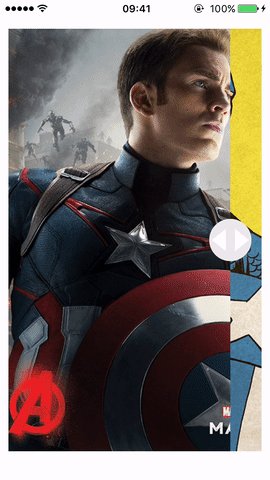
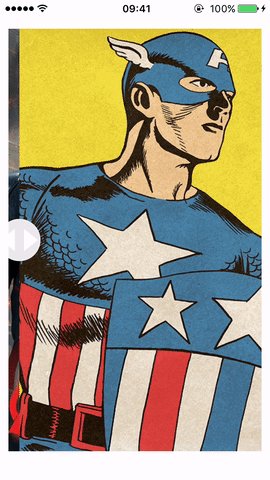
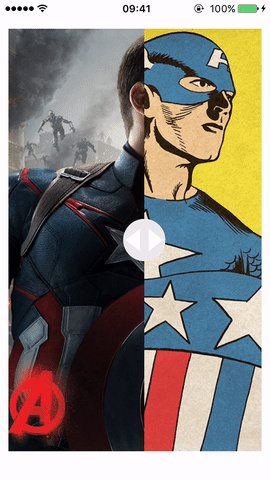
SlidableImage

Easy to use library for before & after images. One-line initialization and very customizable API.
Requirements
- iOS 12
- Swift 5
Instalation
This library support
- Cocoapods
- Swift Package Manager
pod 'SlidableImage', '~>3.0'
Using
Constructor
Common init with image
init(frame: CGRect, views: Views)
Gemeric init with views
init(frame: CGRect, images Images)
Move slider
updateMask(location maskLocation: CGFloat)
Variables
Views tuple
var views: Views
Circle view with icon for sliding images. You can override it with your custom view.
var sliderCircle: UIView
Enum that describes which direction the slider will slide from.
var slideDirection: SlideDirection
// Possible values
.left, .right, .top, .bottom
Add border
addBorder(width: CGFloat, color: UIColor)
Remove border
removeBorder()
TODO
- Test with storyboards
Author
Paweł Bednorz, Quver
License
SlidableImage Lib and Slider graphic are available under the MIT license. Check the LICENSE file for more information.
Images from http://www.comicsbeat.com/awesome-infographic-on-the-avengers-then-and-now/
GitHub
| link |
| Stars: 57 |
| Last commit: 29 weeks ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Release Notes
3.0.4
5 years ago
Xcode 10.2 & Swift 5.0
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics



