
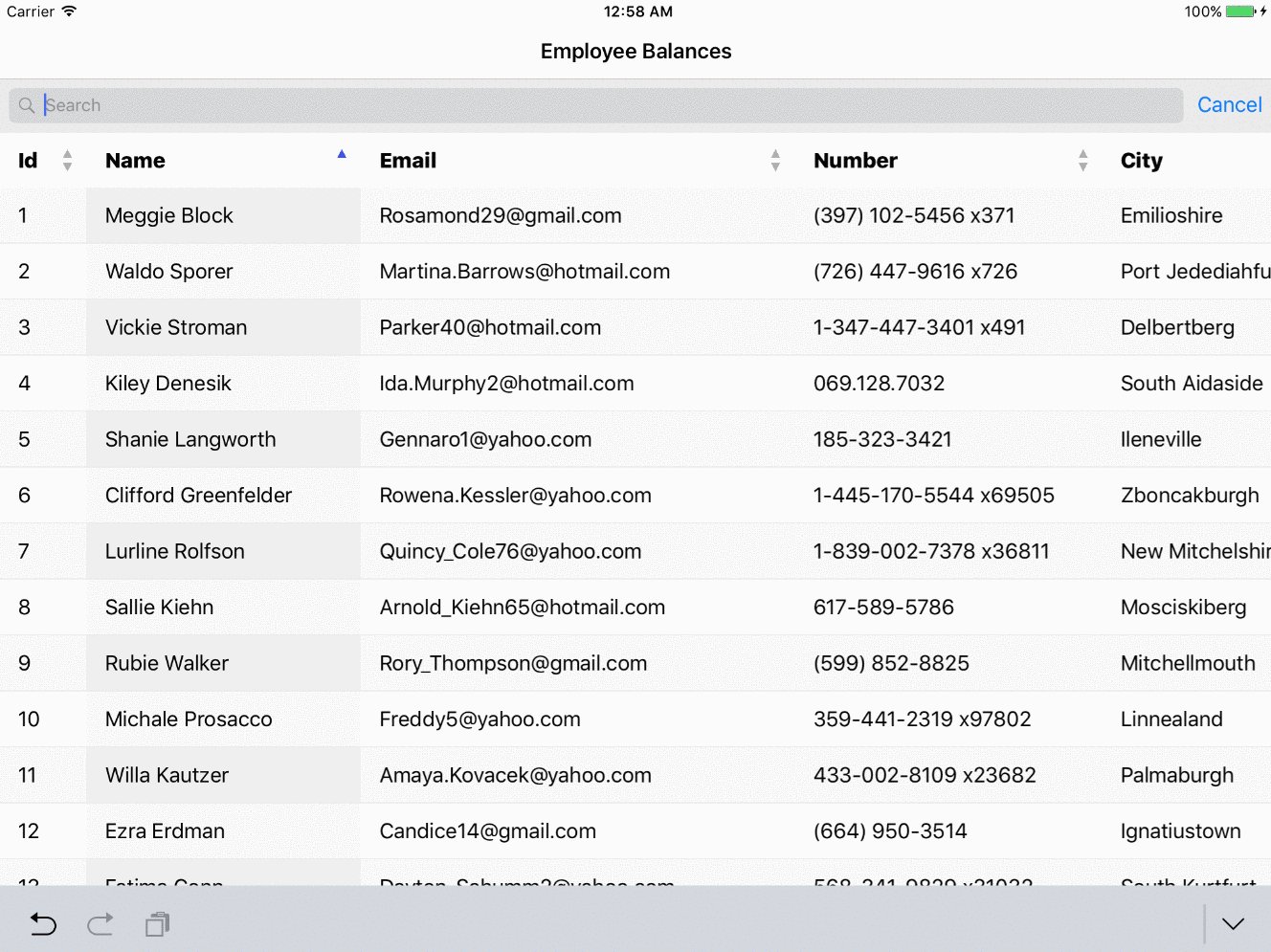
SwiftDataTables allows you to display grid-like data sets in a nicely formatted table for iOS. The main goal for the end-user is to be able to obtain useful information from the table as quickly as possible with the following features: ordering, searching, and paging; and to provide an easy implementation with extensible options for the developer.
You can now contribute to this project over at https://opencollective.com/swiftdatatables!
Major Features include:
- ☑ Tested on iOS 8.0, 9, 10, 11, and 12 onwards.
- ☑ Full Swift 5 support
- ☑ Mobile friendly. Tables adapt to the viewport size.
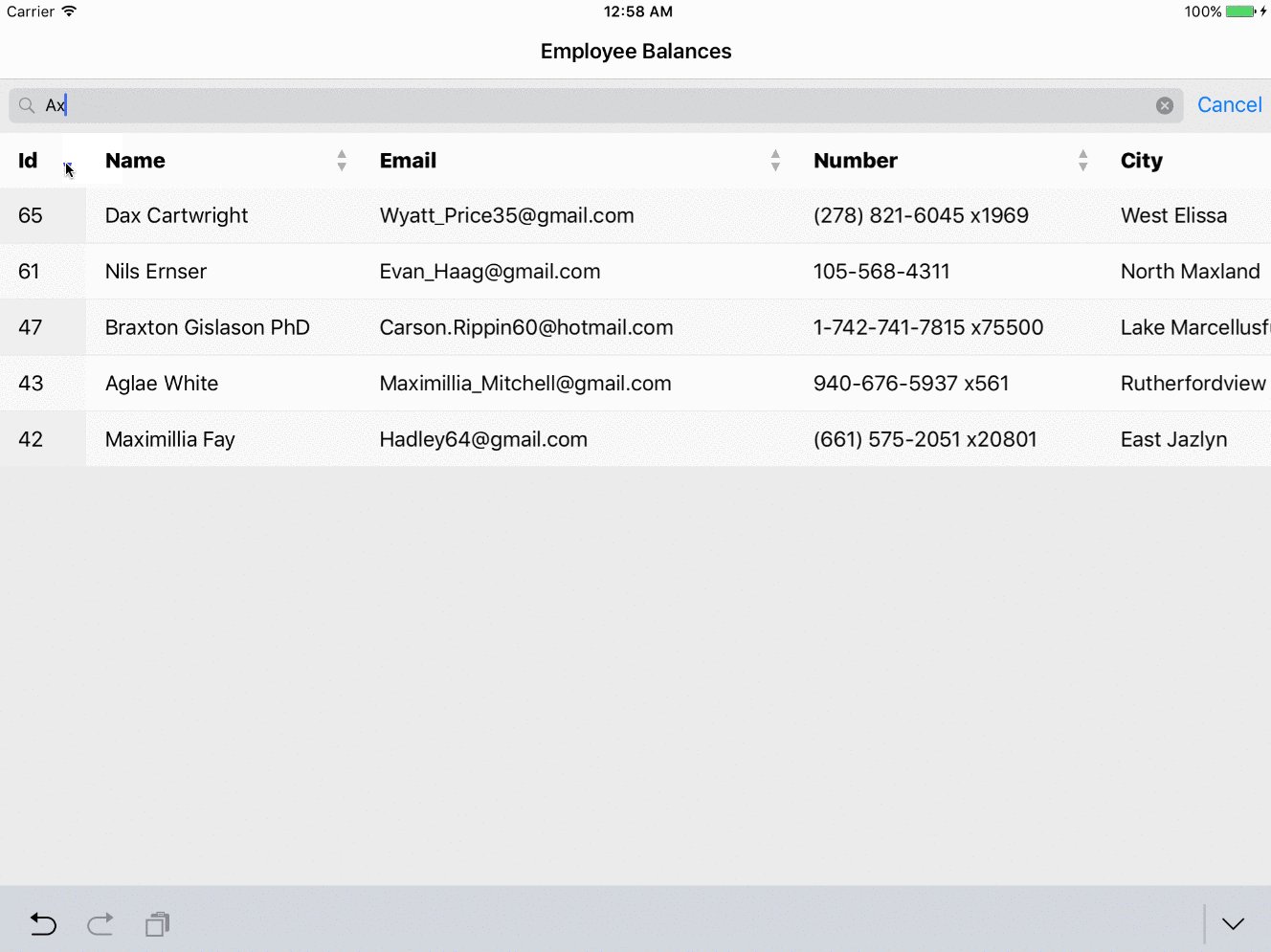
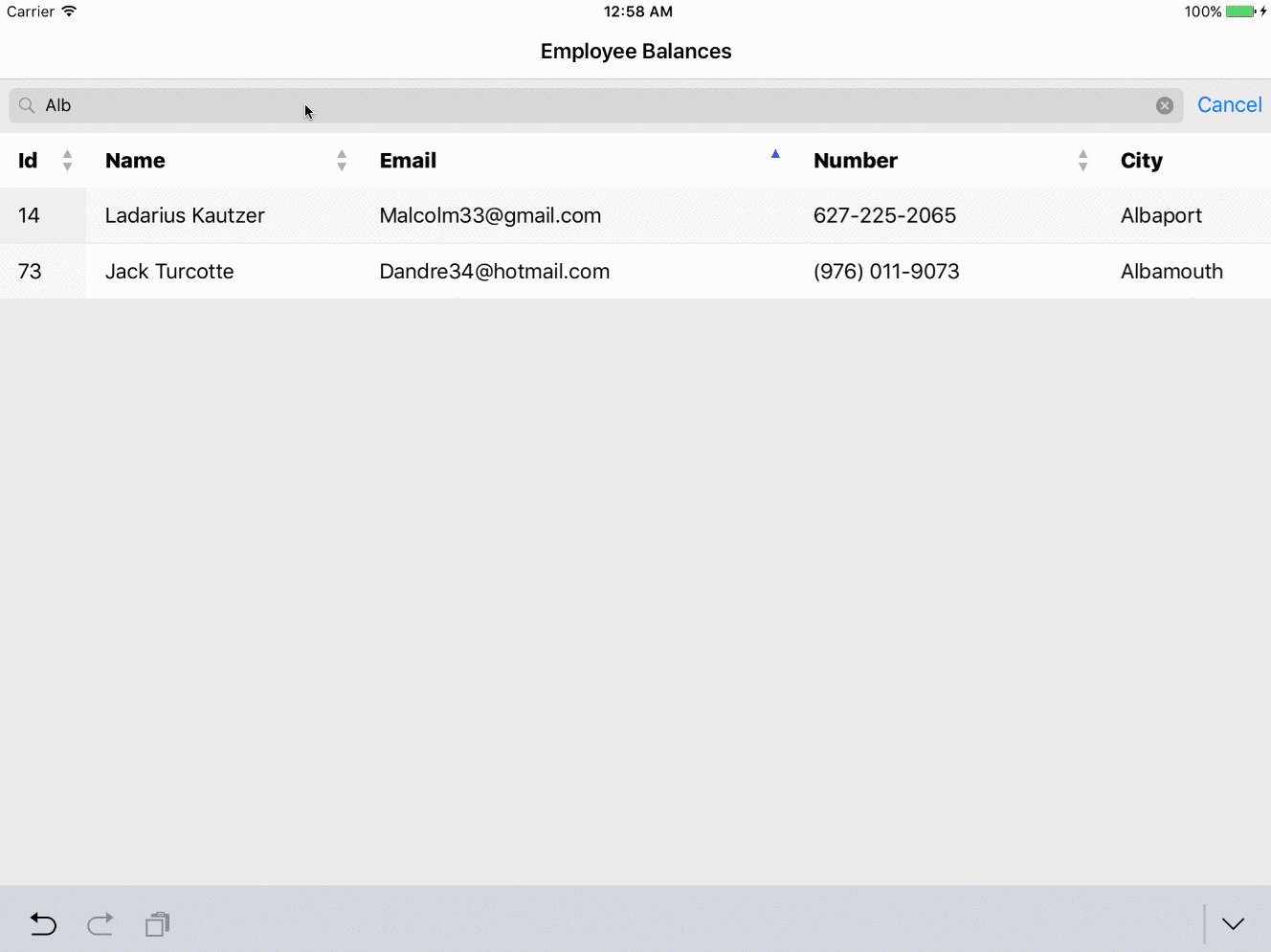
- ☑ Instant search. Filter results by text search.
- Fixed/frozen columns support for both left and right sides.
- ☑ Continued support and active development!
- ☑ Full Datasource and delegate support!
- ☑ Demo project available show casing all types of customisations
- ☑ Or easy plugin configuration object can be passed with default values for your swift data table's visual presentation.
- ☑ Can filter your datasource by scanning all fields.
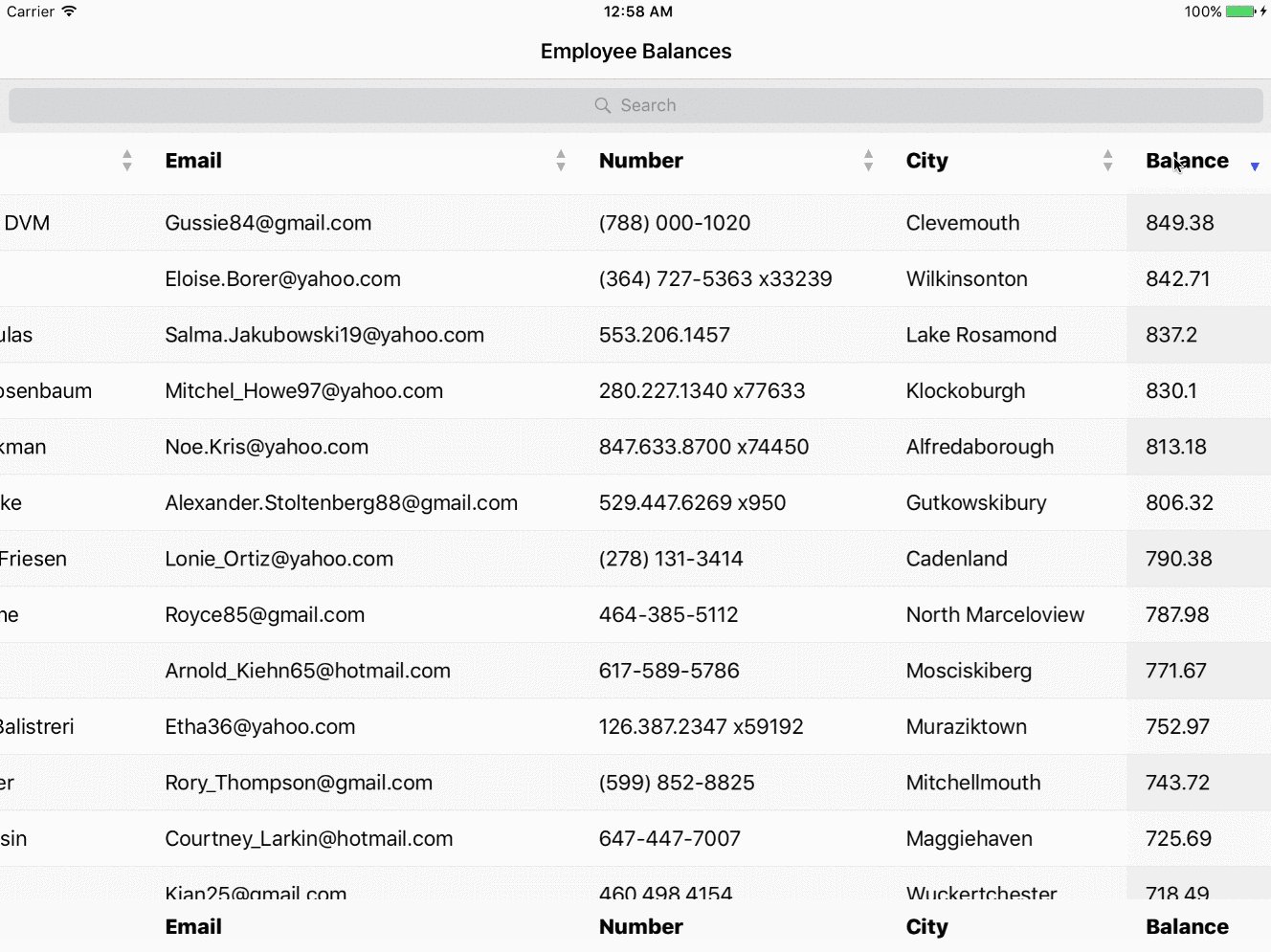
- ☑ Can sort various types of data in your grid, smartly, detecting numbers and strings
- ☑ Width columns and height rows configurable or fall back to automatic proportion scaling depending on content
- ☑ Beautiful alternating colours for rows and column selections.
- ☑ Fully configurable header and footer labels including search view too.
- ☑ and beautiful clean presentation.


Install
Carthage
- Add the following to your Cartfile:
github "pavankataria/SwiftDataTables" - Then run
carthage update - Follow the current instructions in Carthage's README for up to date installation instructions.
CocoaPods
- Add the following to your Podfile:
pod 'SwiftDataTables' - You will also need to make sure you're opting into using frameworks:
use_frameworks! - Then run
pod install.
Demo Project Included
To run the example project do the following:
- Download or clone the repo (
git clone https://github.com/pavankataria/SwiftDataTables) - Change directory into the
DemoSwiftDataTables/Examplefolder (cd SwiftDataTables/Example) - With Xcode 9 installed, as normal, open the
SwiftDataTables.xcodeprojproject - Build and Run.
If you have any questions or wish to make any suggestions, please open an issue with the appropriate label, and I'll get back to you right away. Thank you
Configuration
There's a configuration object that can be set on the data table for quick option settings. Or you can use the delegate methods for dynamic option changes.
Data Source methods.
This is an optional data source implementation, you can also initialiase your SwiftDataTable with a static data set as shown in the Demo project so you can avoid conforming to the data source. But for those who want to show more dynamic content, use the following SwiftDataTableDataSource protocol.
public protocol SwiftDataTableDataSource: class {
/// The number of columns to display
func numberOfColumns(in: SwiftDataTable) -> Int
/// Return the total number of rows that will be displayed in the table
func numberOfRows(in: SwiftDataTable) -> Int
/// Return the data for the given row
func dataTable(_ dataTable: SwiftDataTable, dataForRowAt index: NSInteger) -> [DataTableValueType]
/// The header title for the column position to be displayed
func dataTable(_ dataTable: SwiftDataTable, headerTitleForColumnAt columnIndex: NSInteger) -> String
}
Delegate for maximum customisation
An optional delegate for further customisation. Default values will be used retrieved from the SwiftDataTableConfiguration file. This will can be overridden and passed into the SwiftDataTable constructor incase you wish not to use the delegate.
@objc public protocol SwiftDataTableDelegate: class {
/// Fired when a cell is selected.
///
/// - Parameters:
/// - dataTable: SwiftDataTable
/// - indexPath: the index path of the row selected
@objc optional func didSelectItem(_ dataTable: SwiftDataTable, indexPath: IndexPath)
/// Fired when a cell has been deselected
///
/// - Parameters:
/// - dataTable: SwiftDataTable
/// - indexPath: the index path of the row deselected
@objc optional func didDeselectItem(_ dataTable: SwiftDataTable, indexPath: IndexPath)
/// Specify custom heights for specific rows. A row height of 0 is valid and will be used.
@objc optional func dataTable(_ dataTable: SwiftDataTable, heightForRowAt index: Int) -> CGFloat
/// Specify custom widths for columns. This method once implemented overrides the automatic width calculation for remaining columns and therefor widths for all columns must be given. This behaviour may change so that custom widths on a single column basis can be given with the automatic width calculation behaviour applied for the remaining columns.
@objc optional func dataTable(_ dataTable: SwiftDataTable, widthForColumnAt index: Int) -> CGFloat
/// Column Width scaling. If set to true and the column's total width is smaller than the content size then the width of each column will be scaled proprtionately to fill the frame of the table. Otherwise an automatic calculated width size will be used by processing the data within each column.
/// Defaults to true.
@objc optional func shouldContentWidthScaleToFillFrame(in dataTable: SwiftDataTable) -> Bool
/// Section Header floating. If set to true headers can float and remain in view during scroll. Otherwise if set to false the header will be fixed at the top and scroll off view along with the content.
/// Defaults to true
@objc optional func shouldSectionHeadersFloat(in dataTable: SwiftDataTable) -> Bool
/// Section Footer floating. If set to true footers can float and remain in view during scroll. Otherwise if set to false the footer will be fixed at the top and scroll off view along with the content.
/// Defaults to true.
@objc optional func shouldSectionFootersFloat(in dataTable: SwiftDataTable) -> Bool
/// Search View floating. If set to true the search view can float and remain in view during scroll. Otherwise if set to false the search view will be fixed at the top and scroll off view along with the content.
// Defaults to true.
@objc optional func shouldSearchHeaderFloat(in dataTable: SwiftDataTable) -> Bool
/// Disable search view. Hide search view. Defaults to true.
@objc optional func shouldShowSearchSection(in dataTable: SwiftDataTable) -> Bool
/// The height of the section footer. Defaults to 44.
@objc optional func heightForSectionFooter(in dataTable: SwiftDataTable) -> CGFloat
/// The height of the section header. Defaults to 44.
@objc optional func heightForSectionHeader(in dataTable: SwiftDataTable) -> CGFloat
/// The height of the search view. Defaults to 44.
@objc optional func heightForSearchView(in dataTable: SwiftDataTable) -> CGFloat
/// Height of the inter row spacing. Defaults to 1.
@objc optional func heightOfInterRowSpacing(in dataTable: SwiftDataTable) -> CGFloat
/// Control the display of the vertical scroll bar. Defaults to true.
@objc optional func shouldShowVerticalScrollBars(in dataTable: SwiftDataTable) -> Bool
/// Control the display of the horizontal scroll bar. Defaults to true.
@objc optional func shouldShowHorizontalScrollBars(in dataTable: SwiftDataTable) -> Bool
/// Control the background color for cells in rows intersecting with a column that's highlighted.
@objc optional func dataTable(_ dataTable: SwiftDataTable, highlightedColorForRowIndex at: Int) -> UIColor
/// Control the background color for an unhighlighted row.
@objc optional func dataTable(_ dataTable: SwiftDataTable, unhighlightedColorForRowIndex at: Int) -> UIColor
/// Return the number of fixed columns
@objc optional func fixedColumns(for dataTable: SwiftDataTable) -> DataTableFixedColumnType
/// Return `true` to support RTL layouts by flipping horizontal scroll on `CollectionViewFlowLayout`, if the current interface direction is RTL.
@objc optional func shouldSupportRightToLeftInterfaceDirection(in dataTable: SwiftDataTable) -> Bool
}
Getting involved
- If you want to contribute please feel free to submit pull requests.
- If you have a feature request please open an issue.
- If you found a bug check older issues before submitting an issue.
- If you need help or would like to ask general question, create an issue.
Before contribute check the CONTRIBUTING file for more info.
If you use SwiftDataTables in your app We would love to hear about it! Drop me a line on twitter.
Author
Pavan Kataria
👨💻 Contributors
Consider contributing to this project over at https://opencollective.com/swiftdatatables!
License
SwiftDataTables is available under the MIT license. See the LICENSE file for more info. This package was inspired by JQuery's DataTables plugin.
GitHub
| link |
| Stars: 441 |
| Last commit: 2 years ago |
Release Notes
Thanks for the support of the community and the PR submitted by @kaomte in https://github.com/pavankataria/SwiftDataTables/pull/60 we're able to get this released smoothly.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics





