TinyHub (SwiftUI)

TinyHubView は画面の最上部に表示される小さくてエレガントなアラートビューです。このソフトウェアは SwiftUI で書かれています。
現在、このフレームワークは SwiftUI アプリケーションでのみ機能します。
使い方
iOS 15では、.addTinyHubViewビューモディファイアを使用して、直接これをビューに追加することができます。
In iOS 15, you can directly use the .addTinyHubView view modifier to directly add this to your view.
import SwiftUI
// 1. Import the framework
import TinyHubView
struct DemoView: View {
// 2. Add a variable
@State private var showTinyHub: Bool = false
var body: some View {
Form {
Button("Show") {
self.showTinyHub = true
}
}
// 3. Use the view modifier
.addTinyHubView(style: .info, titleText: "Hello World!", isVisible: $showTinyHub) {
print("Hello")
}
}
}
iOS < 15 では、まず Tiny Hub コンポーネントをインポートし、次に TinyHubView を使用して初期化することで、手動で表示することができます。
In iOS < 15, you can manually display the Tiny Hub component by importing it first, then initializing it by using TinyHubView
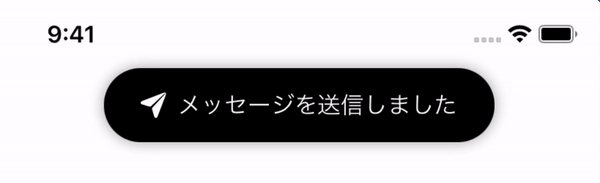
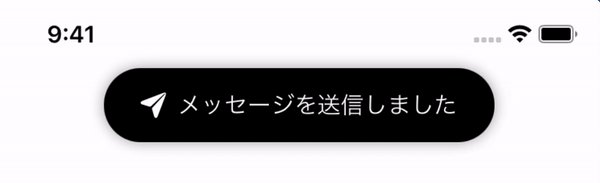
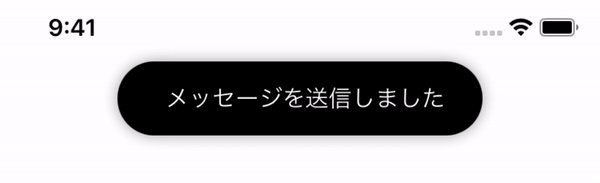
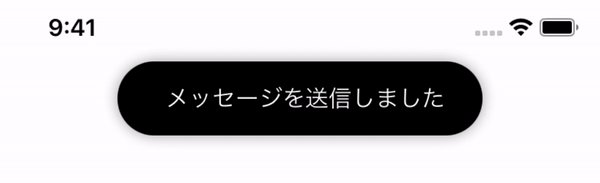
画像付きのタイトル
.addTinyHubView(style: .dark, titleText: "メッセージを送信しました", systemIconName: "paperplane.fill", isVisible: $isDisplaying, onTap: {
print("Tapped")
})

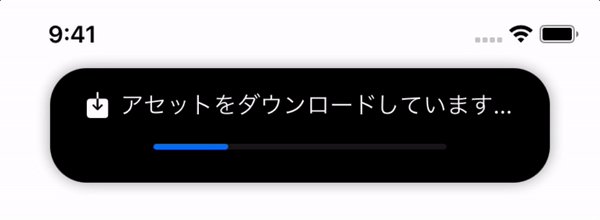
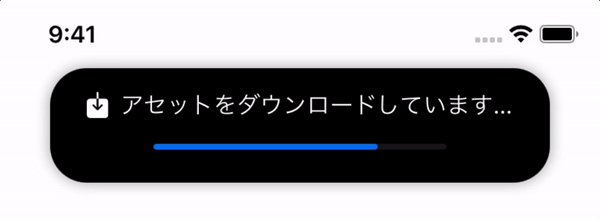
(オプション) 進捗バーの表示
progressValue 変数を指定して、進捗レポートを表示できます。
進捗バーは、進捗値が0より大きい場合にのみ表示されます。
@State var progressValue: Float = 0.0
.addTinyHubView(style: .dark, titleText: "アセットをダウンロードしています…", systemIconName: "square.and.arrow.down.fill", isVisible: $isDisplaying, progressValue: $progressValue, tapToDismiss: true) {
print("Tapped")
}

タイトルのみ
.addTinyHubView(style: .dark, titleText: "Message sent!", isVisible: $isDisplaying, onTap: {
print("User Tapped")
})

テキストの色と背景色をカスタマイズ
.addTinyHubView(customStyle: CustomStyle(textColor: .white, backgroundColor: .blue), isVisible: $isDisplaying, titleText: "メッセージを送信しました", systemIconName: "paperplane.fill", tapToDismiss: true) {
print("Tapped")
}
TinyHubView を利用しているアプリケーション例を見るには、こちらをクリックしてください
利用可能なスタイル:
.light: ライトテーマ
.dark: ダークテーマ
.success: 操作の成功を表示
.info: ユーザーに情報メッセージを表示
.warning: ユーザーにエラーまたは警告メッセージを表示
インストール方法:
Swift Package Manager
- Xcode内からプロジェクトを開く
- 上部のシステムバーの"File"をクリック
- "Swift Packages"をクリック、次いで"Add package dependency…"をクリック
- 以下のURLをペースト:
https://github.com/mszmagic/TinyHub.git - Version: Up to Next Major
1.0.1 < - "Next"をクリック
- "Done"をクリック。
@available(OSX 11, *) @available(iOS 14, *)
⭐️
このリポジトリへの貢献を温かく歓迎します。Githubのイシューを自由に作成して、質問したり、提案したりすることができます。また、Githubのプルリクエストを自由に作成することもできます。
GitHub
| link |
| Stars: 19 |
| Last commit: 2 years ago |
Release Notes
iOS 15では、.addTinyHubViewビューモディファイアを使用して、直接これをビューに追加することができます。
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics