💻 wallpapper / wallpapper-exif

This is simple console application for macOS to create dynamic wallpapers introduced in macOS Mojave. Here you can watch how dynamic wallpapers works. Also you can read more about dynamic wallpapers in following articles:
- macOS Mojave dynamic wallpaper
- macOS Mojave dynamic wallpapers (II)
- macOS Mojave dynamic wallpapers (III)
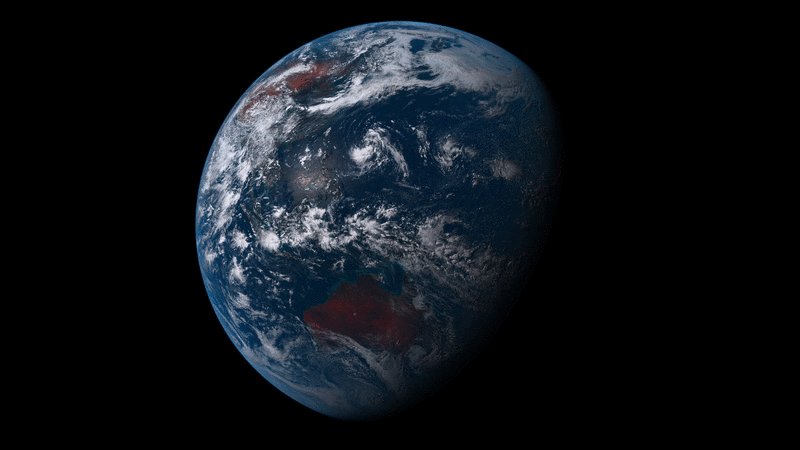
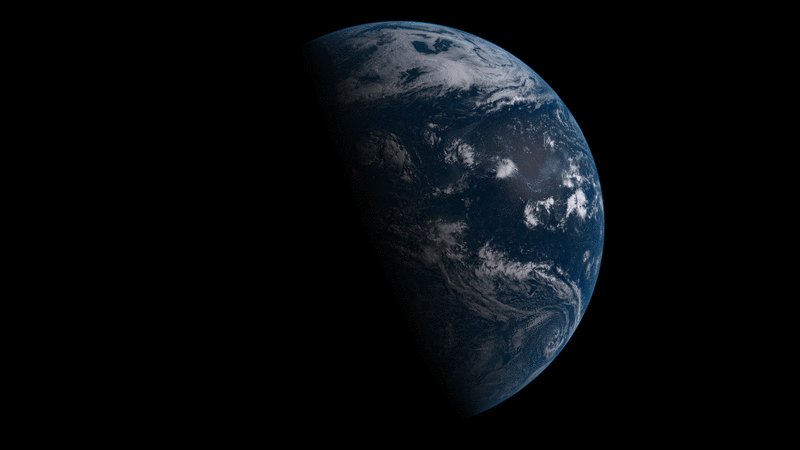
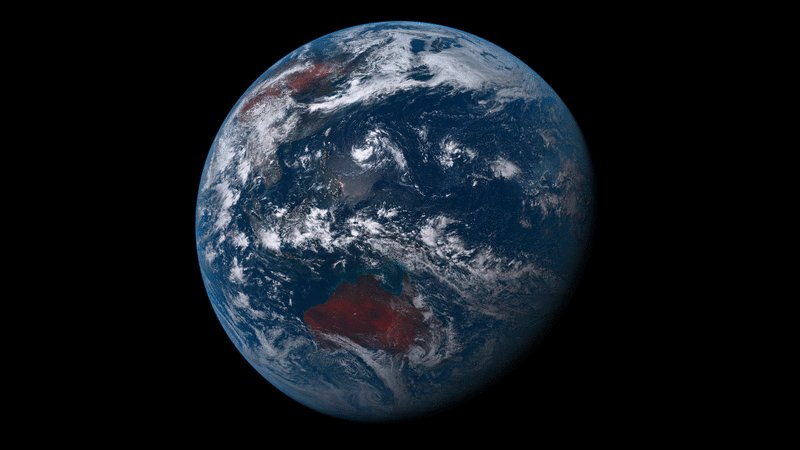
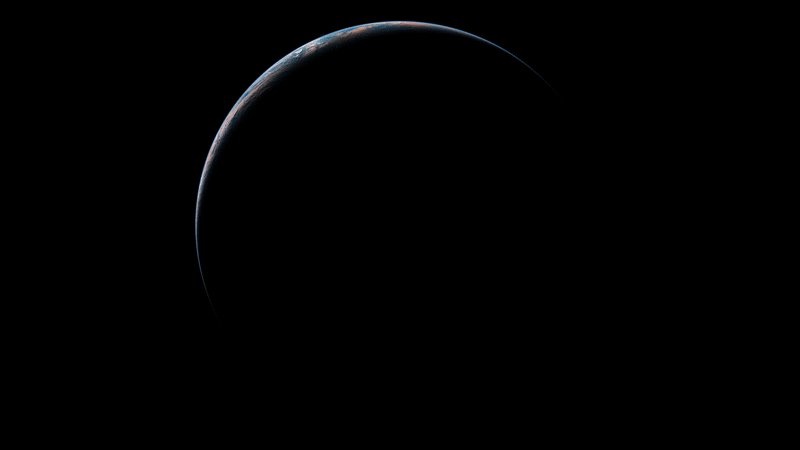
Examples
Below you can download prepared dynamic wallpapers:
Build and install
You need to have latest XCode (10.2) and Swift 5 installed.
Homebrew
Open your terminal and run following commands.
brew tap mczachurski/wallpapper
brew install wallpapper
Manually
Open your terminal and run following commands.
$ git clone https://github.com/mczachurski/wallpapper.git
$ cd wallpapper
$ swift build --configuration release
$ sudo cp .build/release/wallpapper /usr/local/bin
$ sudo cp .build/release/wallpapper-exif /usr/local/bin
If you are using swift in version 4.1, please edit Package.swift file and put there your version of swift (in first line).
Also you can build using build.sh script (it uses swiftc instead Swift CLI).
$ git clone https://github.com/mczachurski/wallpapper.git
$ cd wallpapper
$ ./build.sh
$ sudo cp .output/wallpapper /usr/local/bin
$ sudo cp .output/wallpapper-exif /usr/local/bin
Now in the console you can run wallpapper -h and you should got a response similar to the following one.
wallpapper: [command_option] [-i jsonFile] [-e heicFile]
Command options are:
-h show this message and exit
-v show program version and exit
-o output file name (default is 'output.heic')
-i input .json file with wallpaper description
-e input .heic file to extract metadata
That's all. Now you can build your own dynamic wallpappers.
Troubleshooting
If you get an error during the Swift build portion of install, try downloading the entire Xcode IDE (not just the tools) from the app store. Then run
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
and run the installation command again.
Getting started
If you have done above commands now you can build dynamic wallpaper. It's really easy. First you have to put all you pictures into one folder and in the same folder create json file with picture's description. Application support three kinds of dynamic wallpapers.
Solar
For wallpaper which based on solar coordinates json file have to have structure like on below snippet.
[
{
"fileName": "1.png",
"isPrimary": true,
"isForLight": true,
"altitude": 27.95,
"azimuth": 279.66
},
{
"fileName": "2.png",
"altitude": -31.05,
"azimuth": 4.16
},
...
{
"fileName": "16.png",
"isForDark": true,
"altitude": -28.63,
"azimuth": 340.41
}
]
Properties:
fileName- name of picture file name (you can use same file for few nodes).isPrimary- information about image which is primary image (it will be visible after creatingheicfile). Only one of the file can be primary.isForLight- iftruepicture will be displayed when user chose "Light (static)" wallpaperisForDark- iftruepicture will be displayed when user chose "Dark (static)" wallpaperaltitude- is the angle between the Sun and the observer's local horizon.azimuth- that is the angle of the Sun around the horizon.
To calculate proper altitude and azimuth you can use wallpapper-exif application or web page: https://keisan.casio.com/exec/system/1224682277. In web page you have to put place where you take a photo and the date. Then system generate for you altitude and azimuth of the Sun during whole day.
Time
For wallpaper which based on OS time json file have to have structure like on below snippet.
[
{
"fileName": "1.png",
"isPrimary": true,
"isForLight": true,
"time": "2012-04-23T10:25:43Z"
},
{
"fileName": "2.png",
"time": "2012-04-23T14:32:12Z"
},
{
"fileName": "3.png",
"time": "2012-04-23T18:12:01Z"
},
{
"fileName": "4.png",
"isForDark": true,
"time": "2012-04-23T20:10:45Z"
}
]
Properties:
fileName- name of picture file name (you can use same file for few nodes).isPrimary- information about image which is primary image (it will be visible after creatingheicfile). Only one of the file can be primary.isForLight- iftruepicture will be displayed when user chose "Light (static)" wallpaperisForDark- iftruepicture will be displayed when user chose "Dark (static)" wallpapertime- time when wallpaper will be changed (most important is hour).
Apperance
For wallpapers based on OS apperance settings (light/dark) we have to prepare much simpler JSON file, and we have to use only two images (one for light and one for dark theme).
[
{
"fileName": "1.png",
"isPrimary": true,
"isForLight": true
},
{
"fileName": "2.png",
"isForDark": true
}
]
Properties:
fileName- name of picture file name.isPrimary- information about image which is primary image (it will be visible after creatingheicfile). Only one of the file can be primary.isForLight- iftruepicture will be displayed when user uses light themeisForDark- iftruepicture will be displayed when user uses dark theme
Preparing wallpapers
When you have json file and all pictures then you can generate heic file. You have to run following command:
wallpapper -i wallpapper.json
You should got a new file: output.heic. Set this file as a new wallpaper and enjoy you own dynamic wallpaper!
Extracting metadata
You can extract metadata from existing heic file. You have to run following command:
wallpapper -e Catalina.heic
Metadata should be printed as output on the console.
Also it's possible to extract and save whole plist file:
wallpapper -e Catalina.heic -o output.plist
Calculating sun position
If your photos contains GPS Exif metadata and creation time you can use wallpapper-exif application to generate json file with Sun altitude and azimuth. Example application usage:
$ wallpapper-exif 1.jpeg 2.jpeg 3.jpeg
json should be produced as output on the console.
Sun calculations has been created based on the JavaScript library created by Vladimir Agafonkin (@mourner).
GitHub
| link |
| Stars: 3272 |
| Last commit: 1 year ago |
Release Notes
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics