Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by mahmudahsan.
mahmudahsan/SwiftUI-Action-Sheet-Card 0.3.0
A SwiftUI based custom sheet card to reuse in iOS application.
⭐️ 20
🕓 2 years ago
iOS
.package(url: "https://github.com/mahmudahsan/SwiftUI-Action-Sheet-Card.git", from: "0.3.0")
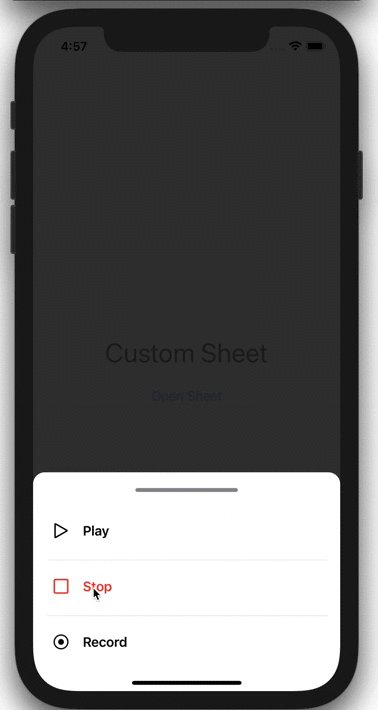
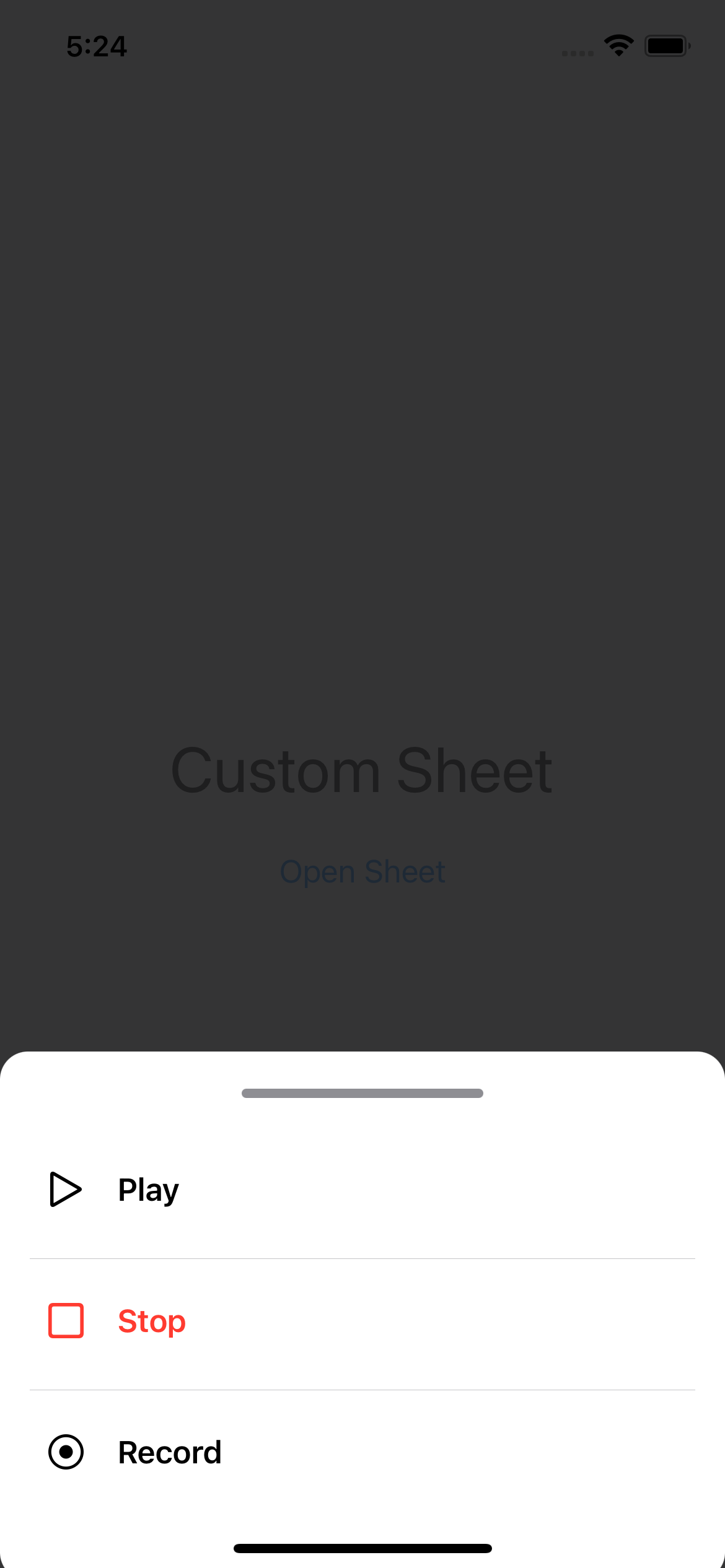
ActionSheetCard
A SwiftUI based custom sheet card to reuse in iOS application.
If you want to learn how to build this type of component try the following tutorial.


Features
- Customizable items within the sheet card
- Font can be changed
- Foreground and background color can be changed
- Out of focus area marked with transparent black color
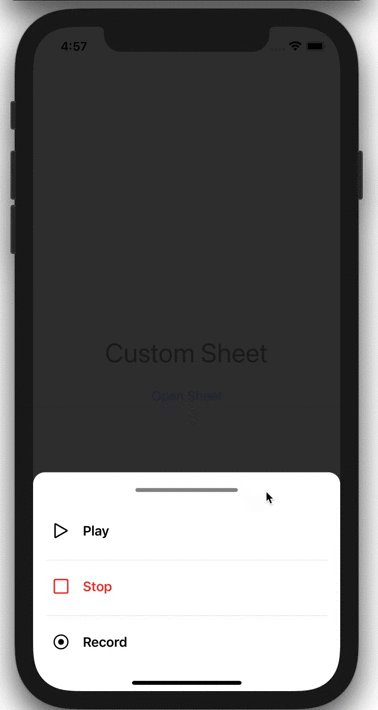
- Tapping out of focus area or other area will hide the sheet
Related Library
How to use
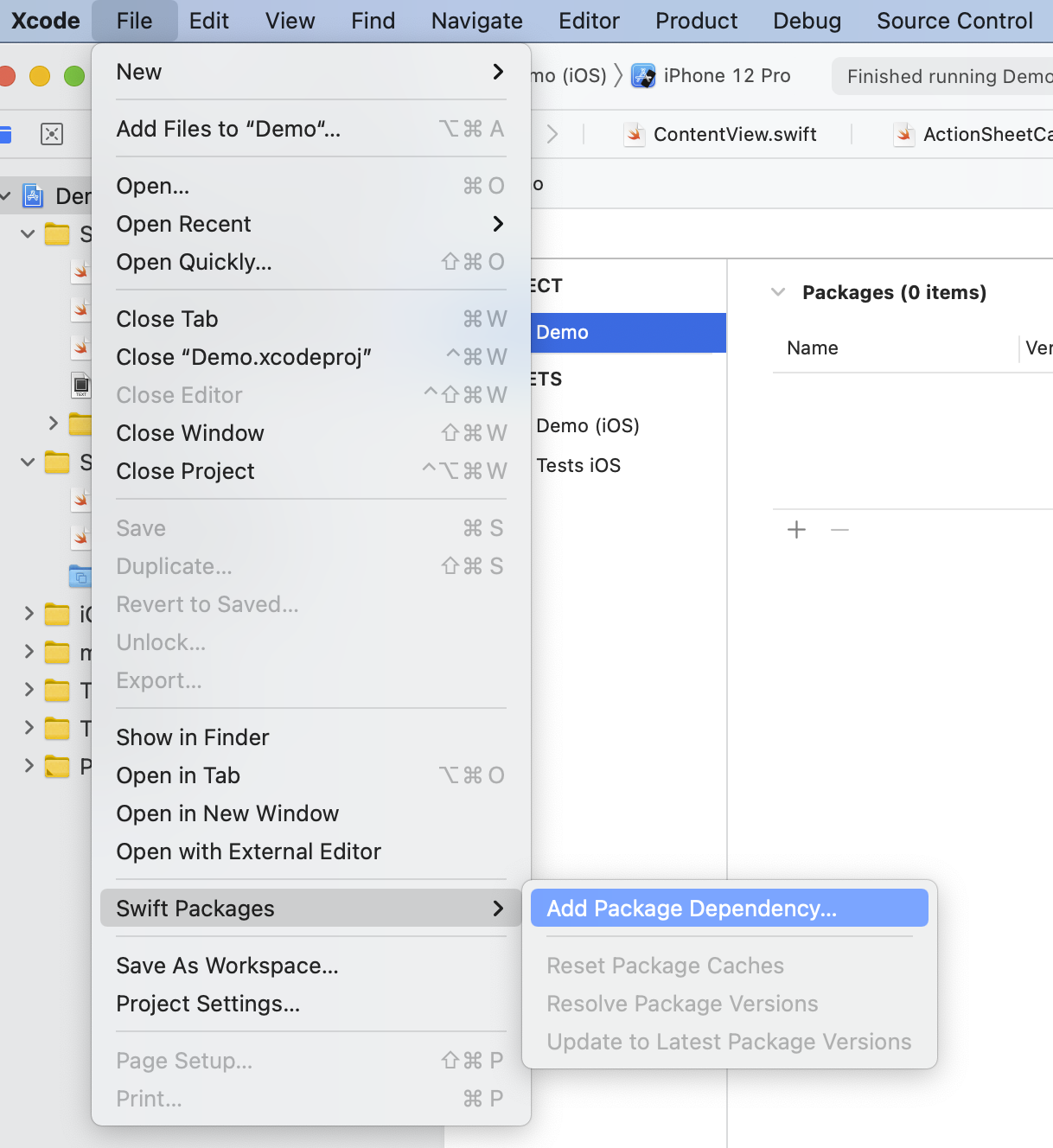
Add this Swift package to your project
https://github.com/mahmudahsan/SwiftUI-Action-Sheet-Card

Import and use
import SwiftUI
import ActionSheetCard
struct ContentView: View {
@State var showingSheet = false
var content: some View {
VStack {
Text("Custom Sheet")
.font(.largeTitle)
.padding()
Button(action: {
showingSheet = true
}) {
Text("Open Sheet")
}
}
.edgesIgnoringSafeArea(.all)
}
var sheetView: some View {
ActionSheetCard(isShowing: $showingSheet,
items: [
ActionSheetCardItem(sfSymbolName: "play", label: "Play") {
print("Play Tapped")
showingSheet = false
},
ActionSheetCardItem(sfSymbolName: "stop", label: "Stop", foregrounColor: Color.red) {
print("Stop Tapped")
showingSheet = false
},
ActionSheetCardItem(sfSymbolName: "record.circle", label: "Record")
])
}
var body: some View {
ZStack {
content
sheetView
}
}
}
Steps
- Add
import ActionSheetCardin your SwiftUI View - Define a
@State var showingSheet = falsestate - Create the sheet view and pass the state as binding and define some items for the sheet
ActionSheetCard(isShowing: $showingSheet,
items: [
ActionSheetCardItem(sfSymbolName: "play", label: "Play") {
print("Play Tapped")
showingSheet = false
},
ActionSheetCardItem(sfSymbolName: "stop", label: "Stop", foregrounColor: Color.red) {
print("Stop Tapped")
showingSheet = false
},
ActionSheetCardItem(sfSymbolName: "record.circle", label: "Record")
])
- Pass a callback to define the item, so when it is tapped the callback will execute
ActionSheetCardItem(sfSymbolName: "stop", label: "Stop", foregrounColor: Color.red) {
// Callback
print("Stop Tapped")
showingSheet = false
}
- If there is no callback, the item will be in-active state
// No Callback
ActionSheetCardItem(sfSymbolName: "record.circle", label: "Record")
- Use the sheet in your main view within a
ZStack, otherwise the black background view will not show correctly
var body: some View {
ZStack {
content
sheetView
}
}
For more examples open /Demo/Demo.xcodeproj
- How to Change color and fonts of the sheet items
// If font and color is not provide, default values will be used
ActionSheetCardItem(
label: "Stop",
sfSymbolName: "stop",
labelFont: Font.largeTitle,
foregrounColor: Color.red,
foregroundInactiveColor: Color.gray
) {
print("Stop Tapped")
showingSheet = false
},
- How to Change color of the sheet card background
ActionSheetCard(
isShowing: $showingSheet,
items: [],
backgroundColor: Color.red
)
Questions or feedback?
- Feel free to open an issue
- Find me @mahmudahsan on Twitter
- Read programming articles on Thinkdiff.net
GitHub
| link |
| Stars: 20 |
| Last commit: 2 years ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Release Notes
Change overall design and add more options to customize.
2 years ago
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics


