
English | 简体中文
ZLPhotoBrowser is a Wechat-like image picker. Support select normal photos, videos, gif and livePhoto. Support edit image and crop video.
Directory
- Features
- Requirements
- Usage
- Change Log
- Languages
- Installation(Support Cocoapods/Carthage/SPM)
- Support
- Demo Effect
Detailed usage of Swift and OC, please refer to Wiki.
If you only want to use the image edit feature, please move to ZLImageEditor.
Features
- ☑ Portrait and landscape.
- ☑ Two framework style.
- ☑ Preview selection (Support drag and drop).
- ☑ Library selection (Support sliding selection).
- ☑ Image/Gif/LivePhoto/Video.
- ☑ Customize the maximum number of previews or selection, the maximum and minimum optional duration of the video.
- ☑ Customize the number of columns displayed in each row.
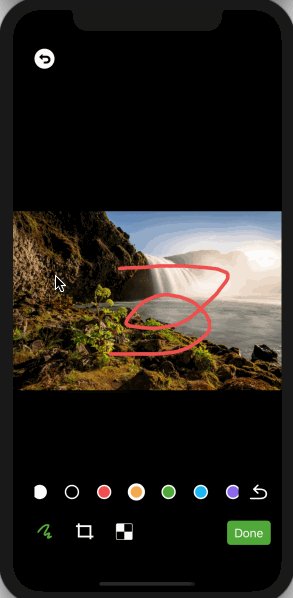
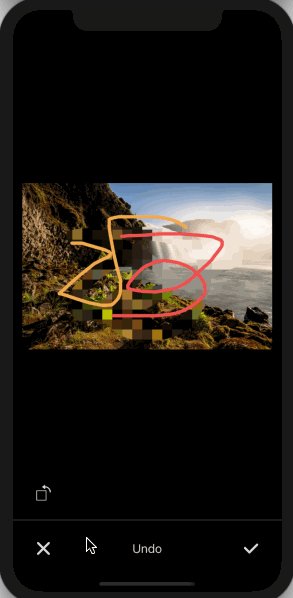
- ☑ Image editor (Draw/Crop/Image sticker/Text sticker/Mosaic/Filter/Adjust(Brightness, Contrast and Saturation)), (Draw color can be customized; Crop ratio can be customized; Filter effect can be customized; You can choose the editing tool you want).
- ☑ Video editor.
- ☑ Custom camera.
- ☑ Multi-language.
- ☑ Selected index.
- ☑ Selected/unselectable state shadow mask.
- ☑ The selected photos are displayed at the bottom of the big picture interface, which can be dragged and sorted.
- ☑ The camera's internal photo cell can displays the captured images of the camera.
- ☑ Customize font.
- ☑ The color of each part of the framework can be customized (Provide dynamic color can support light/dark mode).
- ☑ Customize images.
If you have good needs and suggestions in use, or encounter any bugs, please create an issue and I will reply in time.
Requirements
- iOS 10.0
- Swift 5.x
- Xcode 13.x
Usage
- Preview selection
let ps = ZLPhotoPreviewSheet()
ps.selectImageBlock = { [weak self] results, isOriginal in
// your code
}
ps.showPreview(animate: true, sender: self)
- Library selection
let ps = ZLPhotoPreviewSheet()
ps.selectImageBlock = { [weak self] results, isOriginal in
// your code
}
ps.showPhotoLibrary(sender: self)
- Pay attention, you need to add the following key-value pairs in your app's Info.plist
// If you don’t add this key-value pair, multiple languages are not supported, and the album name defaults to English
Localized resources can be mixed YES
Privacy - Photo Library Usage Description
Privacy - Camera Usage Description
Privacy - Microphone Usage Description
Change Log
● 4.5.2
Fix:
Fix the bug in the image cropping interface where the image is not displayed correctly when zooming in and the crop ratio is not 0.
● 4.5.1
Add:
Add xcprivacy file to the project.
Fix:
Fix the bug causing a crash when continuously switching between front and rear cameras.
Fix the bug where the status bar in the album thumbnail interface sometimes does not display.
● 4.5.0
Add:
Adapt the text sticker input interface for iPad landscape mode.
Fix:
Resolve the issue causing errors during SPM installation.
Fix the bug where cropping square images to circular shape fails.
...
Languages
🇨🇳 Chinese, 🇺🇸 English, 🇯🇵 Japanese, 🇫🇷 French, 🇩🇪 German, 🇷🇺 Russian, 🇻🇳 Vietnamese, 🇰🇷 Korean, 🇲🇾 Malay, 🇮🇹 Italian, 🇮🇩 Indonesian, 🇪🇸 Spanish, 🇵🇹 Portuguese, 🇹🇷 Turkish, 🇸🇦 Arabic, 🇳🇱 Dutch.
Installation
There are four ways to use ZLPhotoBrowser in your project:
- using CocoaPods
- using Carthage
- using Swift Package Manager
- manual install (build frameworks or embed Xcode Project)
CocoaPods
To integrate ZLPhotoBrowser into your Xcode project using CocoaPods, specify it to a target in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
use_frameworks!
target 'MyApp' do
# your other pod
# ...
pod 'ZLPhotoBrowser'
end
Then, run the following command:
$ pod install
If you cannot find the latest version, you can execute
pod repo updatefirst
Carthage
To integrate ZLPhotoBrowser into your Xcode project using Carthage, specify it in your Cartfile:
github "longitachi/ZLPhotoBrowser"
Then, run the following command to build the ZLPhotoBrowser framework:
$ carthage update
If you get an error like Building universal frameworks with common architectures is not possible. The device and simulator slices for "ZLPhotoBrowser" both build for: arm64 Rebuild with --use-xcframeworks to create an xcframework bundle instead. Click this link.
Swift Package Manager
- Select File > Add Packages. Enter https://github.com/longitachi/ZLPhotoBrowser.git in the "Choose Package Repository" dialog.
- In the next page, specify the version resolving rule as "Up to Next Major" with "4.5.2" as its earliest version.
- After Xcode checking out the source and resolving the version, you can choose the "ZLPhotoBrowser" library and add it to your app target.
Support
- ★ Star this repo.
- Support with
 or
or  or
or 
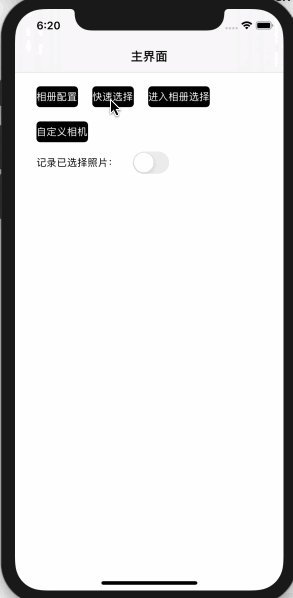
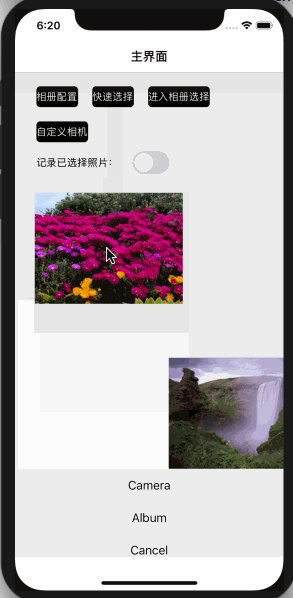
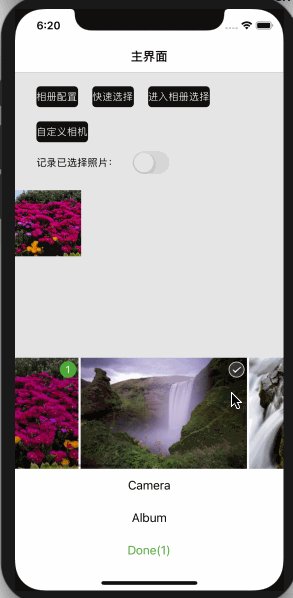
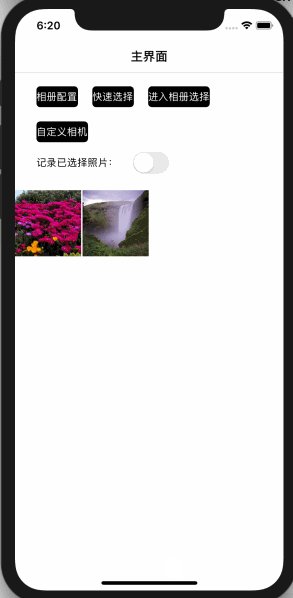
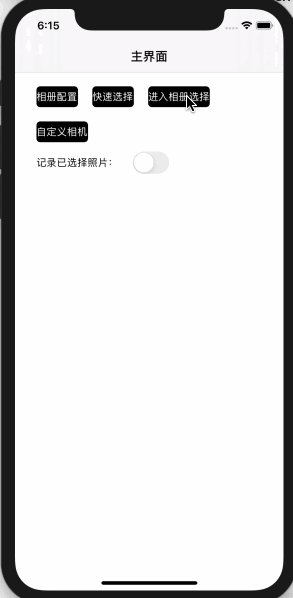
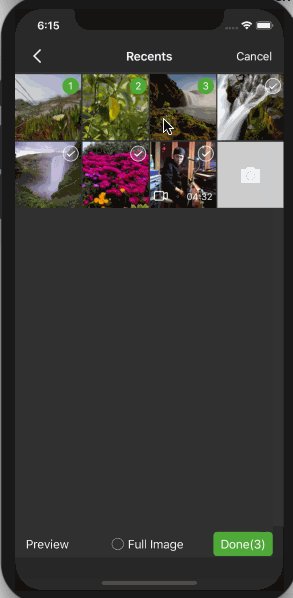
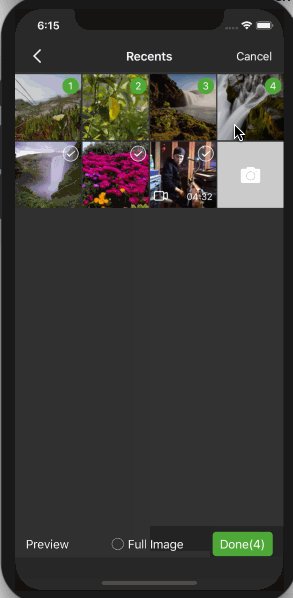
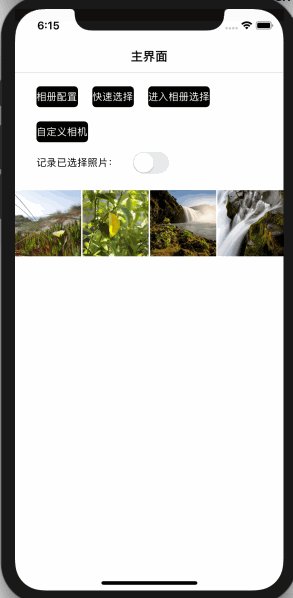
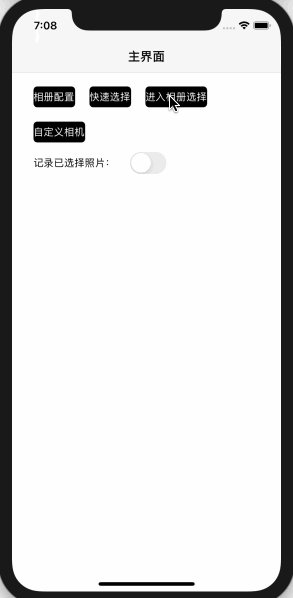
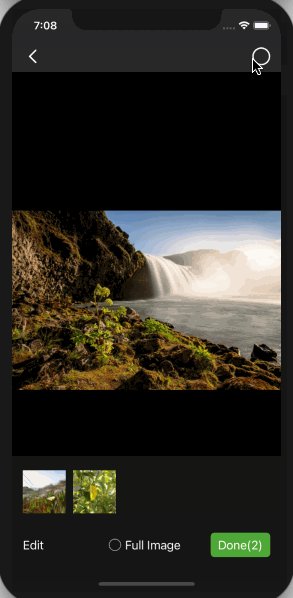
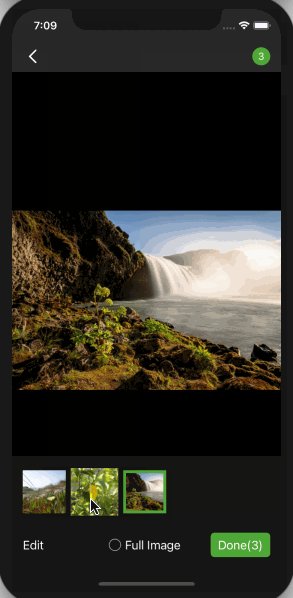
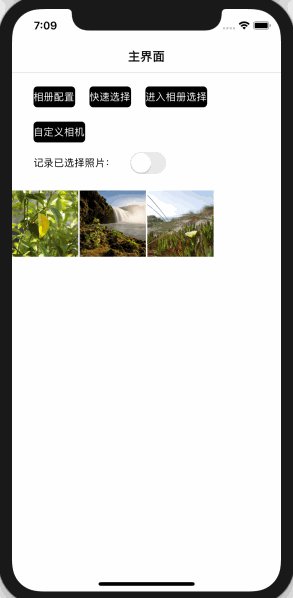
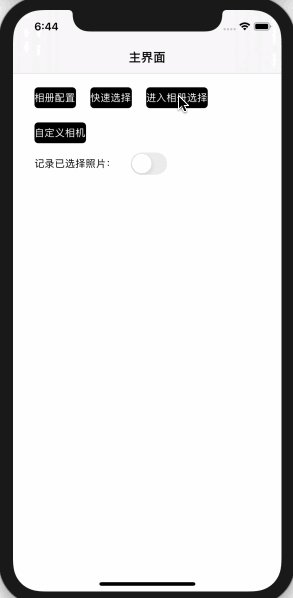
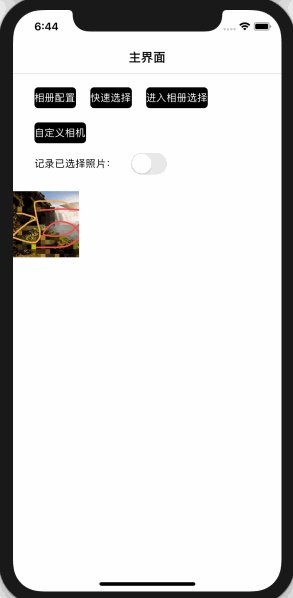
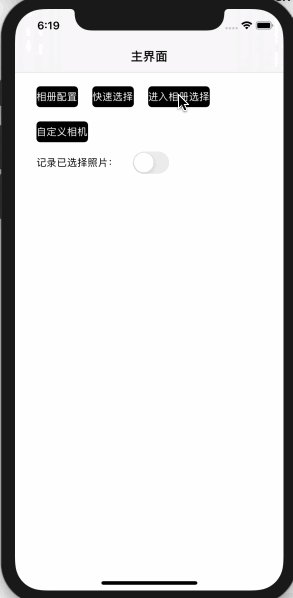
Demo Effect
-
Selection



-
Image editor

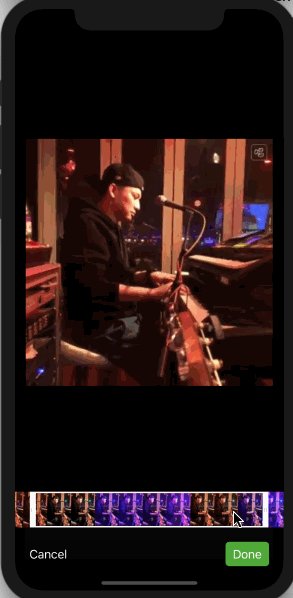
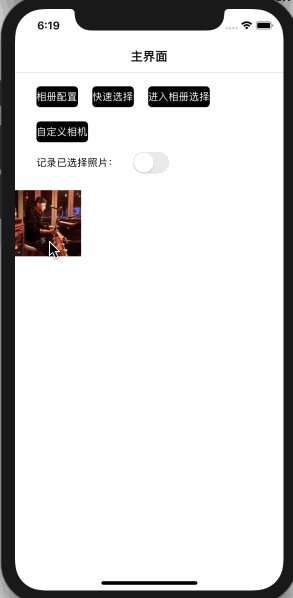
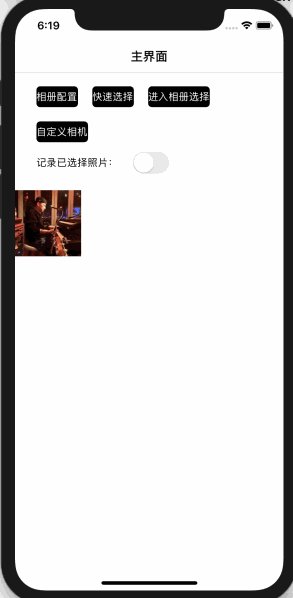
- Video editor

- Multi-language

- Custom camera

GitHub
| link |
| Stars: 4659 |
| Last commit: 2 days ago |
Release Notes
Fix
- Fix the bug in the image cropping interface where the image is not displayed correctly when zooming in and the crop ratio is not 0.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics






