
Swift version of FTPopOverMenu.
FTPopOverMenu
FTPopOverMenu is a pop over menu for iOS which is maybe the easiest one to use, supports both portrait and landscape. It can show from any UIView, any UIBarButtonItem and any CGRect. Simplest APIs, enable you to change the style in one line of code.
somtimes I want to customer every cell, so I seperate the global setting, and cell setting. e.g: my PM want some menu item are show but can't tap for some reason.
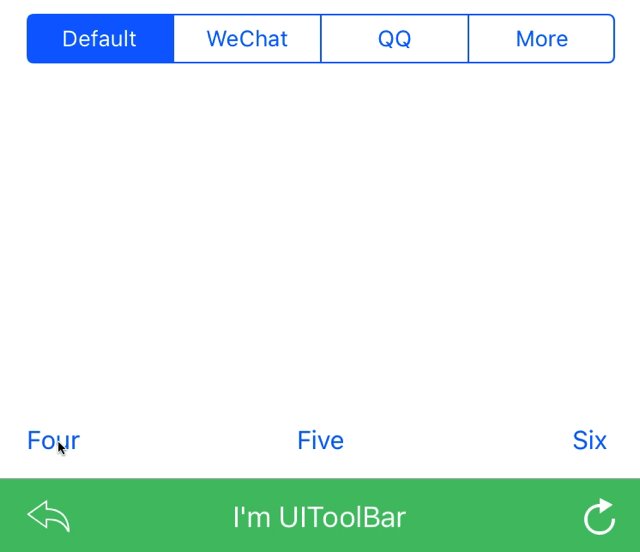
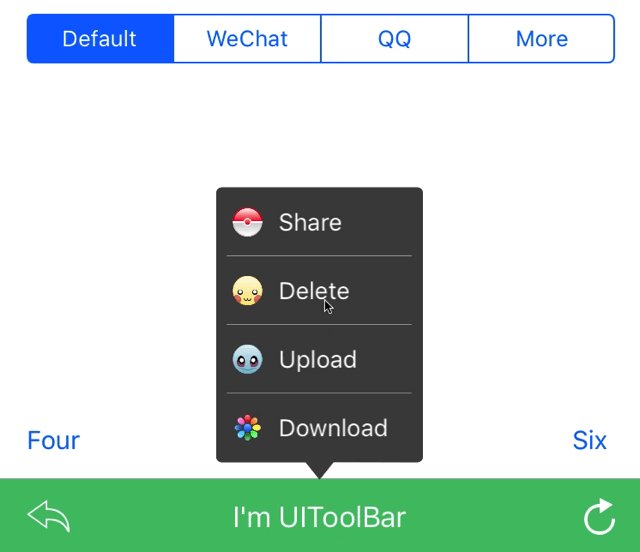
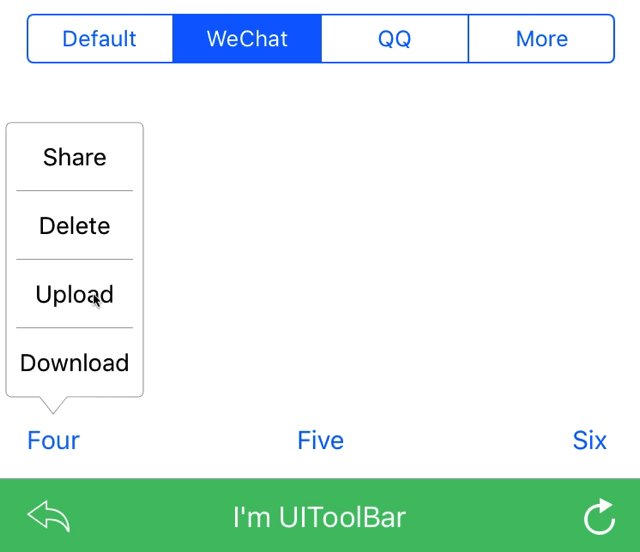
ScreenShots

Installation
Manually
- clone this repo.
- Simply drag and drop the '/FTPopOverMenu_Swift/FTPopOverMenu.swift' file into your project.
CocoaPods
FTPopOverMenu_Swift is available through CocoaPods. To install it, simply add the following line to your Podfile:
- For Swift 4, please use version <= 0.1.4
- For Swift 5, please use version >= 0.2.0
- Big API change at 0.3.0, update at your own risk.
- version >= 0.4.1
, changed the name of framework, from
FTPopOverMenu_SwifttoFTPopOverMenu
target 'MyApp' do
pod 'FTPopOverMenu_Swift', '~> 0.1.4'
end
Then run a pod install inside your terminal, or from CocoaPods.app.
Usage
Customize
Do any of the following settings to set the style (Only set the ones you want to change), maybe do this when app starts or when you want it to show a different style, but remember it's global change.
let configuration = FTConfiguration.shared
configuration.menuRowHeight = ...
configuration.menuWidth = ...
configuration.textColor = ...
configuration.textFont = ...
configuration.tintColor = ...
configuration.borderColor = ...
configuration.borderWidth = ...
configuration.textAlignment = ...
configuration.ignoreImageOriginalColor = ...;
// set 'ignoreImageOriginalColor' to YES, images color will be same as textColor
From SenderView, Menu Without Images.
FTPopOverMenu.showForSender(sender: sender,
with: ["Share"],
done: { (selectedIndex) -> () in
print(selectedIndex)
}) {
}
From SenderView, Menu With Images.
FTPopOverMenu.showForSender(sender: sender,
with: ["Share"],
menuImageArray: ["iconImageName"],
done: { (selectedIndex) -> () in
print(selectedIndex)
}) {
}
From SenderFrame/NavigationItem, Menu Without Images.
FTPopOverMenu.showFromSenderFrame(senderFrame: sender.frame,
with: ["Share"],
done: { (selectedIndex) -> () in
}) {
}
From SenderFrame/NavigationItem, Menu With Images.
FTPopOverMenu.showFromSenderFrame(senderFrame: sender.frame,
with: ["Share"],
menuImageArray: ["iconImageName"],
done: { (selectedIndex) -> () in
}) {
}
From barButtonItems .
- First: add action with event to you barButtonItems
@IBAction func handleAddBarButtonItem(_ sender: UIBarButtonItem, event: UIEvent) {
FTPopOverMenu.showForEvent(event: event,
with: ["Share"],
menuImageArray: ["iconImageName"],
done: { (selectedIndex) -> () in
}) {
}
}
CHANGELOG
More
- Swift version of FTPopOverMenu.
- Logo Designed by @Tobaloidee
- Images in the demo from https://www.iconfinder.com/iconsets/pokemon-go.
- If you like it, or maybe wanna use it in your own projects, please give me a
star. - Looking for another way of doing this? Take a look at my another FTPopMenu at here. It was another way of showing pop over menus, which is wrapped from
UIPopoverViewController, and more genetic and more good-looking. Feel free to try it.
License
FTPopOverMenu_Swift is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 428 |
| Last commit: 23 weeks ago |
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics





