Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by kkla320.
kkla320/GaugeProgressViewStyle v1.0.0-beta.2
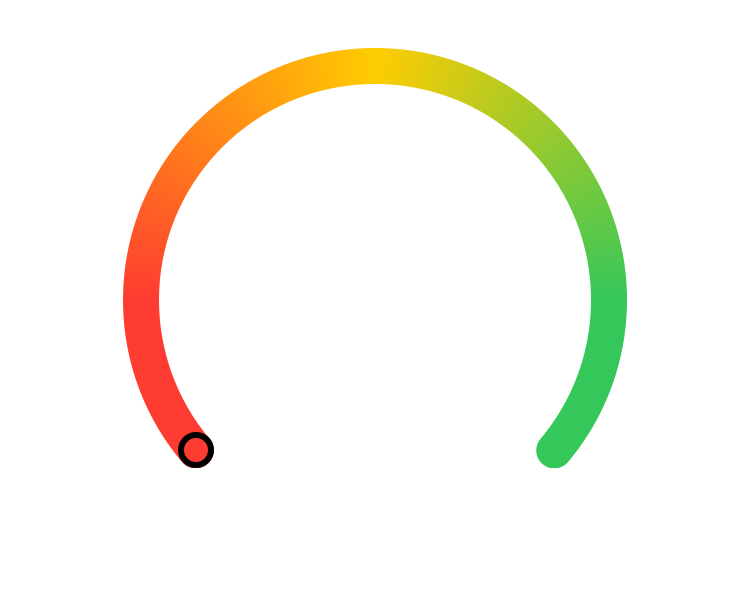
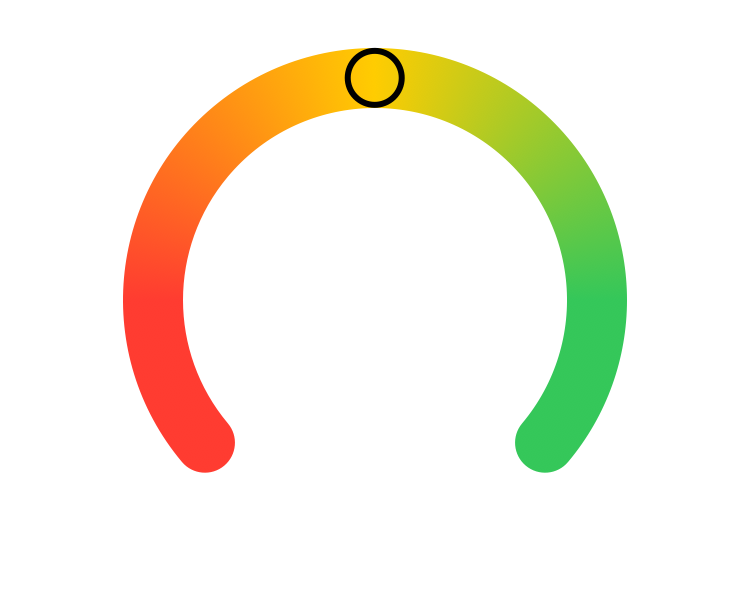
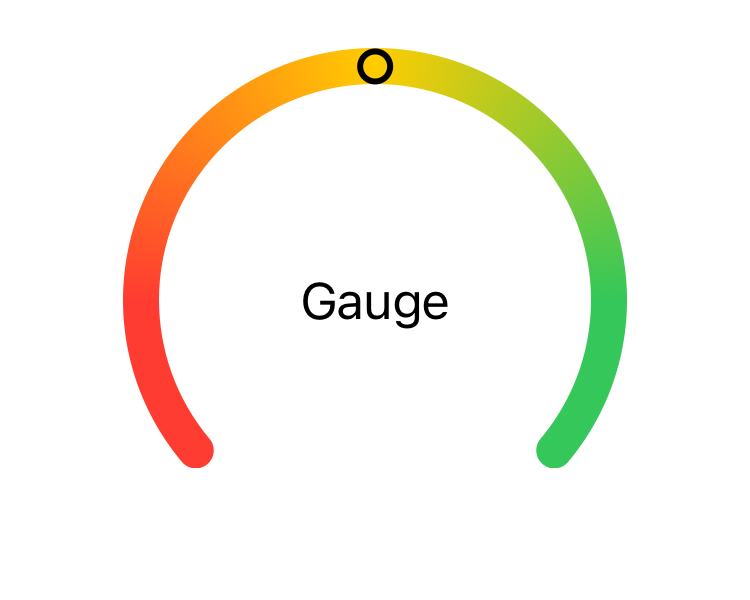
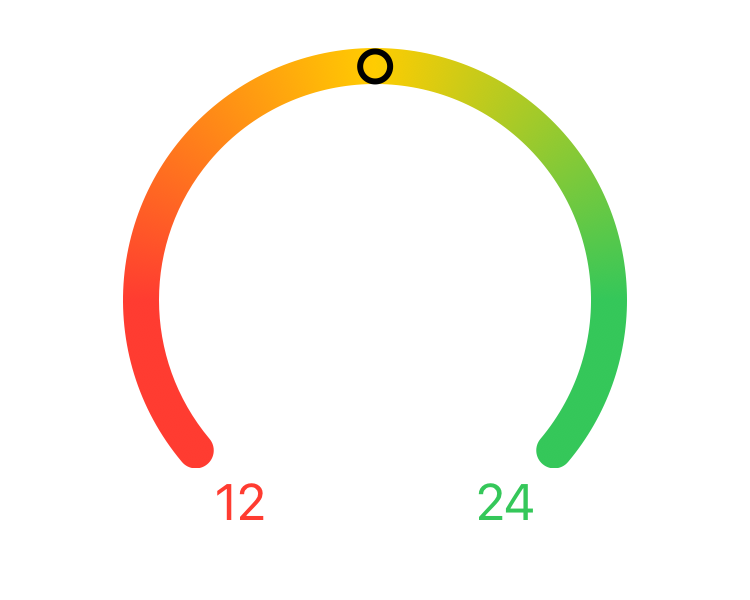
GaugeProgressViewStyle adds the Apple Watch gauge view to iOS.
⭐️ 34
🕓 2 years ago
iOS
macOS
tvOS
macCatalyst
.package(url: "https://github.com/kkla320/GaugeProgressViewStyle.git", from: "v1.0.0-beta.2")

GaugeProgressViewStyle adds the Apple Watch gauge view to iOS.
Installation
To install GaugeProgressViewStyle, add GaugeProgressViewStyle as a dependency to your Package.swift file.
.package(url: "https://github.com/kkla320/GaugeView.git", from: "1.0.0")
Usage
Simply use the progressViewStyle method of ProgressView and pass the GaugeProgressViewStyle via one of the static members named gauge.
Please have a look in the wiki for detailed documentation.
| Code | Result |
|---|---|
|
|
|
|
|
|
|
|
|
|
Requirements
- Swift 5.5
- iOS 14 and above
Contributing
Simply create a pull request.
GitHub
| link |
| Stars: 34 |
| Last commit: 1 year ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Dependencies
Release Notes
1.0.2
1 year ago
- Fixed a compile error (#10)
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics