AxisSegmentedView for SwiftUI
A library that allows you to easily create various styles of segmented views. Supports iOS, macOS and tvOS.
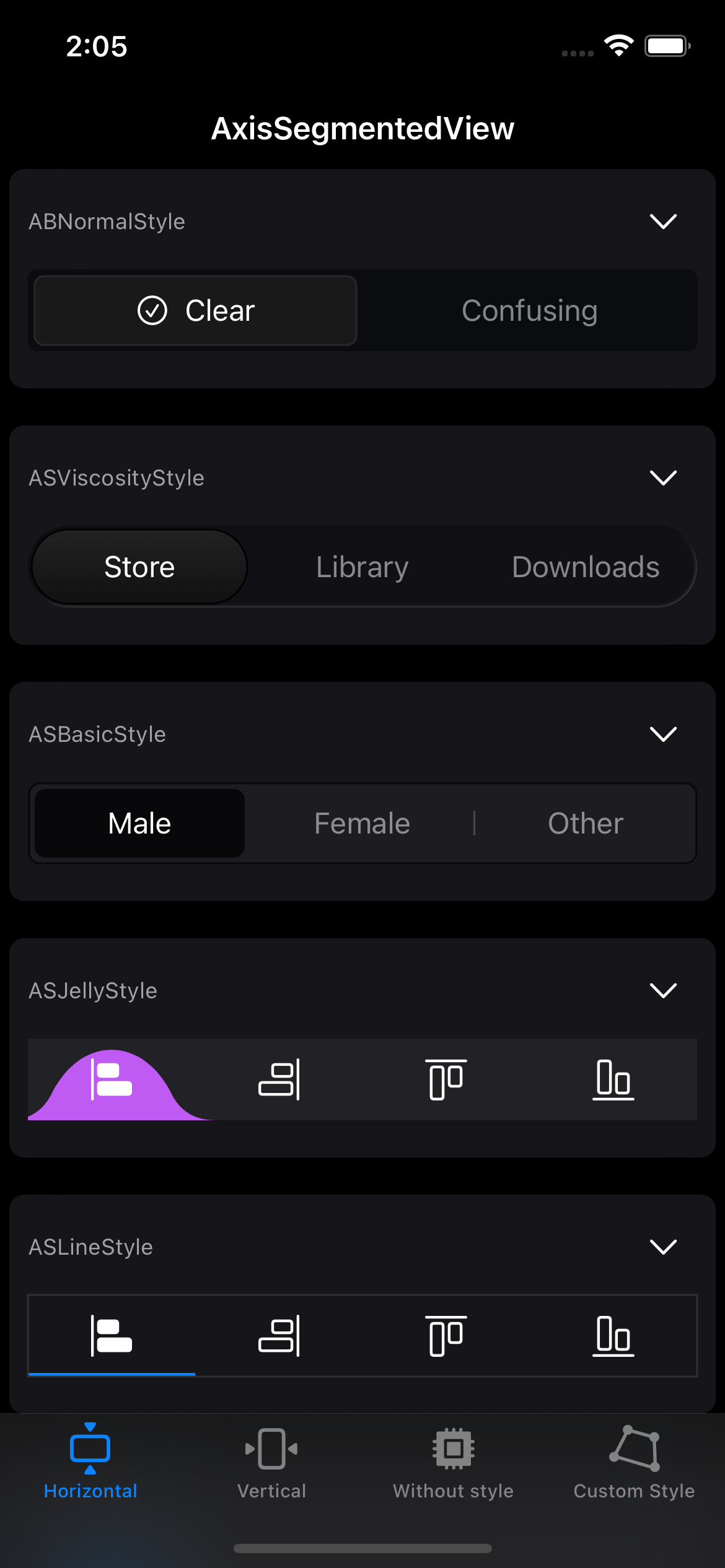
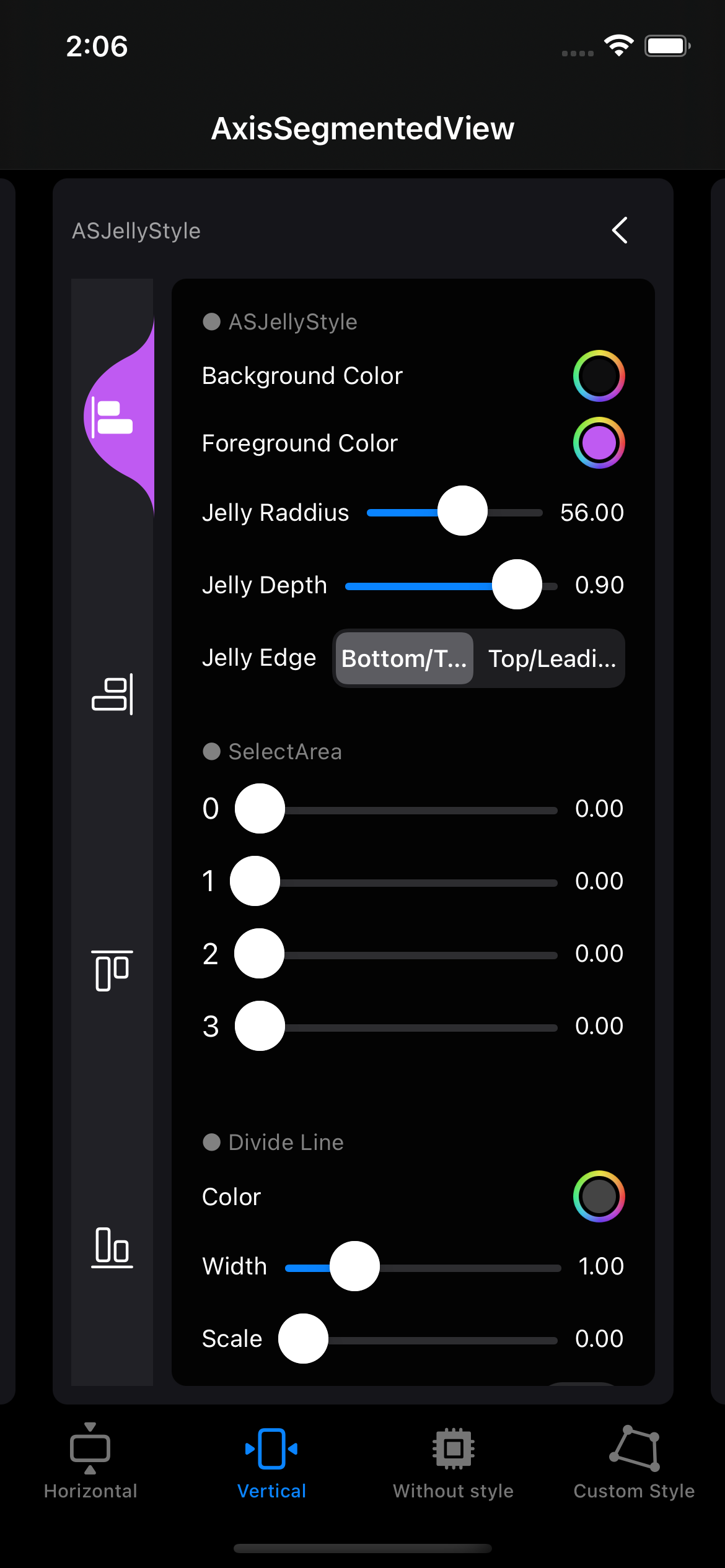
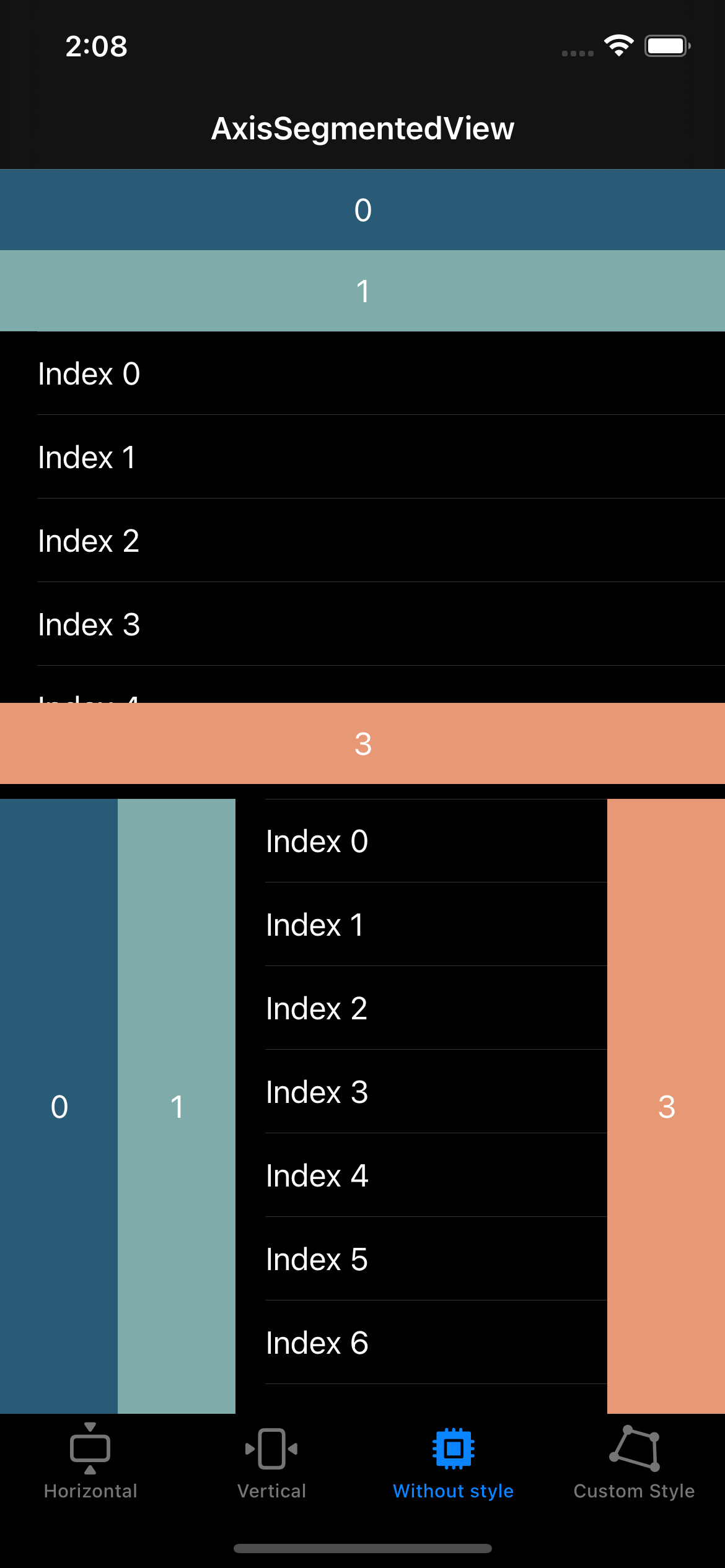
Screenshot
| Horizontal | Vertical | For use without style |
|---|---|---|
 |
 |
 |
https://user-images.githubusercontent.com/1617304/160249891-a2fe15f2-5b07-4c2c-a204-fa9bd8981989.mov
Example
https://fabulaapp.page.link/234
Usages
AxisSegmentedView(selection: $selection, constant: .init()) {
Image(systemName: "align.horizontal.left")
.itemTag(0, selectArea: 0) {
Image(systemName: "align.horizontal.left.fill")
}
Image(systemName: "align.horizontal.right")
.itemTag(1, selectArea: 160) {
Image(systemName: "align.horizontal.right.fill")
}
Image(systemName: "align.vertical.top")
.itemTag(2, selectArea: 0) {
Image(systemName: "align.vertical.top.fill")
}
Image(systemName: "align.vertical.bottom")
.itemTag(3, selectArea: 160) {
Image(systemName: "align.vertical.bottom.fill")
}
} style: {
ASBasicStyle()
} onTapReceive: { selectionTap in
/// Imperative syntax
print("---------------------")
print("Selection : ", selectionTap)
print("Already selected : ", self.selection == selectionTap)
}
.frame(height: 44)
Usages - For use without style
var listView: some View {
List(0...100, id: \.self) { index in
Button {
print("click")
} label: {
Text("Index \(index)")
}
}.listStyle(.plain)
}
AxisSegmentedView(selection: $selection, constant: .init()) {
Rectangle()
.overlay(
Text("0")
)
.itemTag(0, selectArea: maxArea1) {
Rectangle()
.overlay(
Text("0")
)
}
Rectangle()
.overlay(
Text("1")
)
.itemTag(1, selectArea: maxArea1) {
listView
}
Rectangle()
.overlay(
Text("2")
)
.itemTag(2, selectArea: maxArea1) {
listView
}
Rectangle()
.overlay(
Text("3")
)
.itemTag(3, selectArea: maxArea1) {
listView
}
}
Swift Package Manager
The Swift Package Manager is a tool for automating the distribution of Swift code and is integrated into the swift compiler. Once you have your Swift package set up, adding AxisSegmentedView as a dependency is as easy as adding it to the dependencies value of your Package.swift.
dependencies: [
.package(url: "https://github.com/jasudev/AxisSegmentedView.git", .branch("main"))
]
Contact
instagram : @dev.fabula
email : [email protected]
License
AxisSegmentedView is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 171 |
| Last commit: 1 year ago |
Release Notes
Added methods to handle currently selected tab state with imperative syntax.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics






