DarkImagePublishPlugin 😎
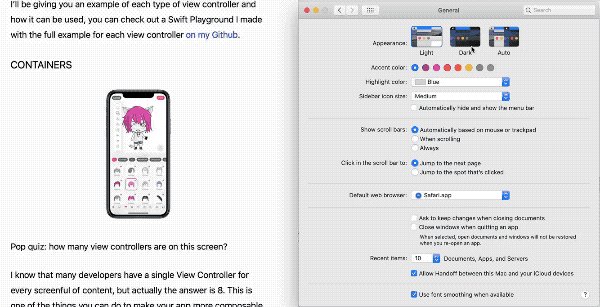
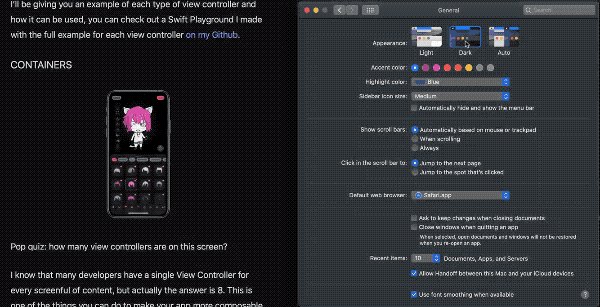
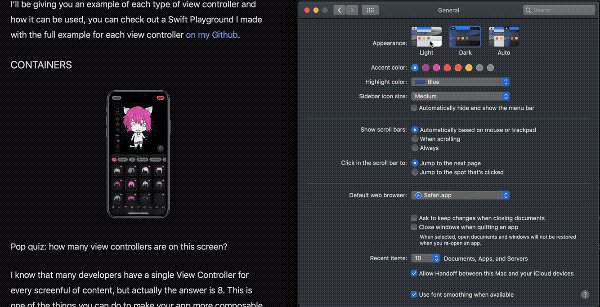
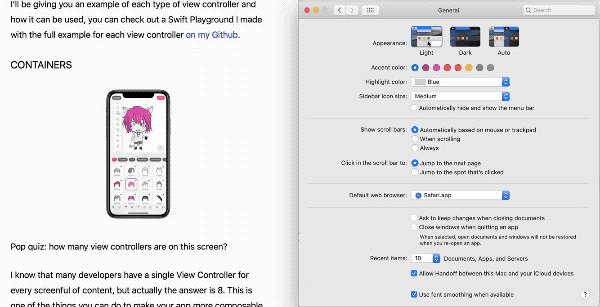
A plugin for Publish that lets you have two variants for images on your site: one for light mode, and one for dark mode. This is currently used in rambo.codes.

How to use it
Just use the regular markdown syntax for images and the plugin takes care of the rest, so that the following markdown:

Becomes this isrc="https://raw.github.com/insidegui/DarkImagePublishPlugin/master/L:
<figure>
<picture>
<source srcset="/assets/img/2/1-dark.png" media="(prefers-color-scheme: dark)">
<img style="max-width:100%;" src="/assets/img/2/1.png" alt="some image">
</picture>
</figure>
Installing the plugin
To install the plugin, add it to your site's publishing steps:
try mysite().publish(using: [
.installPlugin(.darkImage()),
// ...
])
You can customize the suffix that's used for the dark variant by passing the suffix parameter:
try mysite().publish(using: [
.installPlugin(.darkImage(suffix: "bestmode")),
// ...
])
Light-only images
In some cases, you might have just a single variant of an image, so trying to load the dark variant would fail. If you have an image with only a single variant, add the ?nodark suffix to your image's path/URL:
![some imagsrc="https://raw.github.com/insidegui/DarkImagePublishPlugin/master/tps://raw.github.com/insidegui/DarkImagePublishPlugin/master//assets/img/2/1.png?nodark)
In that case, the generated HTML will look like this:
<figure>
<picture>
<img style="max-width:100%;" src="/assets/img/2/1.png" alt="some image">
</picture>
</figure>
GitHub
| link |
| Stars: 51 |
| Last commit: 1 year ago |
Dependencies
Release Notes
- Updated platform requirements for the latest version of Publish
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics