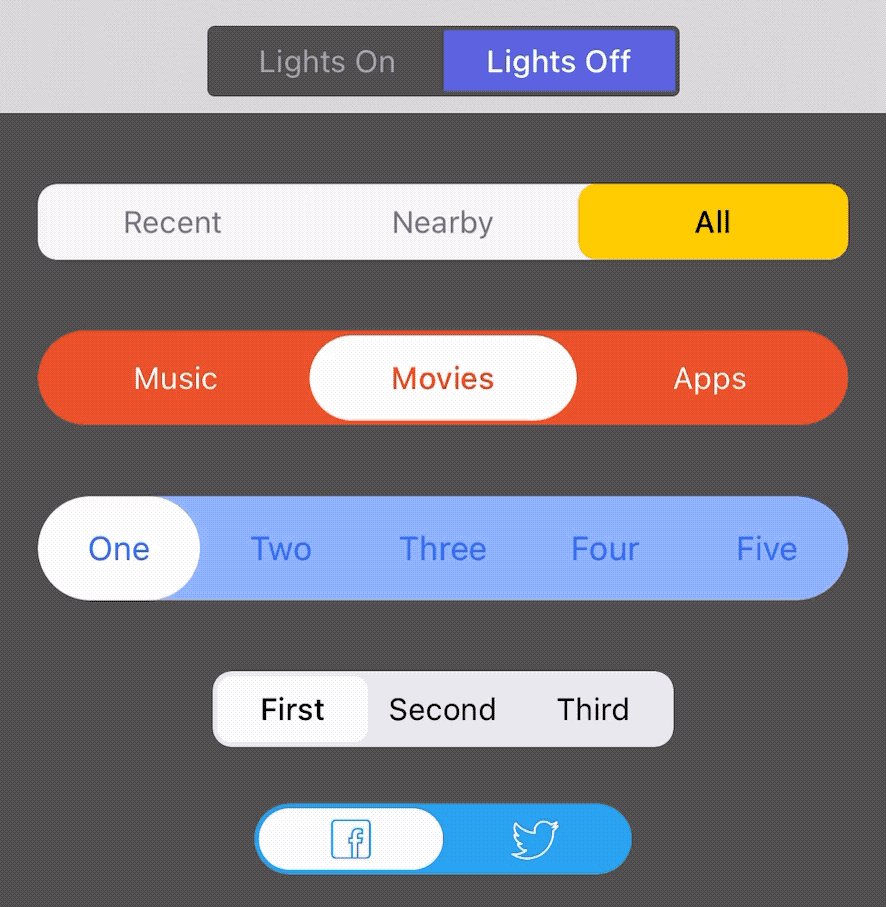
BetterSegmentedControl

BetterSegmentedControl is an easy to use, customizable replacement for
UISegmentedControl and UISwitch written in Swift.
Features
- ☑ Can be used as a segmented control or switch
- ☑ Plethora of customizable options from colors to insets, radii and animations
- ☑ Use text or icons as segments, or add your own custom segments
- ☑ Designable straight in Interface Builder
- ☑ Accessibility support
- ☑ iPad cursor support
- ☑ Customizable behavior
- ☑ Right-to-left languages support
- ☑ Fully tested
Check the latest release notes here!
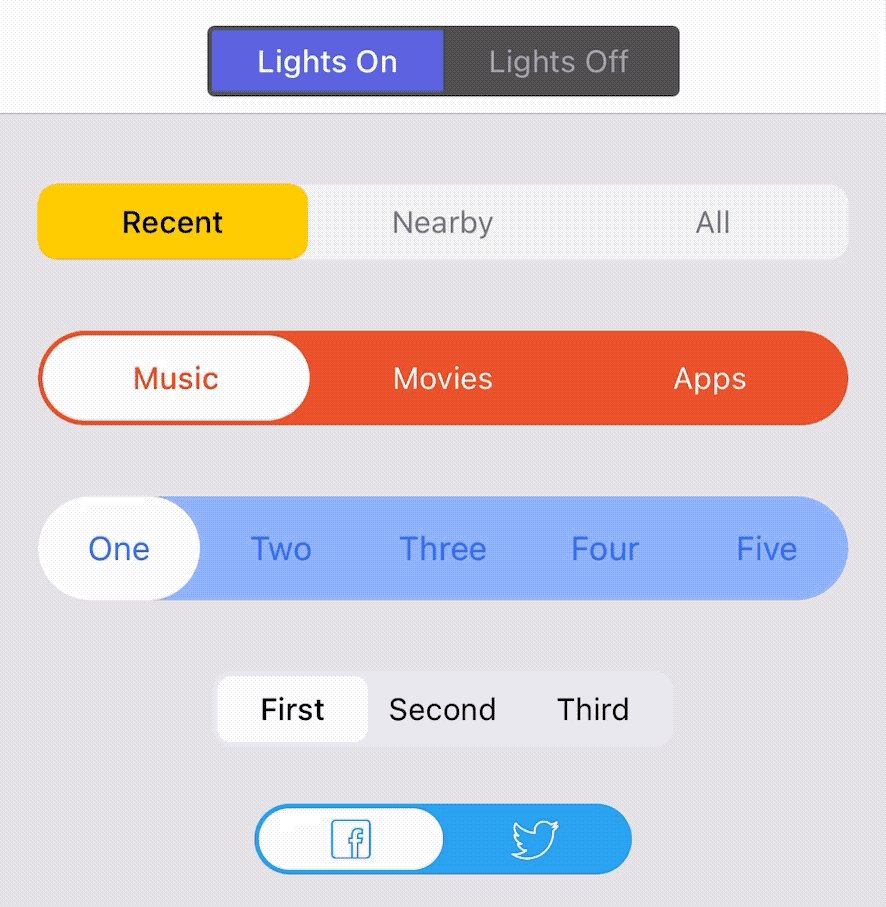
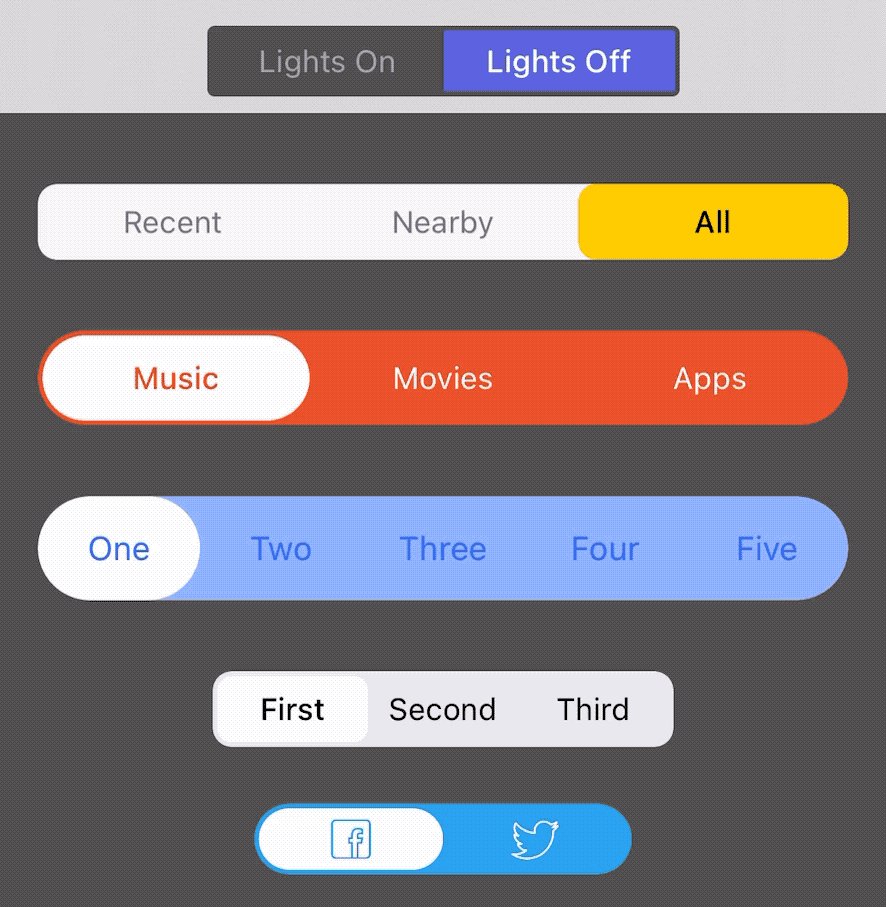
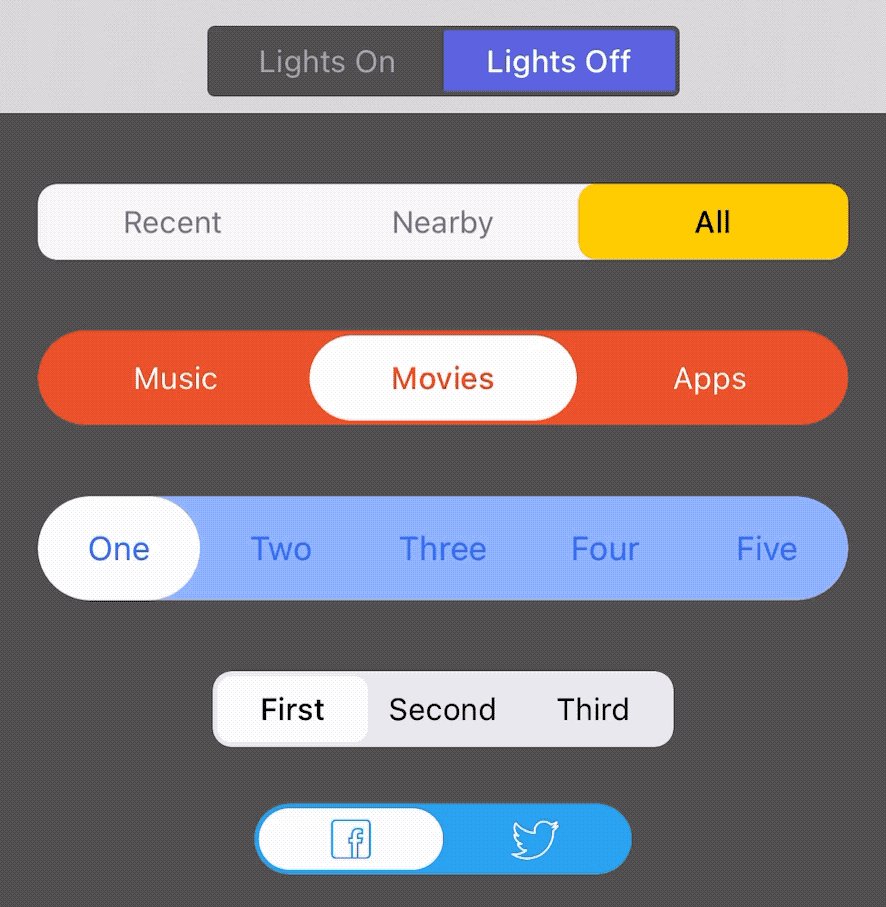
Examples
iOS

iPad cursor

Requirements
- iOS 9.0+
- Xcode 8+
Installation
Swift Package Manager
BetterSegmentedControl is available through Swift Package Manager. To install
it, simply go to Xcode under File > Swift Packages > Add Package Dependency...
CocoaPods
BetterSegmentedControl is available through CocoaPods. To install it, simply add the following line to your Podfile:
# Swift 5.1
pod 'BetterSegmentedControl', '~> 2.0'
# Swift 4
pod 'BetterSegmentedControl', '1.0'
# Swift 3 / Objective-C
pod 'BetterSegmentedControl', '0.8'
Manually
If you prefer not to use CocoaPods or Swift Package Manager, you can integrate BetterSegmentedControl into your project manually.
Usage
let control = BetterSegmentedControl(frame: CGRect(x: 16.0,
y: 0,
width: view.bounds.width - 32.0,
height: 44.0))
view.addSubview(control)
You can find several ways of using it, such as by designing it in a Storyboard file or creating it in code in the example project.
To run the example project, clone the repo, and run pod install from the
Example directory first.
Contribution
Feel free to submit Pull Requests or send me your feedback and suggestions!
Logo by Guillaume Galante.
Author
George Marmaridis
- https://github.com/gmarm
- https://twitter.com/gmarmas
- https://www.linkedin.com/in/gmarm
- [email protected]
License
BetterSegmentedControl is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 2181 |
| Last commit: 1 year ago |
Release Notes
Release notes
New features
- Support for single segment, no segments
- Support for no selected segment
- Support for customizing
.valueChangedbehavior when callingsetIndex() - iPad cursor support (iOS 13.4+)
- Auto-sizing support when using Auto Layout
- Improved accessibility / VoiceOver
Fixes
- Fix Interface Builder / runtime color inconsistencies
- Fix accessibility labels being read twice
- Fix warnings in pod and example
- Cover edge cases when setting index / segments
Other
- Fully cover control with unit and snapshot tests
- Add Slather support for calculating code coverage
- Restructure internally for better readability and performance
- Improve example view controller
- Add logo and improve README with new demo GIFs
Breaking changes
- When calling
setIndex(), the.valueChangedevent will now not be triggered by default. UsesetIndex()'sshouldSendValueChangedEventparameter to control this behavior - Default IB colors have been updated to match system's
UISegmentedControl - Setting
segmentswill now reset theindex(no.valueChangedevent will be triggered)
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics



