NSAttributedStringBuilder
Composing NSAttributedString with SwiftUI-style syntax, powered by Result Builder.
Project Link: https://github.com/ethanhuang13/NSAttributedStringBuilder
Features
| Features | |
|---|---|
| 🐦 | Open source library written in Swift 5.4 |
| 🍬 | SwiftUI-like syntax |
| 💪 | Support most attributes in NSAttributedString.Key |
| 📦 | Distribution with Swift Package Manager |
| 🧪 | Fully tested code |
| 🛠 | Continuously integrates in Swift Source Compatibility Suite |
How to use?
Traditionally we compose a NSAttributedString like this:
let mas = NSMutableAttributedString(string: "")
mas.append(NSAttributedString(string: "Hello world", attributes: [.font: UIFont.systemFont(ofSize: 24), .foregroundColor: UIColor.red]))
mas.append(NSAttributedString(string: "\n"))
mas.append(NSAttributedString(string: "with Swift", attributes: [.font: UIFont.systemFont(ofSize: 20), .foregroundColor: UIColor.orange]))
Now, with NSAttributedStringBuilder, we can use SwiftUI-like syntax to declare NSAttributedString:
let attributedString = NSAttributedString {
AText("Hello world")
.font(.systemFont(ofSize: 24))
.foregroundColor(.red)
LineBreak()
AText("with Swift")
.font(.systemFont(ofSize: 20))
.foregroundColor(.orange)
}
Requirements
Xcode 12.5. This project uses Swift 5.4 feature Result Builder.
Installation
Swift Package
Open your project in Xcode 12, navigate to Menu -> Swift Packages -> Add Package Dependency and enter https://github.com/ethanhuang13/NSAttributedStringBuilder to install.
CocoaPods
Add pod 'NSAttributedStringBuilder13' to your Podfile.
SwiftUI Sample Project
Besides clearer NSAttributedString syntax, since NSAttributedStringBuilder uses Result Builder it also enables API to build components in UIViewRepresentable(which embeds UIView in a SwiftUI View).
Just like a SwiftUI Text takes a String as input, the purpose of AttributedText in the sample project is to take a NSAttributedString as input and render in SwiftUI.
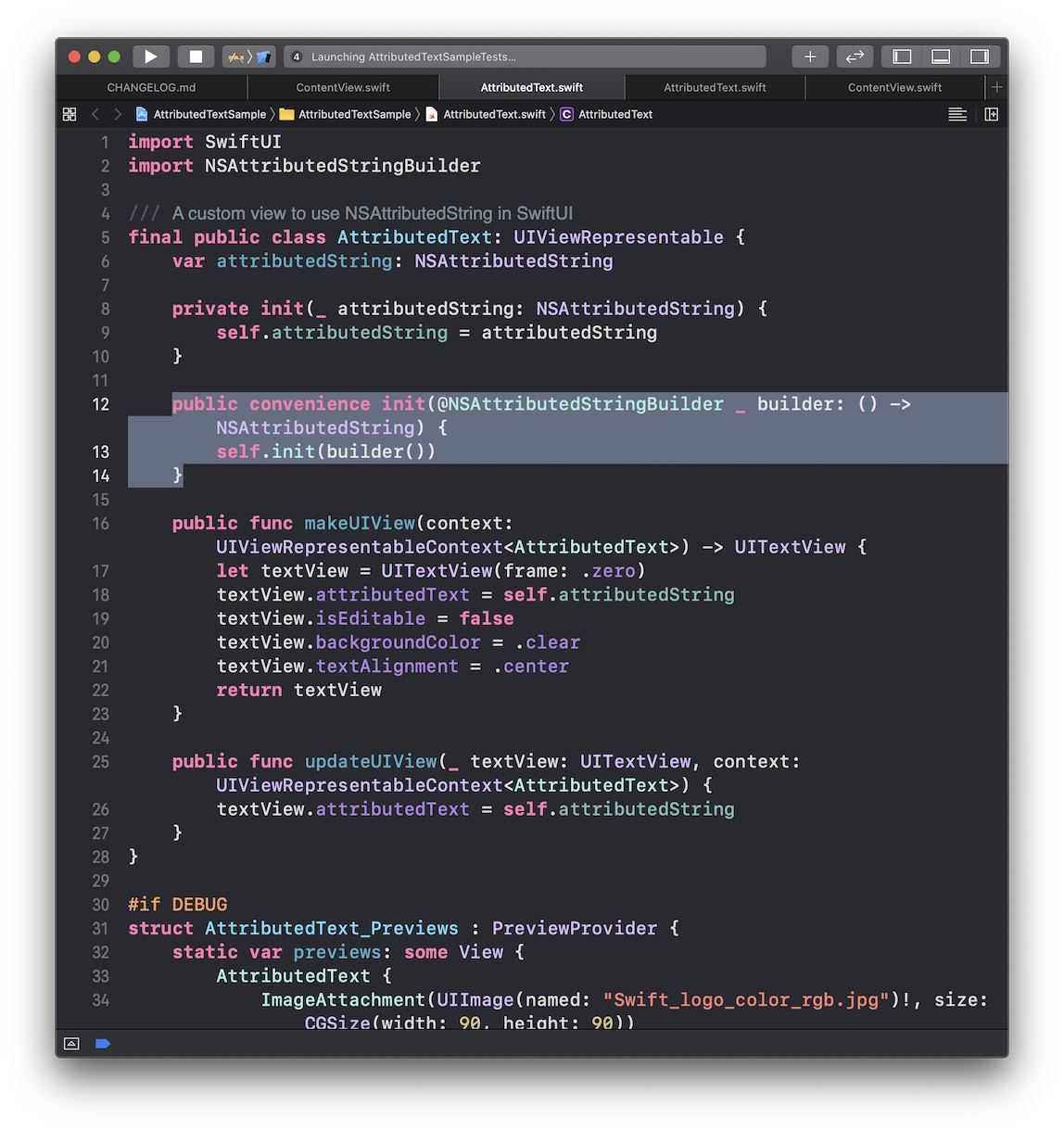
To achieve this, AttributedText.swift uses @NSAttributedStringBuilder to support SwiftUI-style syntax:

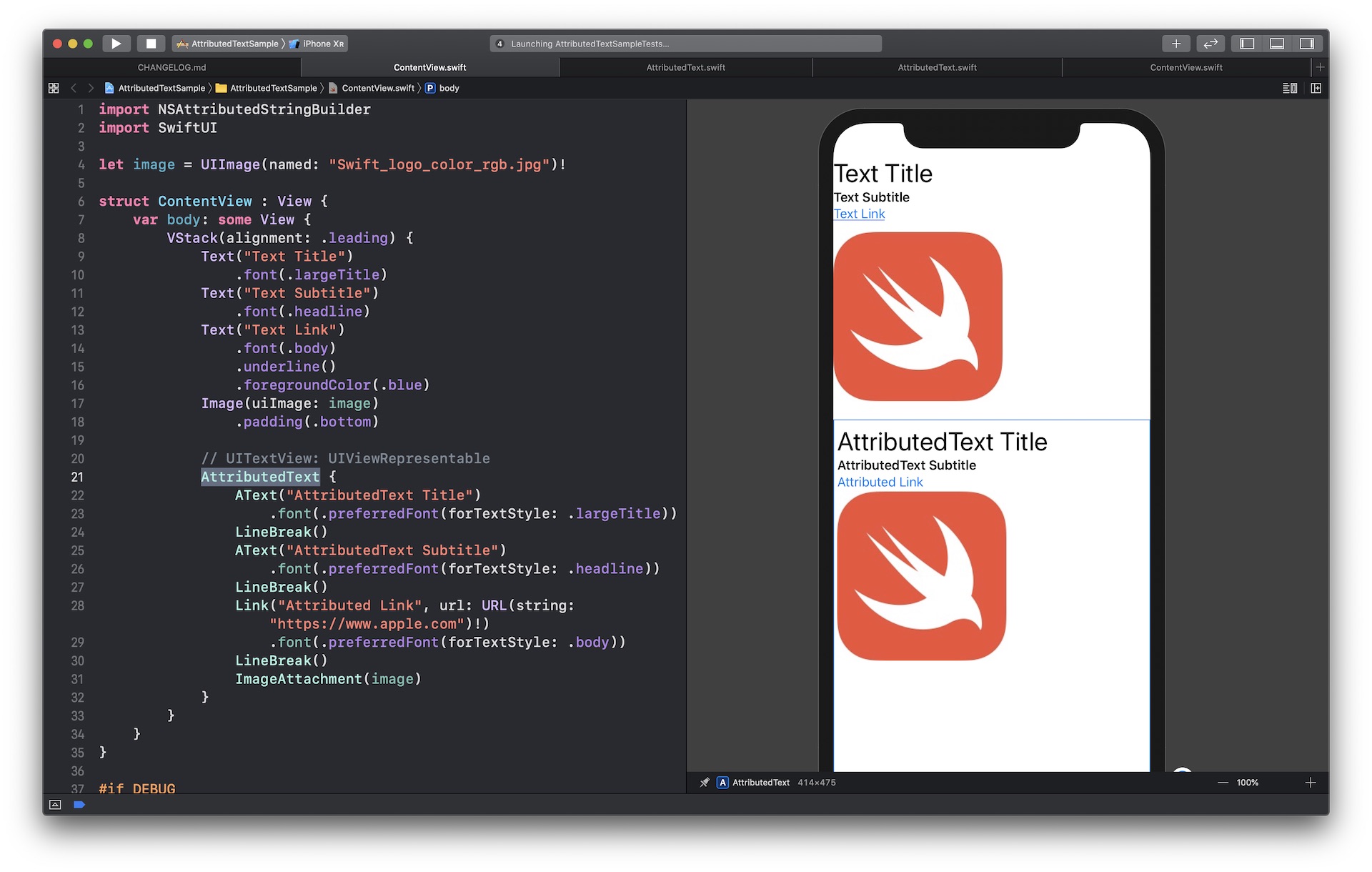
Then using an AttributedText will be like:

Open the sample in /SwiftUISampleApp/AttributedTextSample.xcodeproj and check AttributedText. It uses UITextView, you can also use UILabel or NSTextView.
TODO
- Better tests for image attachment
Known Issue
NSAttributedStringdoes not support link color, thereforeLinkcomponent with a.color()modifier has no effect. Alternatively you need to specify inUITextView.linkTextAttributesor.tintColor.
Others
Initially discussed on this Twitter thread. Some code are inspired by zonble🙏.
GitHub
| link |
| Stars: 748 |
| Last commit: 21 weeks ago |
Release Notes
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics




