Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by eneko.
eneko/Stripes 0.2.0
SwiftUI background stripes and other texture patterns
⭐️ 109
🕓 3 years ago
iOS
macOS
watchOS
tvOS
.package(url: "https://github.com/eneko/Stripes.git", from: "0.2.0")
Stripes
Beautiful background pattern views for SwiftUI.
Example Patterns
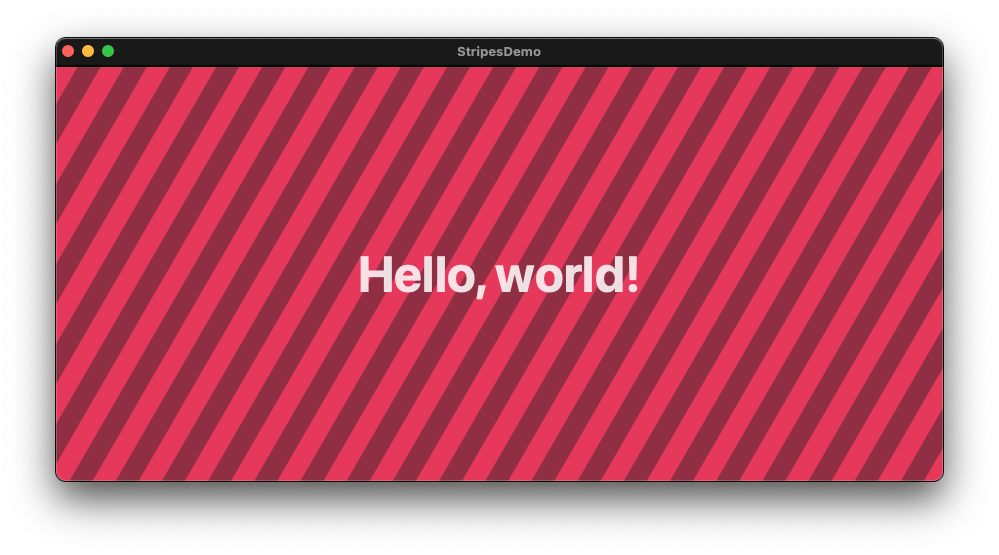
Diagonal Bars

import SwiftUI
import Stripes
struct ContentView: View {
var body: some View {
ZStack {
Stripes(config: .default)
Text("Hello, world!")
.font(.system(size: 50))
.foregroundColor(.white)
.bold()
}
.background(Color.black)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.edgesIgnoringSafeArea(.all)
}
}
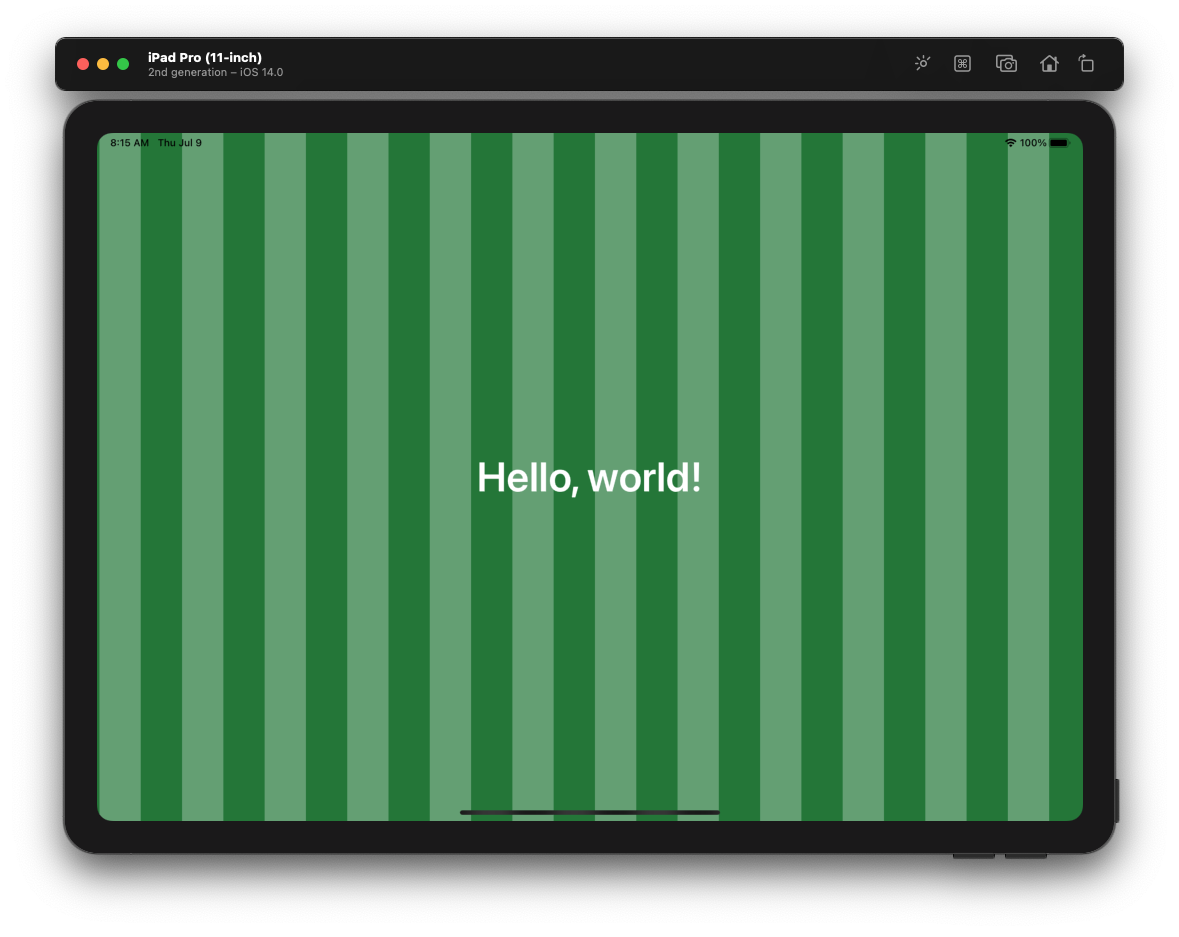
Vertical Bars

import SwiftUI
import Stripes
struct ContentView: View {
var body: some View {
ZStack {
Stripes(config: StripesConfig(background: Color.green.opacity(0.6),
foreground: Color.white.opacity(0.3), degrees: 0,
barWidth: 50, barSpacing: 50))
Text("Hello, world!")
.font(.system(size: 50))
.foregroundColor(.white)
.bold()
}
.background(Color.black)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.edgesIgnoringSafeArea(.all)
}
}
Overlapping Patterns

import SwiftUI
import Stripes
struct ContentView: View {
var body: some View {
ZStack {
Stripes(config: StripesConfig(background: Color.red.opacity(0.2),
foreground: Color.blue.opacity(0.6),
degrees: 45, barWidth: 50, barSpacing: 20))
Stripes(config: StripesConfig(background: Color.red.opacity(0.2),
foreground: Color.white.opacity(0.15),
degrees: -45, barWidth: 50, barSpacing: 20))
Text("Hello, world!")
.font(.system(size: 50))
.foregroundColor(.white)
.bold()
}
.background(Color.black)
.frame(maxWidth: .infinity, maxHeight: .infinity)
.edgesIgnoringSafeArea(.all)
}
}
Installation
Preferred: Add package to Xcode project
-
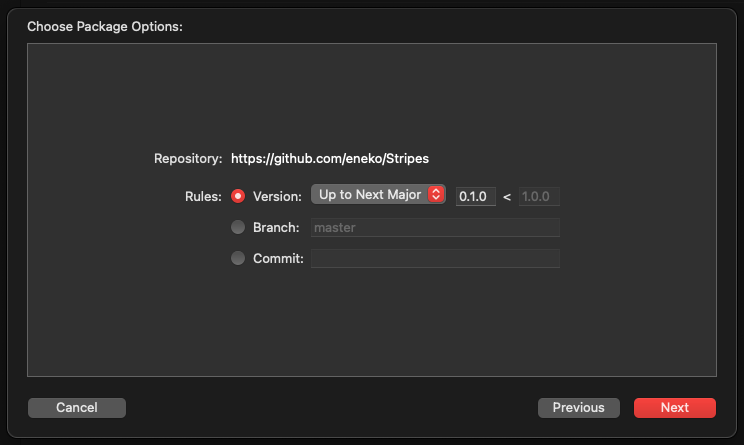
In Xcode, tap on
File -> Swift Packages -> Add Package Dependency -
Enter the package URL
https://github.com/eneko/Stripes
-
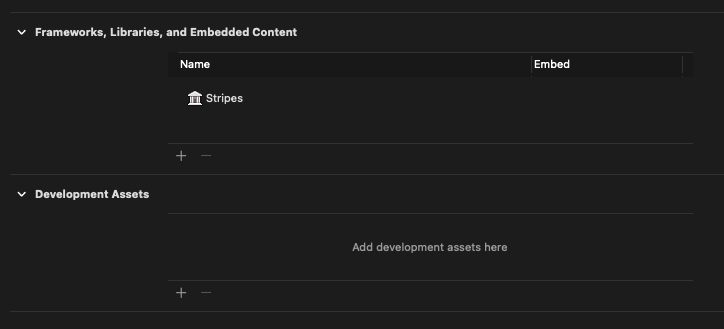
Ensure the library is added to the list of Frameworks & Libraries

Avoid dependencies, copy the code
public struct StripesConfig {
var background: Color
var foreground: Color
var degrees: Double
var barWidth: CGFloat
var barSpacing: CGFloat
public init(background: Color = Color.pink.opacity(0.5), foreground: Color = Color.pink.opacity(0.8),
degrees: Double = 30, barWidth: CGFloat = 20, barSpacing: CGFloat = 20) {
self.background = background
self.foreground = foreground
self.degrees = degrees
self.barWidth = barWidth
self.barSpacing = barSpacing
}
public static let `default` = StripesConfig()
}
public struct Stripes: View {
var config: StripesConfig
public init(config: StripesConfig) {
self.config = config
}
public var body: some View {
GeometryReader { geometry in
let longSide = max(geometry.size.width, geometry.size.height)
let itemWidth = config.barWidth + config.barSpacing
let items = Int(2 * longSide / itemWidth)
HStack(spacing: config.barSpacing) {
ForEach(0..<items, id: \.self) { index in
config.foreground
.frame(width: config.barWidth, height: 2 * longSide)
}
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.rotationEffect(Angle(degrees: config.degrees), anchor: .center)
.offset(x: -longSide / 2, y: -longSide / 2)
.background(config.background)
}
.clipped()
}
}
GitHub
| link |
| Stars: 109 |
| Last commit: 1 year ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Release Notes
v0.2.0
3 years ago
Fixes
- Remove
.drawingGroup()which preventedStripesview from being rasterized. This view modifier can be added by consuming views as needed.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics