Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by danielsaidi.
danielsaidi/SwiftUIBlurView 0.2.0
This view is also part of SwiftUIKit: https://github.com/danielsaidi/SwiftUIKit
⭐️ 125
🕓 3 years ago
iOS
.package(url: "https://github.com/danielsaidi/SwiftUIBlurView.git", from: "0.2.0")

About SwiftUIBlurView
SwiftUIBlurView lets you use UIBlurEffect in SwiftUI. This gives you access to system blur effects like .regular, .prominent, .systemMaterial.
To blur any SwiftUI view, just use the systemBlur modifier:
Image("photo")
.frame(width: 200, height: 200)
.systemBlur(style: .prominent)
}
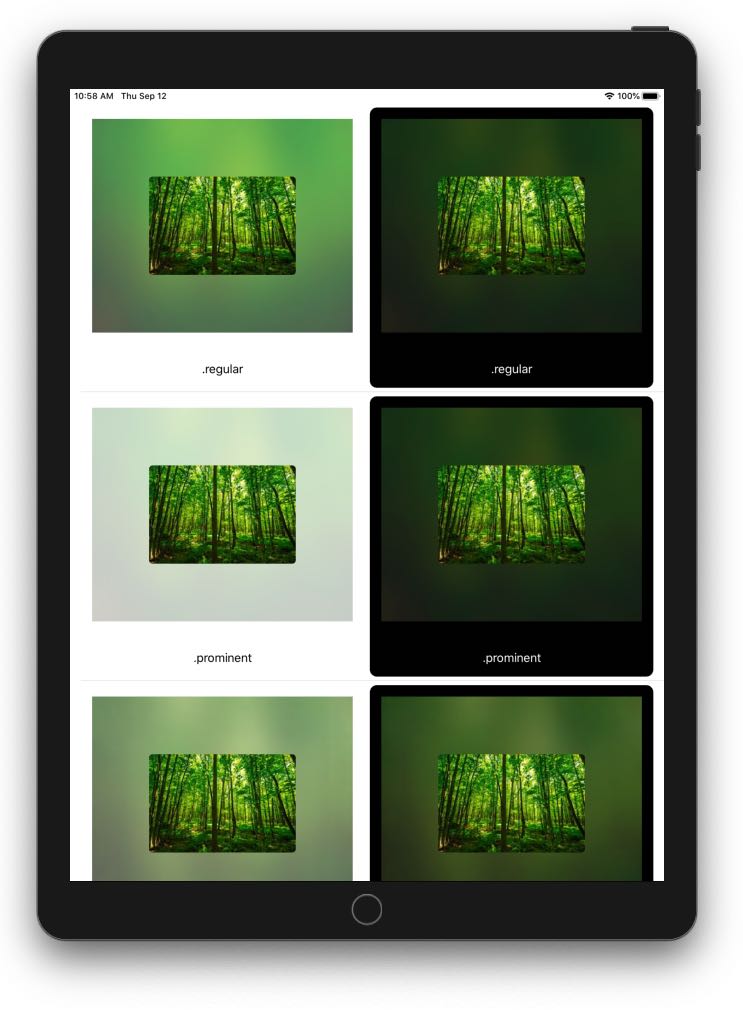
The result looks like this:

Demo App
This project contains a demo app that shows all available system blur styles. To run the demo app, just open and run the SwiftUIBlurView.xcodeproj project.
Installation
Swift Package Manager
https://github.com/danielsaidi/SwiftUIBlurView.git
CocoaPods
pod "SwiftUIBlurView"
Carthage
github "danielsaidi/SwiftUIBlurView"
Contact me
Feel free to reach out if you have questions or if you want to contribute in any way:
- E-mail: [email protected]
- Twitter: @danielsaidi
- Web site: danielsaidi.com
License
SwiftUIBlurView is available under the MIT license. See LICENSE file for more info.
GitHub
| link |
| Stars: 125 |
| Last commit: 3 years ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Release Notes
3 years ago
This release adds a stable blur effect that you can apply to any View using the .systemBlur modifier.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics


