






About Sheeeeeeeeet
Sheeeeeeeeet is a UIKit library that lets you create menus that can be presented as custom action sheets, context menus, alert controllers, or in any way you like.
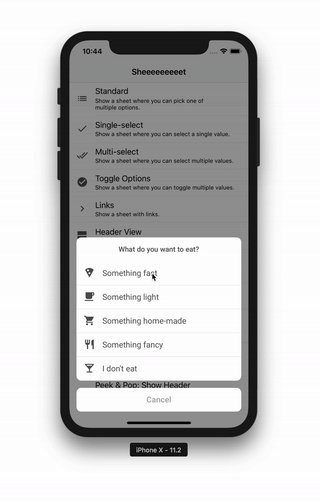
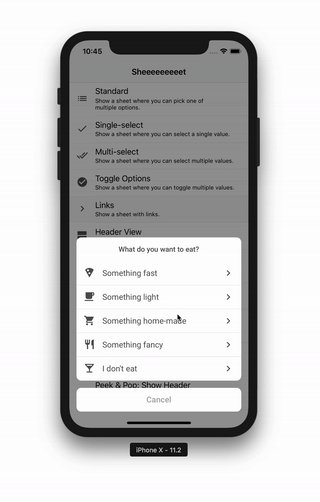
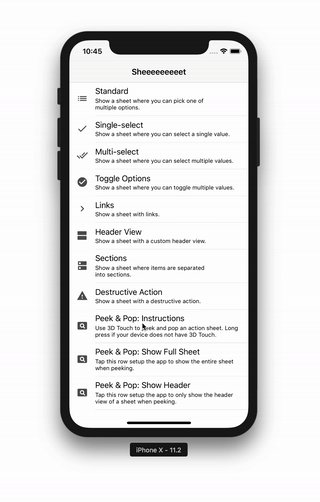
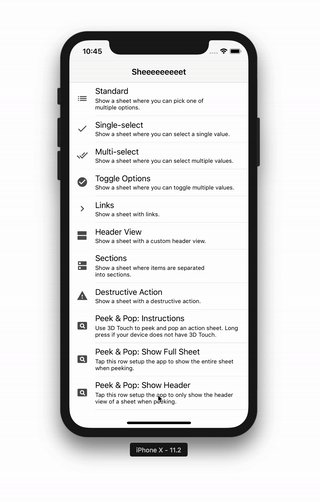
The result can look like this or completely different:

Sheeeeeeeeet comes with many item types (standard items, buttons, titles, toggles, etc.) and can be extended with your own custom item types.
About this repository
Since I have personally moved over to SwiftUI, this repository is no longer under active development. I will however gladly merge any PRs that add value to it or fixes problems with new iOS versions.
Installation
Sheeeeeeeeet can be installed with the Swift Package Manager:
https://github.com/danielsaidi/Sheeeeeeeeet.git
or with CocoaPods:
pod Sheeeeeeeeet
If you prefer to not have external dependencies, you can also just copy the source code into your app.
Supported Platforms
Sheeeeeeeeet supports iOS 9 and later.
Getting Started
Creating a menu
With Sheeeeeeeeet, you start with creating a menu, like this:
let item1 = MenuItem(title: "Int", value: 1)
let item2 = MenuItem(title: "Car", value: Car())
let button = OkButton(title: "OK")
let items = [item1, item2, button]
let menu = Menu(title: "Select a type", items: items)
The library has many built-in item types, e.g. buttons, select items, links, etc. A complete list can be found here.
You can also create your own custom item types by inheriting any of the existing ones. For instance, if you build a car rental app, you can create a car-specific item that takes a Car model.
You can even create your own menu types by subclassing Menu. This makes it possible to create app-specific menus that provide specific functionality, handle specific tasks, etc.
Presenting a menu as an action sheet
You can present menus as custom action sheets:
let sheet = menu.toActionSheet(...) { sheet, item in ... }
sheet.present(in: vc, from: view) { sheet, item in ...
print("You selected \(item.title)")
}
You can find more information in this action sheet guide.
Adding a menu as a context menu
You can add menus as iOS 13 context menus to any view you like:
menu.addAsContextMenu(to: view) { sheet, item in ...
print("You selected \(item.title)")
}
You can find more information in this context menu guide.
Presenting a menu as an alert controller
You can present menus as UIAlertControllers:
let delegate = menu.presentAsAlertController(in: self, from: view) { sheet, item in ...
print("You selected \(item.title)")
}
You can find more information in this alert controller guide.
Demo Application
The demo demonstrates different menus and menu items, including subclassing and appearance adjustments. To try it out, just open and run the Sheeeeeeeeet project.
Support
You can sponsor this project on GitHub Sponsors or get in touch for paid support.
Contact me
Feel free to reach out if you have questions or if you want to contribute in any way:
- Website: danielsaidi.com
- Mastodon: @[email protected]
- Twitter: @danielsaidi
- E-mail: [email protected]
License
Sheeeeeeeeet is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 1666 |
| Last commit: 42 weeks ago |
Dependencies
Release Notes
- This version adds some adjustments and bug fixes from the community.
ActionSheetItemCellremoves an old fix for separator lines on iOS 10.
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics