Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by c-villain.
c-villain/PopoverPresenter 0.2.1
Demo SwiftUI-project with custom alerts/popovers
⭐️ 7
🕓 1 year ago
iOS
.package(url: "https://github.com/c-villain/PopoverPresenter.git", from: "0.2.1")
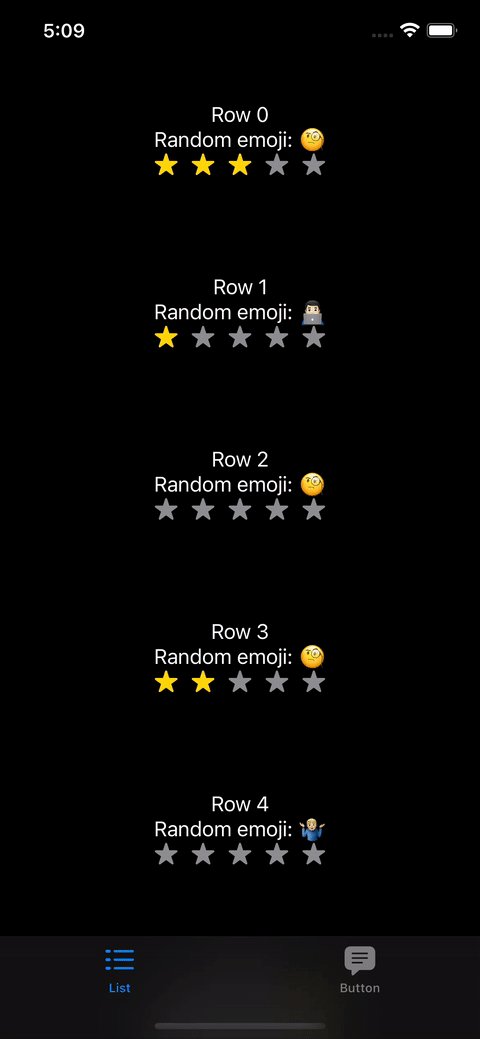
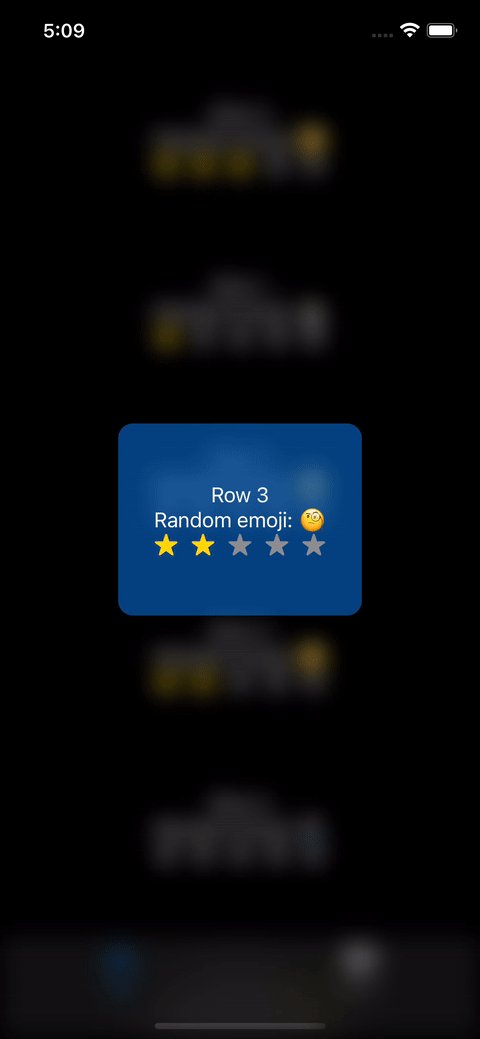
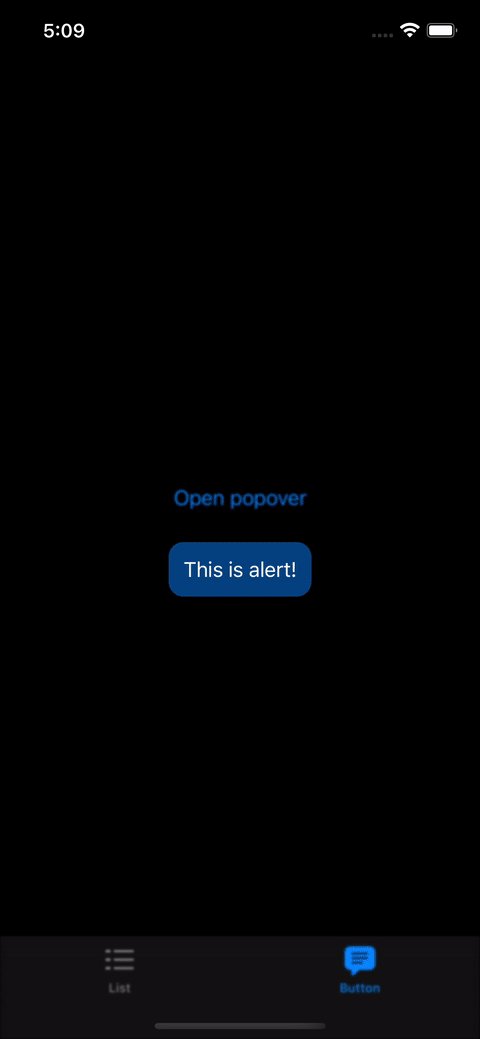
PopoverPresenter
👨🏻💻 Feel free to subscribe to channel SwiftUI dev in telegram.
Demo project with tutorial how to customize alerts or popovers in SwiftUI based on this article.
Before starting highly recommended to read SwiftUI Custom Environment Values.

Installation
To use PopoverPresenter with a project targeting iOS 13, simply copy folder Source into your project.
Swift Package Manager
To integrate PopoverPresenter into your project using SwiftPM add the following to your Package.swift:
dependencies: [
.package(url: "https://github.com/c-villain/PopoverPresenter", from: "0.1.0"),
],
Quick start
- Import library to your root-file view:
import PopoverPresenter
- Init instance in root view:
@StateObject var popoverPresenter = PopoverPresenter()
- Add modifier to root-object view:
.environment(\.popoverPresenterKey, popoverPresenter)
.customPopover(item: $popoverPresenter.activePopover) { popover in
switch popover {
default:
popoverPresenter.currentPopover
}
}
- In child view create link to environment key:
@Environment(\.popoverPresenterKey) var popoverPresenter
- In child view create view with alert:
popoverPresenter.currentPopover = AnyView(Text("This is alert!"))
popoverPresenter.activePopover = .any
You may look iOS example in package for guide steps above.
GitHub
| link |
| Stars: 7 |
| Last commit: 1 year ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Release Notes
0.2.1
1 year ago
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics






