Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by William-Weng.
William-Weng/WWFortuneWheelView 1.3.1
A scroll wheel that can be customized.
⭐️ 1
🕓 6 weeks ago
iOS
.package(url: "https://github.com/William-Weng/WWFortuneWheelView.git", from: "1.3.1")
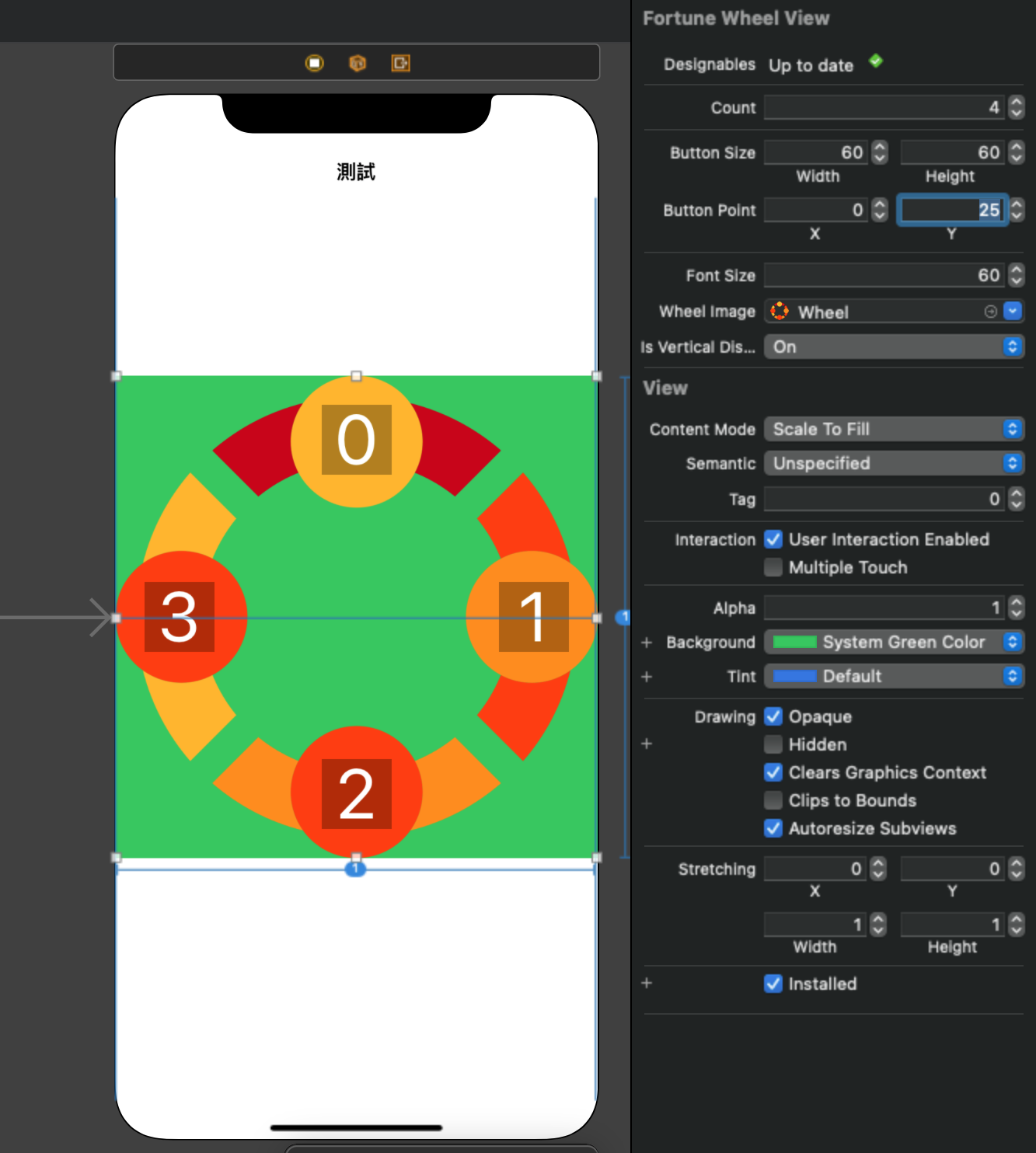
WWFortuneWheelView
Introduction - 簡介
- A scroll wheel that can be customized.
- 一個可以自訂數量的滾輪.

Installation with Swift Package Manager
dependencies: [
.package(url: "https://github.com/William-Weng/WWFortuneWheelView.git", .upToNextMajor(from: "1.0.0"))
]

Function - 可用函式
| 函式 | 功能 |
|---|---|
| rotate(toNextIndex:) | 轉動至特定的Index (直接轉角度) / 旋轉的時候會沒反應 => Button的Tag (不要去改它) |
WWFortuneWheelViewDelegate
| 函式 | 功能 |
|---|---|
| willRotate(_:unitAngle:startAngle:) | 將要轉動 |
| rotating(_:from:to:angle:) | 正在轉動 |
| autoRotated(_:from:to:angle:duration) | 自動轉動 (手放開時) |
| didRotated(_:at:angle:) | 轉動完成 (停止) |
Example
import UIKit
import WWFortuneWheelView
final class ViewController: UIViewController {
@IBOutlet weak var myFortuneWheelView: WWFortuneWheelView!
@IBOutlet weak var indexLabel: UILabel!
@IBOutlet weak var angleLabel: UILabel!
private let decimalCount: UInt = 3
private var index = 0
private var angle: (unit: CGFloat, start: CGFloat, end: CGFloat) = (0, 0, 0)
override func viewDidLoad() {
super.viewDidLoad()
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
initSetting()
}
@objc func didPressed(_ sender: UIButton) {
myFortuneWheelView._rotate(toNextIndex: sender.tag)
}
}
// MARK: - WWFortuneWheelViewDelegate
extension ViewController: WWFortuneWheelViewDelegate {
func willRotate(_ wheelView: WWFortuneWheelView, unitAngle: CGFloat, startAngle: CGFloat) {
angle.unit = unitAngle
angle.start = startAngle
angleLabel.text = "\(startAngle._decimalPoint(decimalCount))"
}
func rotating(_ wheelView: WWFortuneWheelView, from startIndex: Int, to endIndex: Int, angle: CGFloat) {
indexLabel.text = "\(startIndex) to \(endIndex)"
angleLabel.text = "\(angle._decimalPoint(decimalCount))"
}
func autoRotated(_ wheelView: WWFortuneWheelView, from startIndex: Int, to endIndex: Int, duration: TimeInterval) {
indexLabel.text = "\(startIndex) to \(endIndex)"
}
func didRotated(_ wheelView: WWFortuneWheelView, at index: Int, angle: CGFloat) {
indexLabel.text = "\(index)"
angleLabel.text = "\(angle._decimalPoint(decimalCount))"
self.angle.end = angle
wheelView.bullseyeButtons._isSelected(at: index)
}
}
// MARK: - 小工具
private extension ViewController {
/// 初始的設定
func initSetting() {
myFortuneWheelView.myDelegate = self
myFortuneWheelView.rotateRange = 120...180
myFortuneWheelView.bullseyeButtons.forEach { button in
let stateImages: [(image: UIImage, state: UIControl.State)] = [
(image: #imageLiteral(resourceName: "LightOff"), state: .normal),
(image: #imageLiteral(resourceName: "LightHighlight"), state: .selected),
(image: #imageLiteral(resourceName: "LightOn"), state: .highlighted),
]
stateImages.forEach { (image, state) in
button.setImage(image, for: state)
button.backgroundColor = .black.withAlphaComponent(0.3)
}
button.setTitle(nil, for: .normal)
button.addTarget(self, action: #selector(didPressed(_:)), for: .touchUpInside)
}
}
}
GitHub
| link |
| Stars: 1 |
| Last commit: 6 weeks ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics



