SDWebImageSwiftUI
If you support iOS 15+/macOS 12+ only and don't care about animated image format, try SwiftUI's AsyncImage
What's for
SDWebImageSwiftUI is a SwiftUI image loading framework, which based on SDWebImage.
It brings all your favorite features from SDWebImage, like async image loading, memory/disk caching, animated image playback and performances.
The framework provide the different View structs, which API match the SwiftUI framework guideline. If you're familiar with Image, you'll find it easy to use WebImage and AnimatedImage.
Apple VisionOS
From v3.0.0, SDWebImageSwiftUI can be compiled for visionOS platform. However, due to the lacking package manager support (need tools update), we don't support CocoaPods/SPM yet.
You can only use the Xcode's built-in package manager dependency to build on visionOS.
To run the visionOS example, you need to clone and add both SDWebImage and SDWebImageSwiftUI, open the SDWebImageSwiftUI.xcworkspace and drag those folders to become local package dependency, see: Editing a package dependency as a local package
If you really want to build framework instead of using Xcode's package dependency, following the manual steps below:
- Clone SDWebImage, open
SDWebImage.xcodeprojand buildSDWebImagetarget for visionOS platform (ChangeMACH_O_TYPEto static library if you need) - Clone SDWebImageSwiftUI, create directory at
Carthage/Build/visionOSand copySDWebImage.frameworkinto it - Open
SDWebImageSwiftUI.xcodeprojand buildSDWebImageSwiftUI visionOStarget
Features
Since SDWebImageSwiftUI is built on top of SDWebImage, it provide both the out-of-box features as well as advanced powerful features you may want in real world Apps. Check our Wiki when you need:
- ☑ Animated Image full-stack solution, with balance of CPU && RAM
- ☑ Progressive image loading, with animation support
- ☑ Reusable download, never request single URL twice
- ☑ URL Request / Response Modifier, provide custom HTTP Header
- ☑ Image Transformer, apply corner radius or CIFilter
- ☑ Multiple caches system, query from different source
- ☑ Multiple loaders system, load from different resource
You can also get all benefits from the existing community around with SDWebImage. You can have massive image format support (GIF/APNG/WebP/HEIF/AVIF/SVG/PDF) via Coder Plugins, PhotoKit support via SDWebImagePhotosPlugin, Firebase integration via FirebaseUI, etc.
Besides all these features, we do optimization for SwiftUI, like Binding, View Modifier, using the same design pattern to become a good SwiftUI citizen.
Version
This framework is under heavily development, it's recommended to use the latest release as much as possible (including SDWebImage dependency).
This framework follows Semantic Versioning. Each source-break API changes will bump to a major version.
Changelog
This project use keep a changelog format to record the changes. Check the CHANGELOG.md about the changes between versions. The changes will also be updated in Release page.
Contribution
All issue reports, feature requests, contributions, and GitHub stars are welcomed. Hope for active feedback and promotion if you find this framework useful.
Requirements
- Xcode 14+
- iOS 14+
- macOS 11+
- tvOS 14+
- watchOS 7+
- visionOS 1+
for SwiftUI 1.0 (iOS 13)
iOS 14(macOS 11) introduce the SwiftUI 2.0, which keep the most API compatible, but changes many internal behaviors, which breaks the SDWebImageSwiftUI's function.
From v3.0.0, SDWebImageSwiftUI drop iOS 13 support. To use on iOS 13, checkout the latest v2.x version (or using 2.x branch) instead.
for future transition
Since SDWebImage 6.0 will introduce mixed Swift/Objc codebase, this repo will migrate into SDWebImage Core Repo.
But don't worry, we will use the automatic cross module overlay, whic means, you can use:
import SwiftUI
import SDWebImage
to works like:
import SwiftUI
import SDWebImage
import SDWebImageSwiftUI // <-- Automatic infer this
You will automatically link the SDWebImageSwiftUI, and this library's naming will still be preserved in SPM target. So the transition is smooth for most of you, I don't want to bump another major version. The 3.x is the final version for SDWebImageSwiftUI dedicated repo
Note: For super advanced user, if you using some custom Swift toolchain, be sure to pass -Xfrontend -enable-cross-import-overlays
Installation
Swift Package Manager
SDWebImageSwiftUI is available through Swift Package Manager.
- For App integration
For App integration, you should using Xcode 12 or higher, to add this package to your App target. To do this, check Adding Package Dependencies to Your App about the step by step tutorial using Xcode.
- For downstream framework
For downstream framework author, you should create a Package.swift file into your git repo, then add the following line to mark your framework dependent our SDWebImageSwiftUI.
let package = Package(
dependencies: [
.package(url: "https://github.com/SDWebImage/SDWebImageSwiftUI.git", from: "2.0.0")
],
)
CocoaPods
SDWebImageSwiftUI is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'SDWebImageSwiftUI'
Carthage
SDWebImageSwiftUI is available through Carthage.
github "SDWebImage/SDWebImageSwiftUI"
Usage
Using WebImage to load network image
- ☑ Supports placeholder and detail options control for image loading as SDWebImage
- ☑ Supports progressive image loading (like baseline)
- ☑ Supports success/failure/progress changes event for custom handling
- ☑ Supports indicator with activity/progress indicator and customization
- ☑ Supports built-in animation and transition, powered by SwiftUI
- ☑ Supports animated image as well!
var body: some View {
WebImage(url: URL(string: "https://nokiatech.github.io/heif/content/images/ski_jump_1440x960.heic")) { image in
image.resizable() // Control layout like SwiftUI.AsyncImage, you must use this modifier or the view will use the image bitmap size
} placeholder: {
Rectangle().foregroundColor(.gray)
}
// Supports options and context, like `.delayPlaceholder` to show placeholder only when error
.onSuccess { image, data, cacheType in
// Success
// Note: Data exist only when queried from disk cache or network. Use `.queryMemoryData` if you really need data
}
.indicator(.activity) // Activity Indicator
.transition(.fade(duration: 0.5)) // Fade Transition with duration
.scaledToFit()
.frame(width: 300, height: 300, alignment: .center)
}
Note: This WebImage using Image for internal implementation, which is the best compatible for SwiftUI layout and animation system. But unlike SwiftUI's Image which does not support animated image or vector image, WebImage supports animated image as well (by defaults from v2.0.0).
However, The WebImage animation provide simple common use case, so it's still recommend to use AnimatedImage for advanced controls like progressive animation rendering, or vector image rendering.
@State var isAnimating: Bool = true
var body: some View {
WebImage(url: URL(string: "https://raw.githubusercontent.com/liyong03/YLGIFImage/master/YLGIFImageDemo/YLGIFImageDemo/joy.gif?raw=true"), isAnimating: $isAnimating)) // Animation Control, supports dynamic changes
// The initial value of binding should be true
.customLoopCount(1) // Custom loop count
.playbackRate(2.0) // Playback speed rate
.playbackMode(.bounce) // Playback normally to the end, then reversely back to the start
// `WebImage` supports advanced control just like `AnimatedImage`, but without the progressive animation support
}
Note: For indicator, you can custom your own as well. For example, iOS 14/watchOS 7 introduce the new ProgressView, which can be easily used via:
WebImage(url: url)
.indicator(.activity)
or you can just write like:
WebImage(url: url)
.indicator {
Indicator { _, _ in
ProgressView()
}
}
Using AnimatedImage to play animation
- ☑ Supports network image as well as local data and bundle image
- ☑ Supports animated image format as well as vector image format
- ☑ Supports animated progressive image loading (like web browser)
- ☑ Supports animation control using the SwiftUI Binding
- ☑ Supports indicator and transition, powered by SDWebImage and Core Animation
- ☑ Supports advanced control like loop count, playback rate, buffer size, runloop mode, etc
- ☑ Supports coordinate with native UIKit/AppKit view
var body: some View {
Group {
AnimatedImage(url: URL(string: "https://raw.githubusercontent.com/liyong03/YLGIFImage/master/YLGIFImageDemo/YLGIFImageDemo/joy.gif?raw=true"), placeholderImage: .init(systemName: "photo")) // Placeholder Image
// Supports options and context, like `.progressiveLoad` for progressive animation loading
.onFailure { error in
// Error
}
.resizable() // Resizable like SwiftUI.Image, you must use this modifier or the view will use the image bitmap size
.indicator(.activity) // Activity Indicator
.transition(.fade) // Fade Transition
.scaledToFit() // Attention to call it on AnimatedImage, but not `some View` after View Modifier (Swift Protocol Extension method is static dispatched)
// Supports SwiftUI ViewBuilder placeholder as well
AnimatedImage(url: url) {
Circle().foregroundColor(.gray)
}
// Data
AnimatedImage(data: try! Data(contentsOf: URL(fileURLWithPath: "/tmp/foo.webp")))
.customLoopCount(1) // Custom loop count
.playbackRate(2.0) // Playback speed rate
// Bundle (not Asset Catalog)
AnimatedImage(name: "animation1.gif?raw=true", isAnimating: $isAnimating) // Animation control binding
.maxBufferSize(.max)
.onViewUpdate { view, context in // Advanced native view coordinate
// AppKit tooltip for mouse hover
view.toolTip = "Mouseover Tip"
// UIKit advanced content mode
view.contentMode = .topLeft
// Coordinator, used for Cocoa Binding or Delegate method
let coordinator = context.coordinator
}
}
}
Note: AnimatedImage supports both image url or image data for animated image format. Which use the SDWebImage's Animated ImageView for internal implementation. Pay attention that since this base on UIKit/AppKit representable, some advanced SwiftUI layout and animation system may not work as expected. You may need UIKit/AppKit and Core Animation to modify the native view.
Note: AnimatedImage some methods like .transition, .indicator and .aspectRatio have the same naming as SwiftUI.View protocol methods. But the args receive the different type. This is because AnimatedImage supports to be used with UIKit/AppKit component and animation. If you find ambiguity, use full type declaration instead of the dot expression syntax.
Note: some of methods on AnimatedImage will return some View, a new Modified Content. You'll lose the type related modifier method. For this case, you can either reorder the method call, or use native view (actually SDAnimatedImageView) in .onViewUpdate, use UIKIt/AppKit API for rescue.
// Using UIKit components
var body: some View {
AnimatedImage(name: "animation2.gif?raw=true")
.indicator(SDWebImageProgressIndicator.default) // UIKit indicator component
.transition(SDWebImageTransition.flipFromLeft) // UIKit animation transition
}
// Using SwiftUI components
var body: some View {
AnimatedImage(name: "animation2.gif?raw=true")
.indicator(Indicator.progress) // SwiftUI indicator component
.transition(AnyTransition.flipFromLeft) // SwiftUI animation transition
}
Which View to choose
Why we have two different View types here, is because of current SwiftUI limit. But we're aimed to provide best solution for all use cases.
If you don't need animated image, prefer to use WebImage firstly. Which behaves the seamless as built-in SwiftUI View. If SwiftUI works, it works. If SwiftUI doesn't work, it either :)
If you need simple animated image, use WebImage. Which provide the basic animated image support. But it does not support progressive animation rendering, nor vector image, if you don't care about this.
If you need powerful animated image, AnimatedImage is the one to choose. Remember it supports static image as well, you don't need to check the format, just use as it. Also, some powerful feature like UIKit/AppKit tint color, vector image, symbol image configuration, tvOS layered image, only available in AnimatedImage but not currently in SwfitUI.
But, because AnimatedImage use UIViewRepresentable and driven by UIKit, currently there may be some small incompatible issues between UIKit and SwiftUI layout and animation system, or bugs related to SwiftUI itself. We try our best to match SwiftUI behavior, and provide the same API as WebImage, which make it easy to switch between these two types if needed.
Use ImageManager for your own View type
The ImageManager is a class which conforms to Combine's ObservableObject protocol. Which is the core fetching data source of WebImage we provided.
For advanced use case, like loading image into the complicated View graph which you don't want to use WebImage. You can directly bind your own View type with the Manager.
It looks familiar like SDWebImageManager, but it's built for SwiftUI world, which provide the Source of Truth for loading images. You'd better use SwiftUI's @ObservedObject to bind each single manager instance for your View instance, which automatically update your View's body when image status changed.
struct MyView : View {
@ObservedObject var imageManager = ImageManager()
var body: some View {
// Your custom complicated view graph
Group {
if imageManager.image != nil {
Image(uiImage: imageManager.image!)
} else {
Rectangle().fill(Color.gray)
}
}
// Trigger image loading when appear
.onAppear { self.imageManager.load(url: url) }
// Cancel image loading when disappear
.onDisappear { self.imageManager.cancel() }
}
}
Customization and configuration setup
This framework is based on SDWebImage, which supports advanced customization and configuration to meet different users' demand.
You can register multiple coder plugins for external image format. You can register multiple caches (different paths and config), multiple loaders (URLSession and Photos URLs). You can control the cache expiration date, size, download priority, etc. All in our wiki.
The best place to put these setup code for SwiftUI App, it's the AppDelegate.swift:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Add WebP/SVG/PDF support
SDImageCodersManager.shared.addCoder(SDImageWebPCoder.shared)
SDImageCodersManager.shared.addCoder(SDImageAVIFCoder.shared)
SDImageCodersManager.shared.addCoder(SDImageSVGCoder.shared)
SDImageCodersManager.shared.addCoder(SDImagePDFCoder.shared)
// Add default HTTP header
SDWebImageDownloader.shared.setValue("image/webp,image/apng,image/*,*/*;q=0.8", forHTTPHeaderField: "Accept")
// Add multiple caches
let cache = SDImageCache(namespace: "tiny")
cache.config.maxMemoryCost = 100 * 1024 * 1024 // 100MB memory
cache.config.maxDiskSize = 50 * 1024 * 1024 // 50MB disk
SDImageCachesManager.shared.addCache(cache)
SDWebImageManager.defaultImageCache = SDImageCachesManager.shared
// Add multiple loaders with Photos Asset support
SDImageLoadersManager.shared.addLoader(SDImagePhotosLoader.shared)
SDWebImageManager.defaultImageLoader = SDImageLoadersManager.shared
return true
}
For more information, it's really recommended to check our demo, to learn detailed API usage. You can also have a check at the latest API documentation, for advanced usage.
Documentation
FAQ
Common Problems
Using WebImage/AnimatedImage in List/LazyStack/LazyGrid and ForEach
SwiftUI has a known behavior(bug?) when using stateful view in List/LazyStack/LazyGrid.
Only the Top Level view can hold its own @State/@StateObject, but the sub structure will lose state when scroll out of screen.
However, WebImage/Animated is both stateful. To ensure the state keep in sync even when scroll out of screen. you may use some tricks.
See more: https://twitter.com/fatbobman/status/1572507700436807683?s=21&t=z4FkAWTMvjsgL-wKdJGreQ
In short, it's not recommanded to do so:
struct ContentView {
@State var imageURLs: [String]
var body: some View {
List {
ForEach(imageURLs, id: \.self) { url in
VStack {
WebImage(url) // The top level is `VStack`
}
}
}
}
}
instead, using this approach:
struct ContentView {
struct BodyView {
@State var url: String
var body: some View {
VStack {
WebImage(url)
}
}
}
@State var imageURLs: [String]
var body: some View {
List {
ForEach(imageURLs, id: \.self) { url in
BodyView(url: url)
}
}
}
}
Using Image/WebImage/AnimatedImage in Button/NavigationLink
SwiftUI's Button apply overlay to its content (except Text) by default, this is common mistake to write code like this, which cause strange behavior:
// Wrong
Button(action: {
// Clicked
}) {
WebImage(url: url)
}
// NavigationLink create Button implicitly
NavigationView {
NavigationLink(destination: Text("Detail view here")) {
WebImage(url: url)
}
}
Instead, you must override the .buttonStyle to use the plain style, or the .renderingMode to use original mode. You can also use the .onTapGesture modifier for touch handling. See How to disable the overlay color for images inside Button and NavigationLink
// Correct
Button(action: {
// Clicked
}) {
WebImage(url: url)
}
.buttonStyle(PlainButtonStyle())
// Or
NavigationView {
NavigationLink(destination: Text("Detail view here")) {
WebImage(url: url)
.renderingMode(.original)
}
}
Render vector image (SVG/PDF) with tint color
Both WebImage/AnimatedImage supports to render the vector image, by using the SVG/PDF external coders. However they are different internally.
AnimatedImage: use tech from Apple's symbol image and vector drawing, supports dynamic size changes without lossing details. And it use UIKit/AppKit based implementation and APIs. If you want, pass.context(.imageThumbnailPixelSize: size)to use bitmap rendering and get more pixels.WebImage: draws vector image into a bitmap version. Which just like normal PNG. By default, we use vector image content size (SVG canvas size or PDF media box size). If you want, pass.context(.imageThumbnailPixelSize: size)to get more pixels.
For bitmap rendering, you can also tint the SVG/PDF icons with custom colors (like symbol images), use the .renderingMode(.template) and .tint(:) or .foregroundColor(:) modifier, which matches SwiftUI.Image behavior.
- WebImage
var body: some View {
WebImage(url: URL(string: "https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/w3c.svg"))
.resizable()
.renderingMode(.template)
.foregroundColor(.red) // or `.tint(:)`, `.accentColor(:)`
.scaledToFit()
}
- AnimatedImage
var body: some View {
AnimatedImage(url: URL(string: "https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/w3c.svg"), context: [.imageThumbnailPixelSize : CGSize(width: 100, height: 100)])
.resizable()
.renderingMode(.template)
// seems `.foregroundColor(:)` does effect `UIView.tintColor`, use `tint(:)` or `.accentColor(:)` instead.
// Or you can use `onViewCreate(:)` to get native `SDAnimatedImageView` and set `tintColor` (AppKit use `contentTintColor`)
.tint(.red)
.scaledToFit()
}
See more: Configuring and displaying symbol images in your UI
Using with external loaders/caches/coders
SDWebImage itself, supports many custom loaders (like Firebase Storage and PhotosKit), caches (like YYCache and PINCache), and coders (like WebP and AVIF, even Lottie).
Here is the tutorial to setup these external components with SwiftUI environment.
Setup external SDKs
You can put the setup code inside your SwiftUI App.init() method.
@main
struct MyApp: App {
init() {
// Custom Firebase Storage Loader
FirebaseApp.configure()
SDImageLoadersManager.shared.loaders = [FirebaseUI.StorageImageLoader.shared]
SDWebImageManager.defaultImageLoader = SDImageLoadersManager.shared
// WebP support
SDImageCodersManager.shared.addCoder(SDImageWebPCoder.shared)
// AVIF support
SDImageCodersManager.shared.addCoder(SDImageAVIFCoder.shared)
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
or, if your App have complicated AppDelegate class, put setup code there:
class AppDelegate: NSObject, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
SDImageCachesManager.shared.caches = [YYCache(name: "default")]
SDWebImageManager.defaultImageCache = SDImageCachesManager.shared
return true
}
}
@main
struct MyApp: App {
@UIApplicationDelegateAdaptor(AppDelegate.self) var appDelegate
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
Use external SDKs
For some of custom loaders, you need to create the URL struct with some special APIs, so that SDWebImage can retrieve the context from other SDKs, like:
- FirebaseStorage
let storageRef: StorageReference
let storageURL = NSURL.sd_URL(with: storageRef) as URL?
// Or via convenience extension
let storageURL = storageRef.sd_URLRepresentation
- PhotosKit
let asset: PHAsset
let photosURL = NSURL.sd_URL(with: asset) as URL?
// Or via convenience extension
let photosURL = asset.sd_URLRepresentation
For some of custom coders, you need to request the image with some options to control the behavior, like Vector Images SVG/PDF. Because SwiftUI.Image or WebImage does not supports vector graph at all.
- SVG/PDF Coder
let vectorURL: URL? // URL to SVG or PDF
WebImage(url: vectorURL, context: [.imageThumbnailPixelSize: CGSize(width: 100, height: 100)])
- Lottie Coder
let lottieURL: URL? // URL to Lottie.json
WebImage(url: lottieURL, isAnimating: $isAnimating)
For caches, you actually don't need to worry about anything. It just works after setup.
Using for backward deployment and weak linking SwiftUI
SDWebImageSwiftUI supports to use when your App Target has a deployment target version less than iOS 14/macOS 11/tvOS 14/watchOS 7. Which will weak linking of SwiftUI(Combine) to allows writing code with available check at runtime.
To use backward deployment, you have to do the follow things:
Add weak linking framework
Add -weak_framework SwiftUI -weak_framework Combine in your App Target's Other Linker Flags build setting. You can also do this using Xcode's Optional Framework checkbox, there have the same effect.
You should notice that all the third party SwiftUI frameworks should have this build setting as well, not only just SDWebImageSwiftUI. Or when running on iOS 12 device, it will trigger the runtime dyld error on startup.
Backward deployment on iOS 12.1-
For deployment target version below iOS 12.2 (The first version which Swift 5 Runtime bundled in iOS system), you have to change the min deployment target version of SDWebImageSwiftUI. This may take some side effect on compiler's optimization and trigger massive warnings for some frameworks.
However, for iOS 12.2+, you can still keep the min deployment target version to iOS 14, no extra warnings or performance slow down for iOS 14 client.
Because Swift use the min deployment target version to detect whether to link the App bundled Swift runtime, or the System built-in one (/usr/lib/swift/libswiftCore.dylib).
- For CocoaPods user, you can change the min deployment target version in the Podfile via post installer:
post_install do |installer|
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '11.0' # version you need
end
end
end
-
For Carthage user, you can use
carthage update --no-buildto download the dependency, then change the Xcode Project's deployment target version and build the binary framework. -
For SwiftPM user, you have to use the local dependency (with the Git submodule) to change the deployment target version.
Backward deployment on iOS 12.2+
-
For Carthage user, the built binary framework will use Library Evolution to support for backward deployment.
-
For CocoaPods user, you can skip the platform version validation in Podfile with:
platform :ios, '14.0' # This does not effect your App Target's deployment target version, just a hint for CocoaPods
- For SwiftPM user, SwiftPM does not support weak linking nor Library Evolution, so it can not deployment to iOS 12+ user without changing the min deployment target.
Add available annotation
Add all the SwiftUI code with the available annotation and runtime check, like this:
// AppDelegate.swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// ...
if #available(iOS 14, *) {
window.rootViewController = UIHostingController(rootView: ContentView())
} else {
window.rootViewController = ViewController()
}
// ...
}
// ViewController.swift
class ViewController: UIViewController {
var label: UILabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .white
view.addSubview(label)
label.text = "Hello World iOS 12!"
label.sizeToFit()
label.center = view.center
}
}
// ContentView.swift
@available(iOS 14.0, OSX 11.0, tvOS 14.0, watchOS 7.0, *)
struct ContentView : View {
var body: some View {
Group {
Text("Hello World iOS 14!")
WebImage(url: URL(string: "https://i.loli.net/2019/09/24/rX2RkVWeGKIuJvc.jpg"))
}
}
}
Demo
To run the example using SwiftUI, following the steps:
- Open
SDWebImageSwiftUI.xcworkspace, wait for SwiftPM finishing downloading the test dependency. - Choose
SDWebImageSwiftUIDemo(or other platforms) scheme and run the demo application.
Note: The Podfile here is because history we use CocoaPods to integrate libs into Demo, but now we use SPM.
Since SwiftUI is aimed to support all Apple platforms, our demo does this as well, one codebase including:
- iOS (iPhone/iPad/Mac Catalyst)
- macOS
- tvOS
- watchOS
- visionOS
Demo Tips:
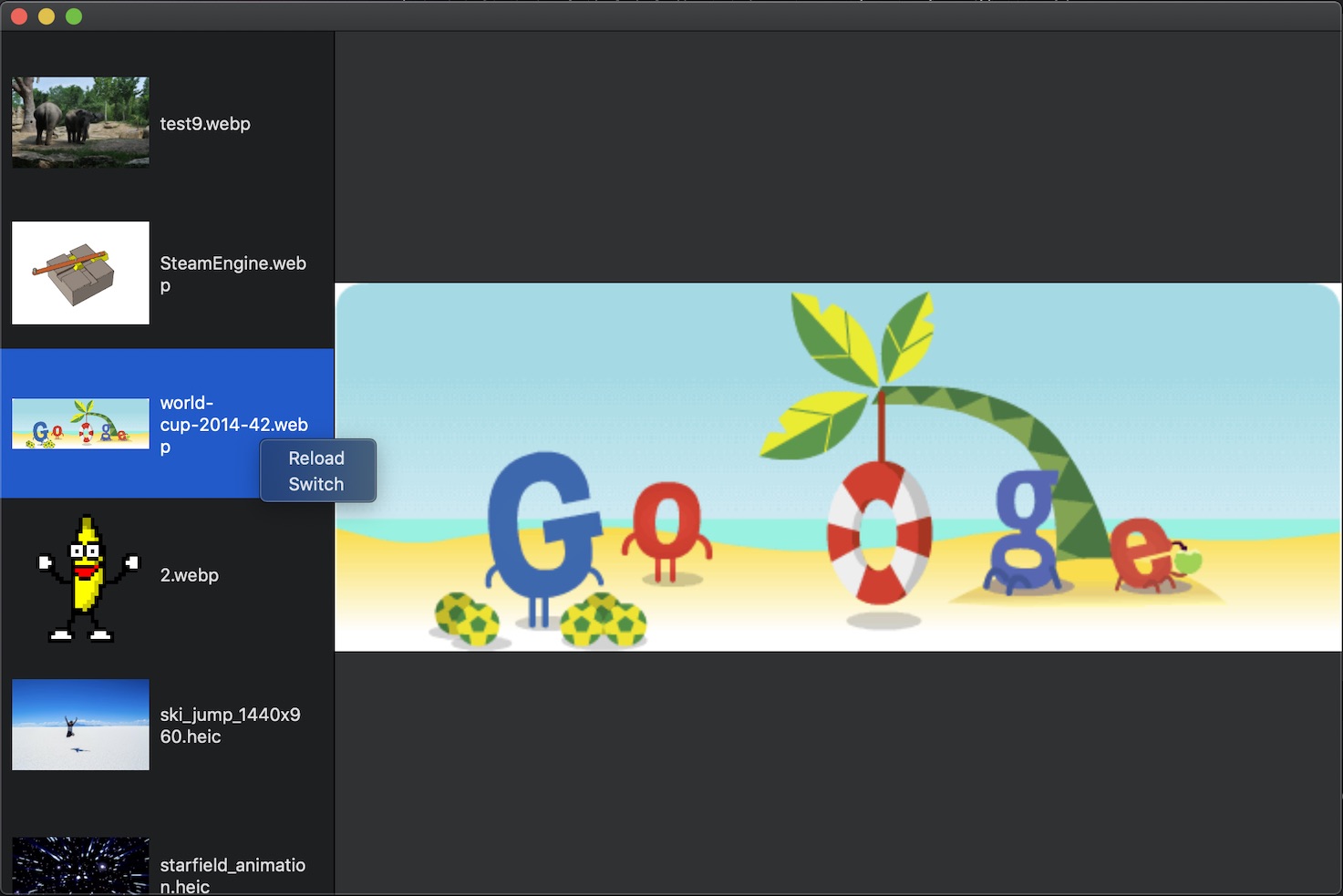
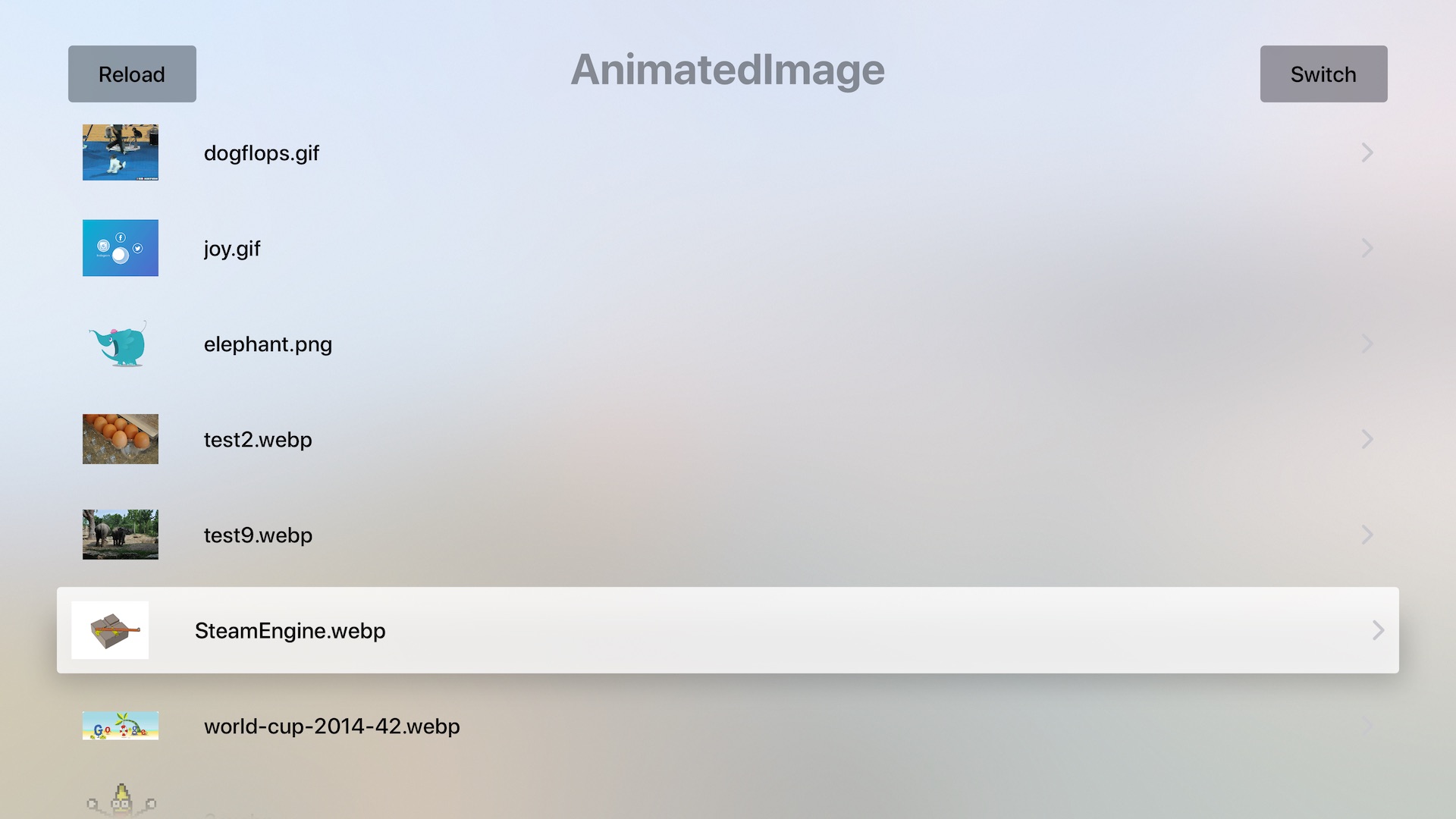
- Use
Switch(right-click on macOS/tap on watchOS) to switch betweenWebImageandAnimatedImage. - Use
Reload(right-click on macOS/button on watchOS) to clear cache. - Use
Swipe Left(menu button on tvOS) to delete one image url from list. - Pinch gesture (Digital Crown on watchOS, play button on tvOS) to zoom-in detail page image.
- Clear cache and go to detail page to see progressive loading.
Test
SDWebImageSwiftUI has Unit Test to increase code quality. For SwiftUI, there are no official Unit Test solution provided by Apple.
However, since SwiftUI is State-Based and Attributed-Implemented layout system, there are open source projects who provide the solution:
- ViewInspector: Inspect View's runtime attribute value (like
.framemodifier,.imagevalue). We use this to testAnimatedImageandWebImage. It also allows the inspect to native UIView/NSView.
To run the test:
- Run
pod installon root directory to install the dependency. - Open
SDWebImageSwiftUI.xcworkspace, wait for SwiftPM finishing downloading the test dependency. - Choose
SDWebImageSwiftUITestsscheme and start testing.
We've already setup the CI pipeline, each PR will run the test case and upload the test report to codecov.
Screenshot
- iOS Demo

- macOS Demo

- tvOS Demo

- watchOS Demo

Extra Notes
Besides all above things, this project can also ensure the following function available on Swift platform for SDWebImage itself.
- SwiftUI compatibility
- Swift Package Manager integration
- Swift source code compatibility and Swifty
Which means, this project is one core use case and downstream dependency, which driven SDWebImage itself future development.
Author
Thanks
- SDWebImage
- libwebp
- libavif
- Kingfisher
- SwiftUIX
- Espera
- SwiftUI-Introspect
- ViewInspector
- SwiftUIBackports
License
SDWebImageSwiftUI is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 2010 |
| Last commit: 2 weeks ago |
Dependencies
Release Notes
Fixes
- Fix the assert crash then when using Data/Name in AnimatedImage #309
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics




