Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by Open-Bytes.
Open-Bytes/SwiftUIChipGroup 0.1.0
A chip group (tag view) for SwiftUI.
⭐️ 31
🕓 2 years ago
iOS
macOS
tvOS
.package(url: "https://github.com/Open-Bytes/SwiftUIChipGroup.git", from: "0.1.0")
ChipView
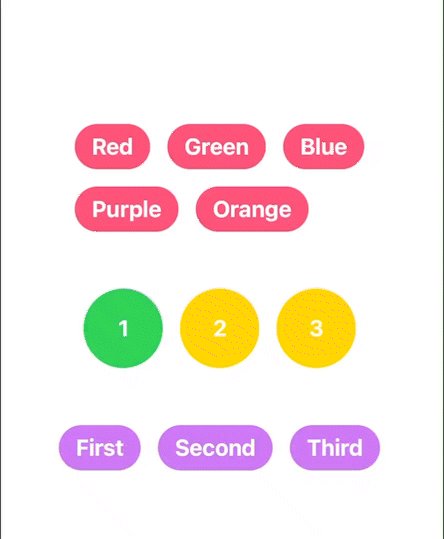
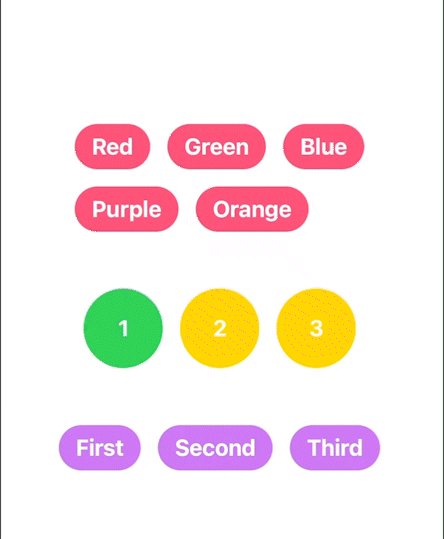
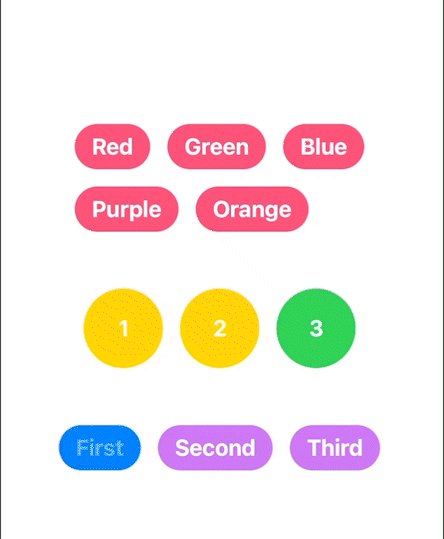
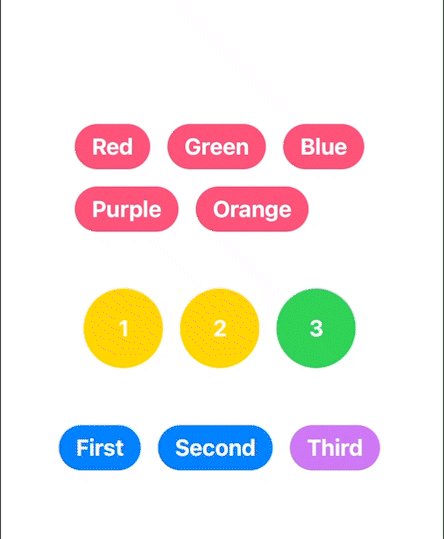
ChipGroup is a simple and highly customizable chip group for iOS, in SwiftUI.




Table of contents
Installation
Xcode Projects
Select File -> Swift Packages -> Add Package Dependency and enter https://github.com/Open-Bytes/ChipGroup.
Swift Package Manager Projects
You can add ChipGroup as a package dependency in your Package.swift file:
let package = Package(
//...
dependencies: [
.package(url: "https://github.com/Open-Bytes/ChipGroup", .upToNextMajor(from: "0.1.0"))
]
//...
)
From there, refer to ChipGroup in target dependencies:
targets: [
.target(
name: "YourLibrary",
dependencies: [
"ChipGroup"
]
//...
),
// ...
]
Then simply import ChipGroup wherever you’d like to use the library.
:zap: Usage
- Import
ChipGroup.
import ChipGroup
- Create an array of
ChipItemthat conform toChipItemProtocol.
let items = [
ChipItem(name: "Red"),
ChipItem(name: "Green"),
ChipItem(name: "Blue"),
ChipItem(name: "Purple"),
ChipItem(name: "Orange")
]
- You can add chip to the ChipGroup , or set custom background for both selected and deselected state, Selection type, Size and font through this code:
ChipGroup(
chips: items,
width: UIScreen.main.bounds.width - 120,
selection: .none,
selectedBackground: Capsule().fill(Color.orange),
deselectedBackground: Capsule().fill(Color.pink.opacity(0.8)),
selectedTextColor: .white,
deselectedTextColor: .white,
font: .system(size: 20, weight: .bold, design: .default)
)
:zap: Custom background
You can provide your own custom background through this code:
struct CircleBackground: View {
var color: Color
var body: some View {
content()
}
private func content() -> some View {
VStack(spacing: 6) {
Circle().fill(color)
.frame(width: 70, height: 70)
}
}
}
Demo
ChipGroup
is an example app demonstrates how you can use the library.
:clap: Contribution
-
PRs are welcome, let's make this library better. :raised_hands:
-
Please :star: if you like the idea!
License
Apache License, Version 2.0
click to reveal License
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
GitHub
| link |
| Stars: 31 |
| Last commit: 2 years ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics