MarkdownView
MarkdownView is a Swift Package for rendering Markdown natively in SwiftUI.
Thanks to apple/swift-markdown, it can fully compliant with the CommonMark Spec.
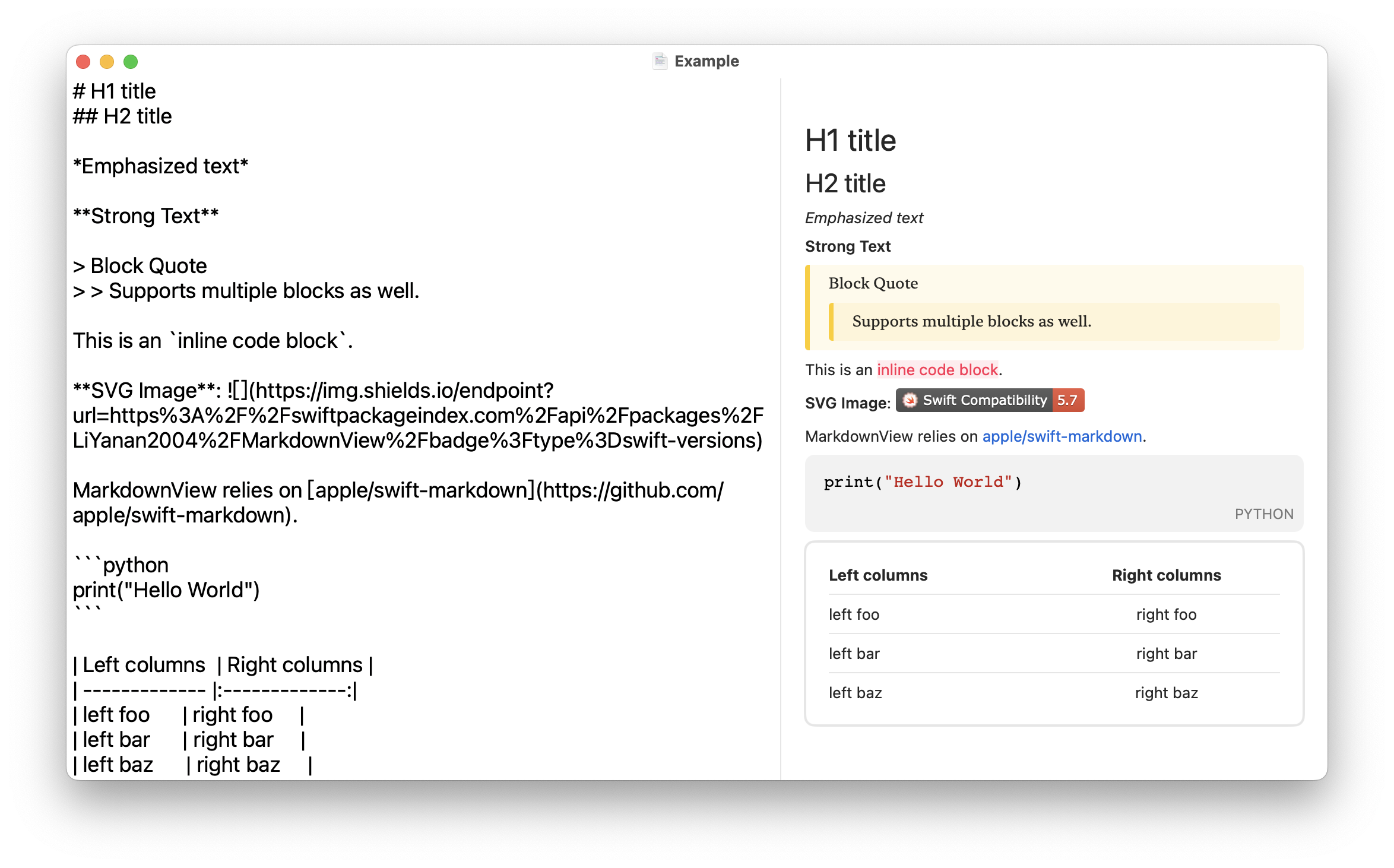
Here is a preview :)

Supported Platforms
You can use MarkdownView in the following platforms:
- macOS 12.0+
- iOS 15.0+
- watchOS 8.0+
- tvOS 15.0+
Highlighted Features
- Fully compliant with CommonMark
- SVG rendering support
- Highly Customizable and Extensible
- Fonts
- Code Highlighter Themes
- Tint Colors
- Block Directives
- Custom Images
- Fully Native SwiftUI implementations
Getting started
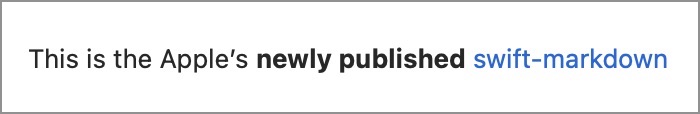
You can create a Markdown view by providing a Markdown-formatted string.
MarkdownView(text: "This is the Apple's **newly published** [swift-markdown](https://github.com/apple/swift-markdown)")

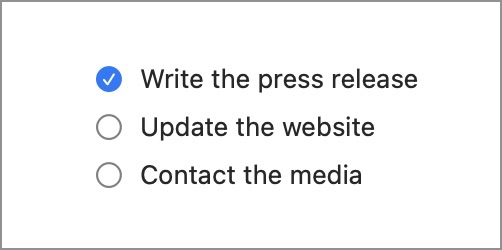
If your Markdown have check boxes, you can provide a Binding string.
@State var text = """
- ☑ Write the press release
- ☐ Update the website
- ☐ Contact the media
"""
MarkdownView(text: $text)

For more information, Check out Documentation
Further Customization
Font
You can set custom fonts or change text styles.
MarkdownView(text: "# H1 title")
.font(.largeTitle.weight(.black), for: .h1)

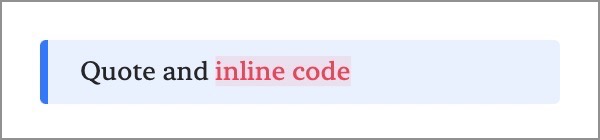
Tint
Default tint color for code blocks and block quotes is the accent color.
You can customize them explicitly.
MarkdownView(text: "> Quote and `inline code`")
.tint(.pink, for: .inlineCodeBlock)

Add Custom Providers
You can add your custom image providers and block directive providers to display your content.
To do that, first create your provider.
struct CustomImageProvider: ImageDisplayable {
func makeImage(url: URL, alt: String?) -> some View {
AsyncImage(url: url) {
switch $0 {
case .empty: ProgressView()
case .success(let image): image.resizable()
case .failure(let error): Text(error.localizedDescription)
@unknown default: Text("Unknown situation")
}
}
}
}
Then apply your provider to MarkdownView.
MarkdownView(text: markdownText)
.imageProvider(CustomImageProvider(), forURLScheme: "my-image")
The implementation of the block directive is exactly the same way.
Todos
- ☑ watchOS support. (specifically watchOS 8.0+)
- ☑ Table support for iOS 15.0, macOS 12.0 and tvOS 15.0.
- ☑ Add support for font size adjustments using SwiftUI built-in
.font(_:)modifier. - ☑ Built-in image providers improvements.
Swift Package Manager
In your Package.swift Swift Package Manager manifest, add the following dependency to your dependencies argument:
.package(url: "https://github.com/LiYanan2004/MarkdownView.git", .branch("main")),
Add the dependency to any targets you've declared in your manifest:
.target(name: "MyTarget", dependencies: ["MarkdownView"]),
Dependencies
- apple/swift-markdown: Parse documents
- raspu/Highlightr: Highlight code on iOS and macOS.
GitHub
| link |
| Stars: 131 |
| Last commit: 13 weeks ago |
Dependencies
Related Packages
Release Notes
What's Changed
- Customizable foreground style in https://github.com/LiYanan2004/MarkdownView/pull/21
- Add font group protocol in https://github.com/LiYanan2004/MarkdownView/pull/22
- Unleash the power of Block Directive in https://github.com/LiYanan2004/MarkdownView/pull/23
AnyImageDisplayable&AnyBlockDirectiveDisplayableare now available.
For more information, please checkout the PR linked above.
Deprecated APIs
You may need to change your code to adapt new implementations.
MarkdownFontProvidermarkdownFont(_:)BlockDirectiveDisplayable/makeView(arguments:innerView:)
Full Changelog: https://github.com/LiYanan2004/MarkdownView/compare/1.4.0...1.5.0
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics

