Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by Jnis.
Jnis/SwiftUIRippleEffect 1.0.1
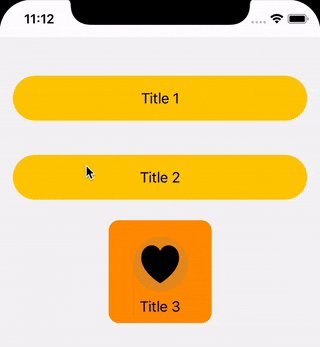
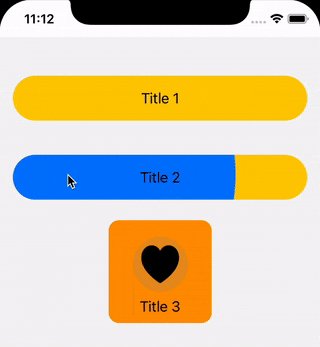
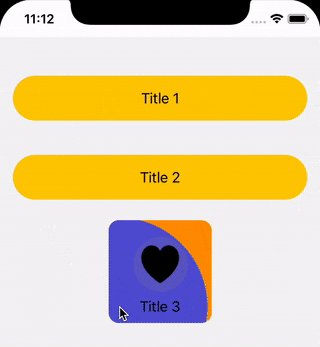
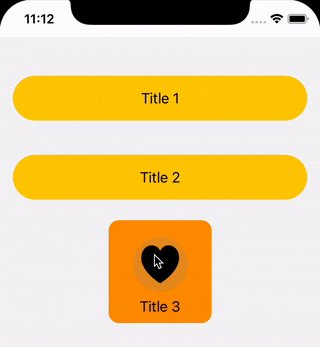
Ripple effect on SwiftUI
⭐️ 2
🕓 1 year ago
iOS
macOS
watchOS
tvOS
.package(url: "https://github.com/Jnis/SwiftUIRippleEffect.git", from: "1.0.1")
SwiftUIRippleEffect
Cool ripple effect on you SwiftUI view.
 |
Features
- easy to use for regular button
- long press and gesture support
Installing
Swift Package Manager:
https://github.com/Jnis/SwiftUIRippleEffect.git
Usage
- Make a shared RippleViewModel
- Add touch handler by .rippleTouchHandler method
- Add ripple effect view by .rippleEffect method
import SwiftUIRippleEffect
var button1: some View {
VStack {
let rippleViewModel = RippleViewModel() // 1
Button(action: {
}, label: {
HStack {
Spacer()
Text("Title 1").padding()
Spacer()
}
.rippleTouchHandler(viewModel: rippleViewModel) // 2
})
.buttonStyle(EmptyStyle())
.background(
Capsule()
.foregroundColor(.yellow)
.rippleEffect(color: .gray,
rippleViewModel: rippleViewModel,
clipShape: Capsule()) // 3
)
}.padding()
}
You can find more examples inside /Examples folder.
License
MIT
GitHub
| link |
| Stars: 2 |
| Last commit: 1 year ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Dependencies
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics