FlickTypeKit 🚀
“Best of 2020” - Apple
“Apple Watch App of the Year” - AppAdvice
“Makes Typing a Breeze” - Forbes
Add a powerful keyboard to your watchOS apps and dramatically improve the text input experience for users. Leverage full typing and editing capabilities to greatly enhance existing parts of your app, or enable entirely new features like messaging and note-taking directly on Apple Watch.
SwiftUI
Use a FlickTypeTextEditor to display an editable text interface and gather text input from the user:
import FlickTypeKit
struct ContentView: View {
@State private var text = ""
var body: some View {
ScrollView {
VStack {
// other views here...
FlickTypeTextEditor("Message", text: $text)
// more views here...
}
}
}
}
WatchKit
Modify your presentTextInputController() calls to include the flickType argument:
import FlickTypeKit
presentTextInputController(
withSuggestions: nil,
allowedInputMode: .allowEmoji,
flickType: .ask) { items in
if let text = items?.first as? String {
print("User typed text: \(text)")
}
}
.ask will offer a choice between FlickType and the standard input methods (recommended).
.always will always open FlickType, skipping the input method selection.
.off will present the standard input method selection without the FlickType option.
Note: When using WatchKit, the optional startingText argument can be used to support editing of existing text with FlickType. In SwiftUI, FlickTypeTextEditor does that automatically for you.
Integration
Swift Package Manager
https://github.com/FlickType/FlickTypeKit
This version of FlickTypeKit will only show FlickType as an input option to users on watchOS 7 or later. FlickTypeKit uses universal links to switch from your app to the FlickType Keyboard app, and then return the input text back to you. Thus the keyboard stays up-to-date without you having to update your app, and leverages the user's custom settings and dictionary. To support universal links in your app:
-
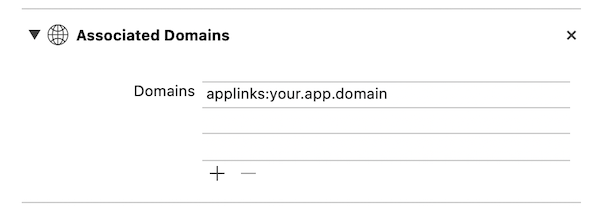
Add an applinks associated domain entitlement to your watch extension target:

-
Create a file named
apple-app-site-association(without an extension) with the following contents, and place it in your site’s.well-knowndirectory:
{
"applinks": {
"details": [
{
"appIDs": [ "<Team ID>.your.watchkitextension.identifier" ],
"components": [
{
"/": "/flicktype/*",
"comment": "Matches any URL whose path starts with /flicktype/"
}
]
}
]
}
}
The file’s URL should match the format https://your.app.domain/.well-known/apple-app-site-association and must be hosted with a valid certificate and with no redirects.
- Add the following inside your
WKExtensionDelegate.applicationDidFinishLaunching():
FlickType.returnURL = URL(string: "https://your.app.domain/flicktype/")
- Add the following inside your
WKExtensionDelegate.handle(_ userActivity: NSUserActivity):
if FlickType.handle(userActivity) { return }
Note: Always test on a real device, since the Simulator does not support app switching via universal links yet.
Help & support
GitHub
| link |
| Stars: 109 |
| Last commit: 16 weeks ago |
Release Notes
Fix memory/controller leak (ecbfe9db)
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics