TranslucentWindowStyle
Translucent Window Background Style is a Swift package with a custom SwiftUI window background style that creates a translucent window with a blur effect. This package allows you to add a translucent background style to your SwiftUI app's windows.
Overview
The Translucent Window Background Style package provides a TranslucentBackgroundStyle struct that conforms to the WindowBackgroundStyle protocol. This style creates a translucent window with a blur effect.
Usage
To use the Translucent Window Background Style in your SwiftUI app, follow these steps:
-
Import the package in your SwiftUI view file:
import TranslucentWindowBackgroundStyle -
Apply the
presentedWindowBackgroundStylemodifier to your window view, and pass in an instance ofTranslucentBackgroundStyle:WindowGroup { ContentView() .presentedWindowBackgroundStyle(.hiddenTitleBarTranslucent) } -
The
hiddenTitleBarTranslucentstatic property ofTranslucentBackgroundStyleprovides a convenient method to create a translucent window without a title bar.TranslucentBackgroundStyle.hiddenTitleBarTranslucent
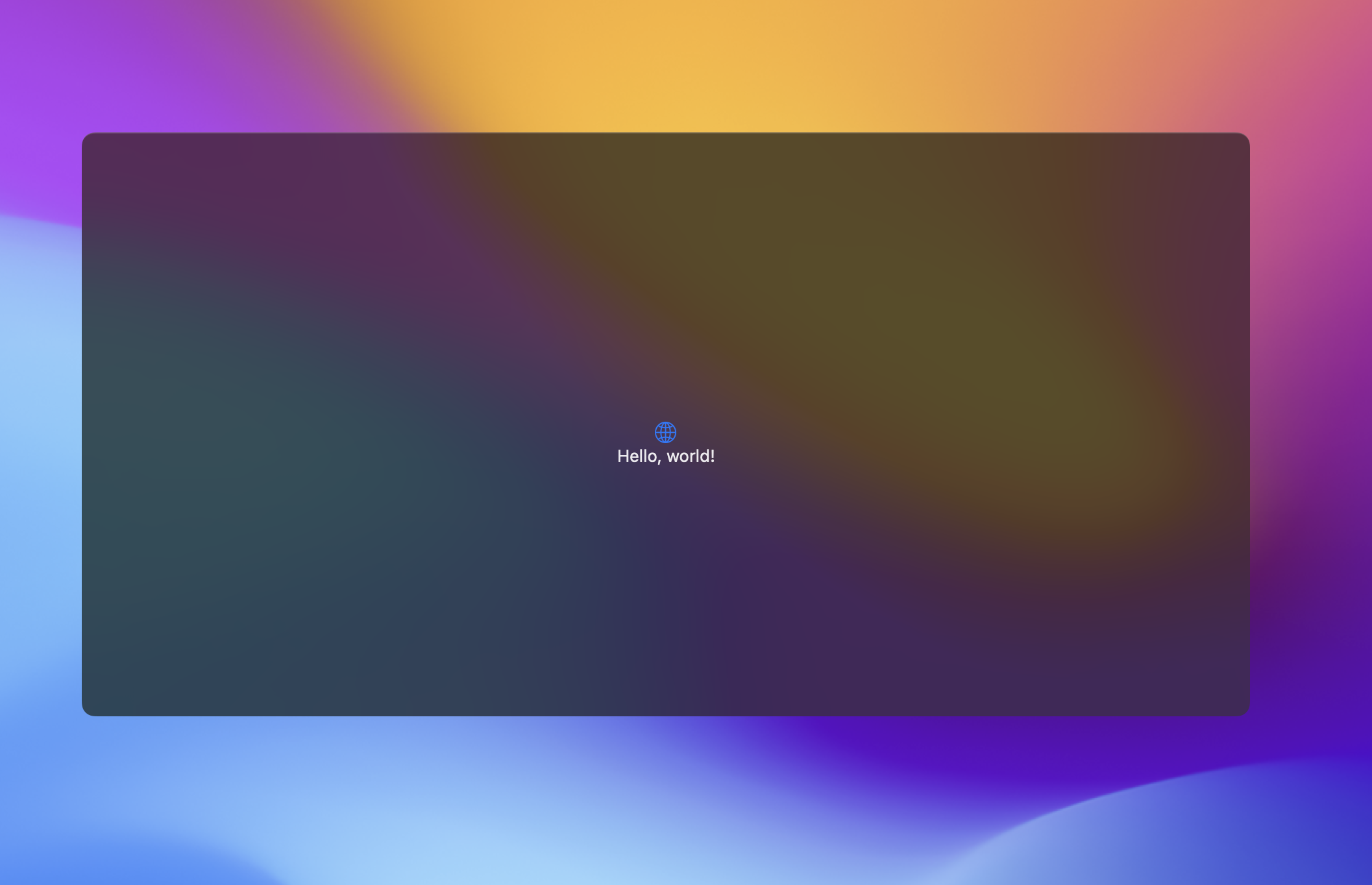
Example

Installation
The Translucent Window Background Style package can be installed via Swift Package Manager. To install, follow these steps:
-
Open your project in Xcode.
-
Click on File > Swift Packages > Add Package Dependency.
-
Enter the following URL in the search bar:
https://github.com/DominatorVbN/TranslucentWindowBackgroundStyleReplace "your-username" with your GitHub username or the URL of your forked repository if you want to used the foked version in your app.
-
Choose the version or branch of the package that you want to install.
-
Click on the Add Package button.
-
Add
TranslucentWindowBackgroundStyleto the list of dependencies for your target in your project'sPackage.swiftfile:dependencies: [ .package(url: "https://github.com/DominatorVbN/TranslucentWindowBackgroundStyle", .upToNextMinor(from: "1.0.0")) ]Replace "your-username" with your GitHub username or the URL of your forked repository if you want to used the foked version in your app., and "1.0.0" with the version or branch that you installed.
-
Import the package in your SwiftUI view file:
import TranslucentWindowBackgroundStyle -
You're now ready to use the Translucent Window Background Style in your SwiftUI app!
Contributing
Contributions are always welcome, whether it's bug fixes, feature enhancements, or documentation improvements. To contribute, please follow these steps:
- Fork the repository
- Create a new branch for your changes:
git checkout -b feature/your-feature-name - Make your changes and commit them:
git commit -m 'Add some feature' - Push your changes to your forked repository:
git push origin feature/your-feature-name - Create a pull request on the original repository, with a description of your changes
Thank you for your contributions!
GitHub
| link |
| Stars: 23 |
| Last commit: 1 week ago |
Release Notes
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics