SineWave
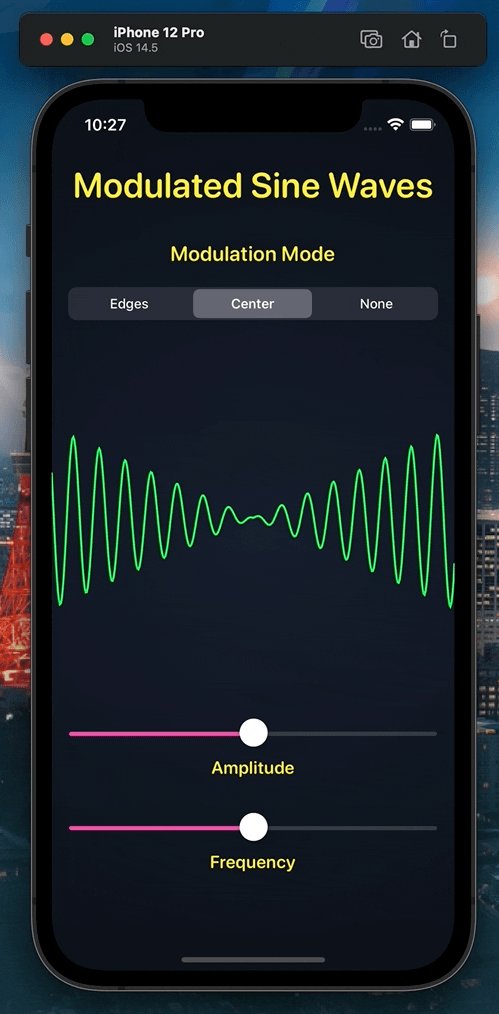
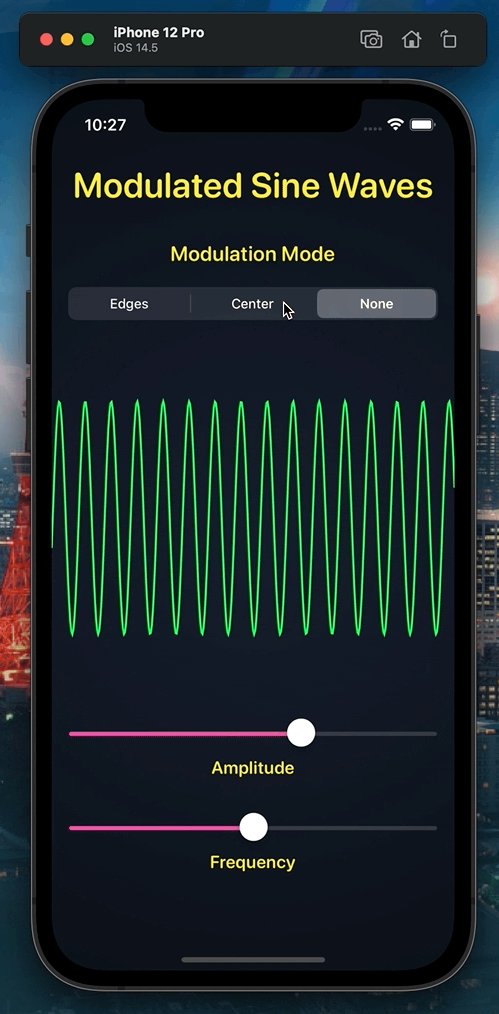
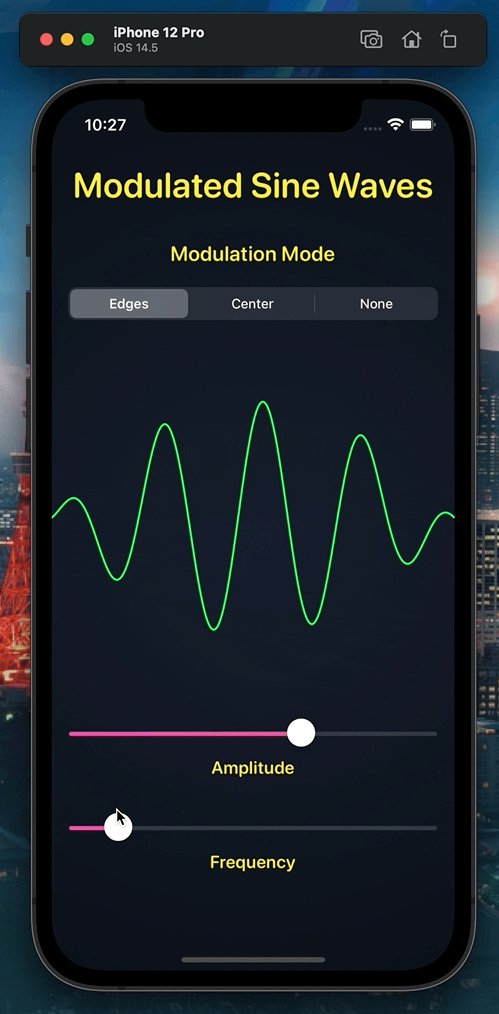
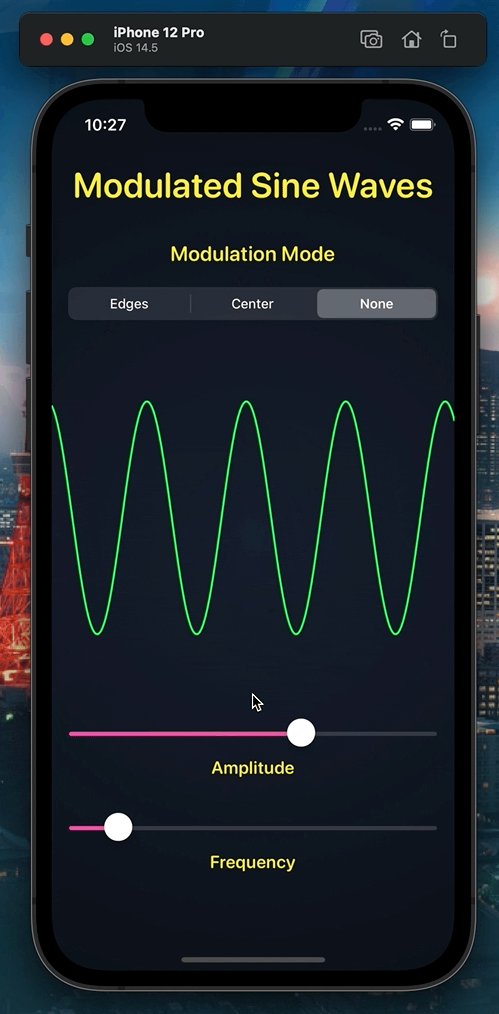
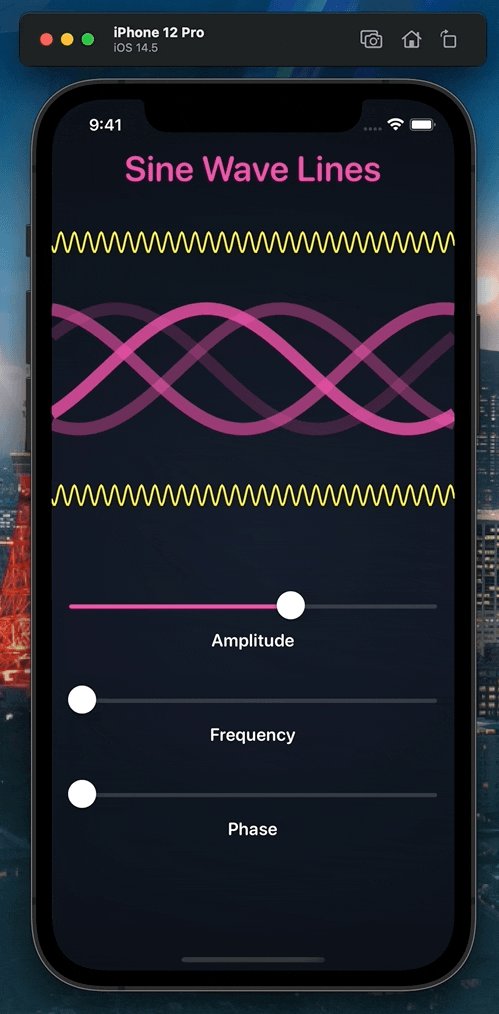
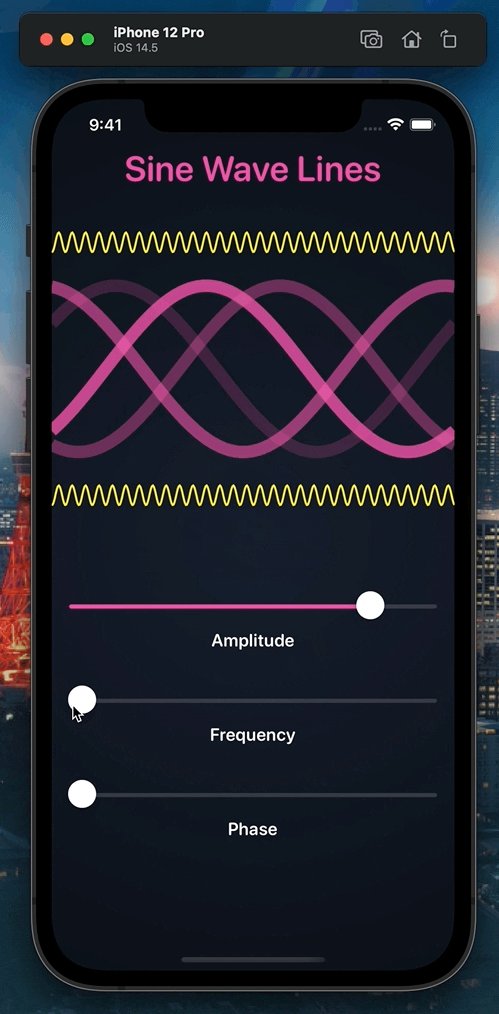
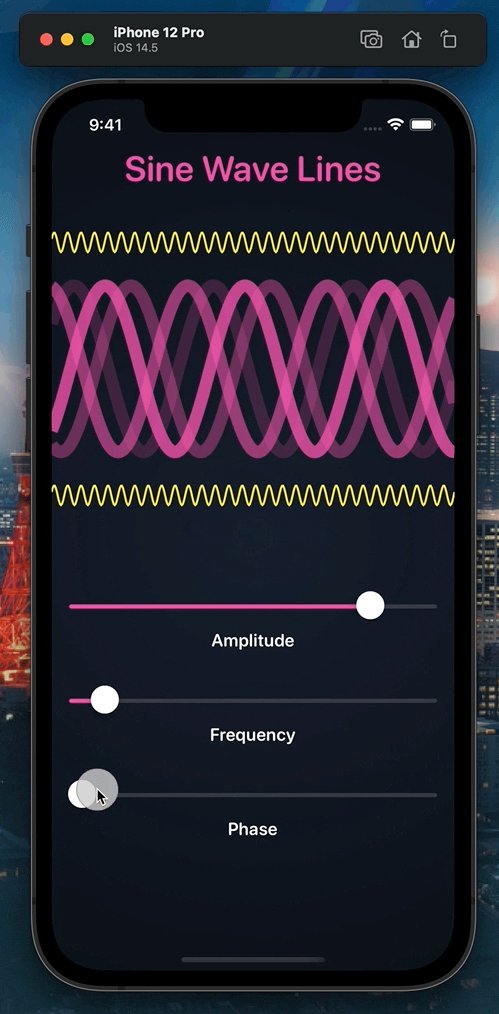
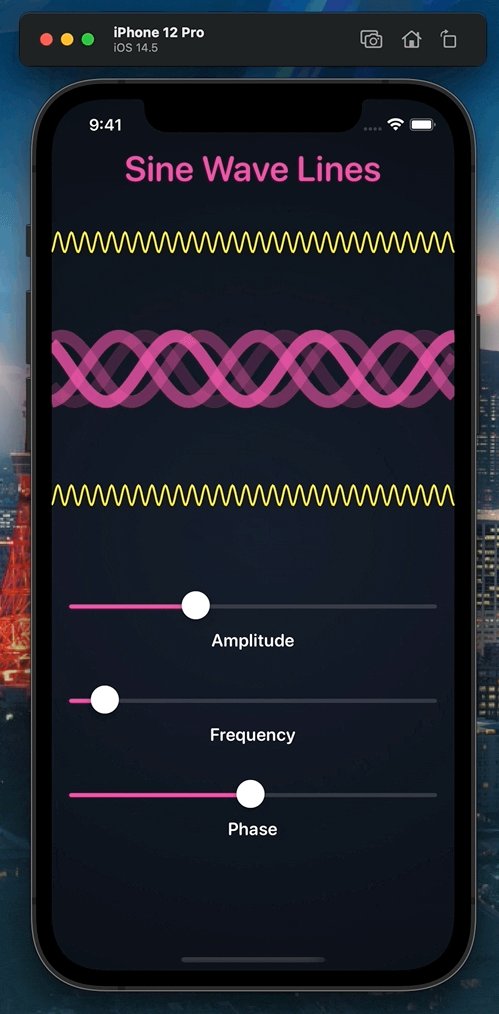
An animatable SwiftUI Shape for drawing a sine wave line -- with additional support for modulation styles.



Installation
Xcode Projects
Select File -> Swift Packages -> Add Package Dependency and enter https://github.com/CypherPoet/SwiftUISineWaveShape.
Swift Package Manager Projects
You can add SwiftUISineWaveShape as a package dependency in your Package.swift file:
let package = Package(
//...
dependencies: [
.package(
url: "https://github.com/CypherPoet/SwiftUISineWaveShape",
.upToNextMinor(from: "0.1.0")
),
],
//...
)
From there, refer to SwiftUISineWaveShape as a "target dependency" in any of your package's targets that need it.
targets: [
.target(
name: "YourLibrary",
dependencies: [
"SwiftUISineWaveShape",
],
...
),
...
]
Then simply import SwiftUISineWaveShape wherever you’d like to use it.
Usage
Importing SwiftUISineWaveShape will expose the SineWave type.
SineWave(
phase: Angle(radians: .pi),
amplitudeRatio: 0.4,
frequency: 10,
amplitudeModulation: .center
)
.stroke(Color.pink, lineWidth: 2)
SineWave documentation can be found here, and this project's example app contains a demonstration of more ways to use it.
Contributing
Contributions to SwiftUISineWaveShape are most welcome. Check out some of the issue templates for more info.
💻 Developing
Requirements
- Xcode 12.5+ (Recommended)
📜 Generating Documentation
Documentation is generated by Jazzy. Installation instructions can be found here, and as soon as you have it set up, docs can be generated simply by running jazzy from the command line.
📝 Note that this will only generate the docs folder for you to view locally. This folder is being ignored by git, as an action exists to automatically generate docs at the root level and serve them on the project's gh-pages branch.
🏷 License
SwiftUISineWaveShape is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 12 |
| Last commit: 2 years ago |
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics







