Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by CoderWQYao.
CoderWQYao/WQCharts-iOS 1.2.1
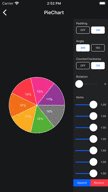
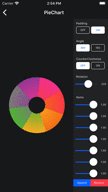
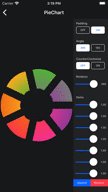
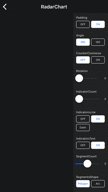
highly customizable and easy to use chart library for iOS
⭐️ 130
🕓 3 years ago
iOS
.package(url: "https://github.com/CoderWQYao/WQCharts-iOS.git", from: "1.2.1")
WQCharts
- WQCharts highly customizable and easy to use chart library for iOS
Installation
There are four ways to use WQCharts in your project:
Installation with CocoaPods
pod 'WQCharts'
Installation with Swift Package Manager (Xcode 11+)
Swift Package Manager (SwiftPM) is a tool for managing the distribution of Swift code as well as C-family dependency. From Xcode 11, SwiftPM got natively integrated with Xcode.
WQCharts support SwiftPM from version 5.1.0. To use SwiftPM, you should use Xcode 11 to open your project. Click File -> Swift Packages -> Add Package Dependency, enter WQCharts repo's URL. Or you can login Xcode with your GitHub account and just type WQCharts to search.
Import
- Objective-C
#import <WQCharts/WQCharts-Swift.h>
- Swift
import WQCharts
How to use WQCharts
Using ChartView
- Objective-C
// Set chart parameters
chartView.chart.padding = padding;
chartView.chart.items = items;
// ...
[chartView redraw];
- Swift
// Set Chart parameters
chartView.chart.padding = padding;
chartView.chart.items = items;
// ...
chartView.redraw()
Using Chart
- Objective-C
// Set Chart parameters
chart.padding = padding;
chart.items = items;
// Draw Chart in CGContext
[chart drawInRect:rect context:context];
- Swift
// Set Chart parameters
chart.padding = padding;
chart.items = items;
// Draw Chart in CGContext
chart.draw(inRect: rect, context: context)
Using Animation
- Objective-C
WQAnimationPlayer* animationPlayer = [[WQAnimationPlayer alloc] initWithDisplayView:self.chartView];
// The ChartView、Chart conforms to Transformable protocol
WQAnimation* animation = [[WQAnimation alloc] initWithTransformable:self.chartView duration:0.5];
[animationPlayer startAnimation:animation];
self.animationPlayer = animationPlayer;
- Swift
let animationPlayer = AnimationPlayer(displayView: self.chartView)
// The ChartView、Chart conforms to Transformable protocol
let animation = Animation(self.chartView, 0.5)
animationPlayer.startAnimation(animation)
self.animationPlayer = animationPlayer
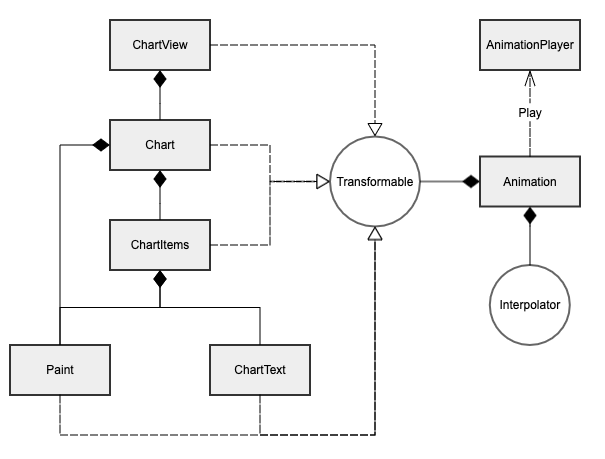
Architecture
Structure Diagram

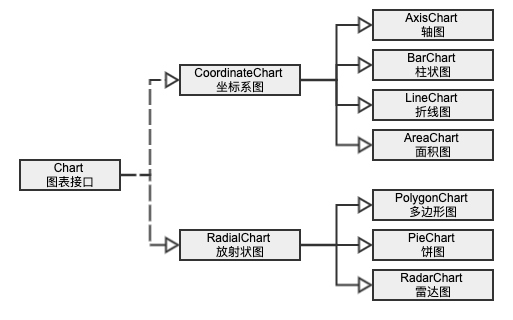
Chart Class Diagram

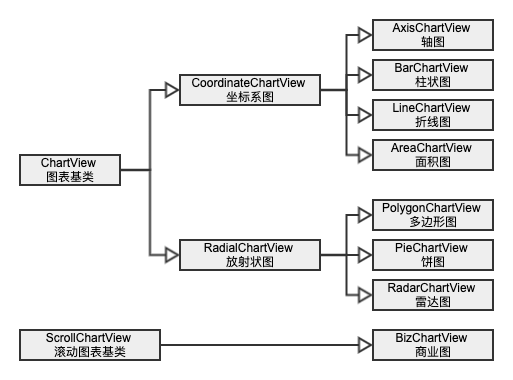
View Class Diagram

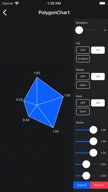
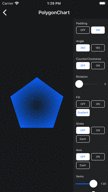
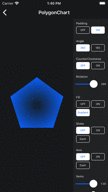
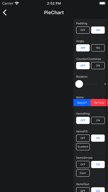
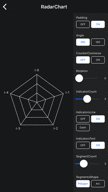
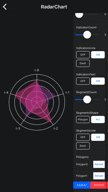
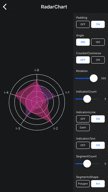
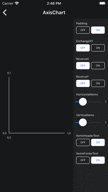
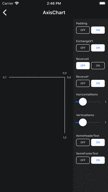
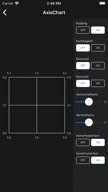
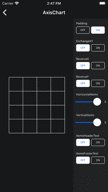
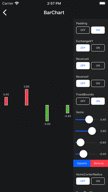
Examples






GitHub
| link |
| Stars: 130 |
| Last commit: 3 years ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics


