Swiftpack.co is a collection of thousands of indexed Swift packages. Search packages.
See all packages published by 0x0c.
0x0c/TableViewContent 5.0.1
Declare tableView row and section header/footer easy way.
⭐️ 23
🕓 2 years ago
iOS
.package(url: "https://github.com/0x0c/TableViewContent.git", from: "5.0.1")
TableViewContent

Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Installation
TableViewContent is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'TableViewContent'
Usage
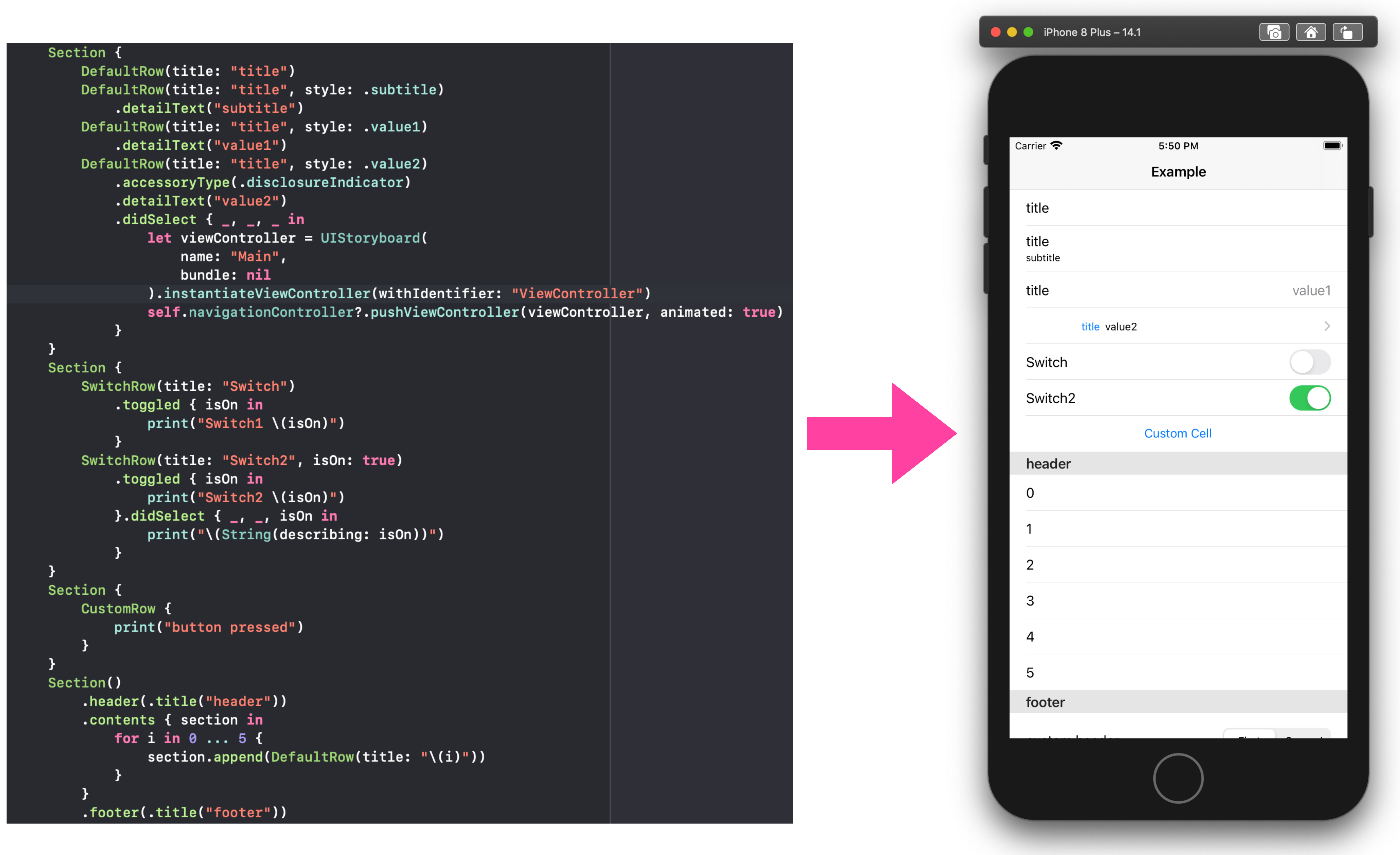
You can declare table view sections and cells as follows:
Section {
DefaultRow(title: "title")
DefaultRow(title: "title", style: .subtitle)
.detailText("subtitle")
DefaultRow(title: "title", style: .value1)
.detailText("value1")
DefaultRow(title: "title", style: .value2)
.accessoryType(.disclosureIndicator)
.detailText("value2")
}
To handle cell selection, call didSelect method.
DefaultRow(title: "title", style: .value2)
.accessoryType(.disclosureIndicator)
.detailText("value2")
.didSelect { _, _, _ in
let viewController = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "ViewController")
self.navigationController?.pushViewController(viewController, animated: true)
}
Define class that inherit Row<T: UITableViewCell> for implementing custom row.
class CustomTableViewCell: UITableViewCell {
public typealias Action = () -> Void
@IBOutlet private var button: UIButton!
var buttonPressedAction: Action = {}
override func awakeFromNib() {
super.awakeFromNib()
button.addTarget(self, action: #selector(buttonPressed(_:)), for: .touchUpInside)
}
@objc
private func buttonPressed(_: UIButton) {
buttonPressedAction()
}
}
class CustomRow: Row<CustomTableViewCell> {
public typealias Action = () -> Void
private var buttonPressedAction: Action = {}
init() {
super.init(
.nib(.init(nibName: "CustomTableViewCell", bundle: nil)),
reuseIdentifier: NSStringFromClass(CustomTableViewCell.self)
)
selectionStyle(.none)
}
override func defaultCellConfiguration(_ cell: CustomTableViewCell, _ indexPath: IndexPath) {
cell.buttonPressedAction = buttonPressedAction
}
convenience init(_ action: @escaping Action) {
self.init()
buttonPressedAction = action
}
@discardableResult
func didButtonPress(_ action: @escaping Action) -> Self {
buttonPressedAction = action
return self
}
@objc
private func buttonPressed() {
buttonPressedAction()
}
}
See example code to lean advanced usage.
Author
Akira Matsuda, [email protected]
License
TableViewContent is available under the MIT license. See the LICENSE file for more info.
GitHub
| link |
| Stars: 23 |
| Last commit: 48 weeks ago |
Advertisement: IndiePitcher.com - Cold Email Software for Startups
Release Notes
3 years ago
Swiftpack is being maintained by Petr Pavlik | @ptrpavlik | @swiftpackco | API | Analytics


